
【FlutterFlow】Android Studioをセットアップ:Google認証
※追記:この「Google認証」シリーズは、最終的に完了しませんでした。申し訳ないですが、ご了承の上、読み進めてください。
こんにちは~。前回記事からの続きです。FlutterFlowでGoogle認証を実装する取り組みをしたところ、SHA-1キーを取得するために奮闘中です!
前回は、Android Studioをインストールしました。インストール自体は、難しくはなかったですね。最新版のFlamingoをインストールできました。

今回は、そのインストールしたAndroid Studioをセットアップします。引き続き参照するのは、こちらの「IORI」さんの動画です。有用な動画、ありがとうございます~。
統合開発環境(IDE)の設定って何かドキドキしますね。自分に分かるかなと…。
よし、うまくいくと信じていってみよ~。
ウィザードを使ってセットアップ
はい、ではここから始めましょう!セットアップ開始~。

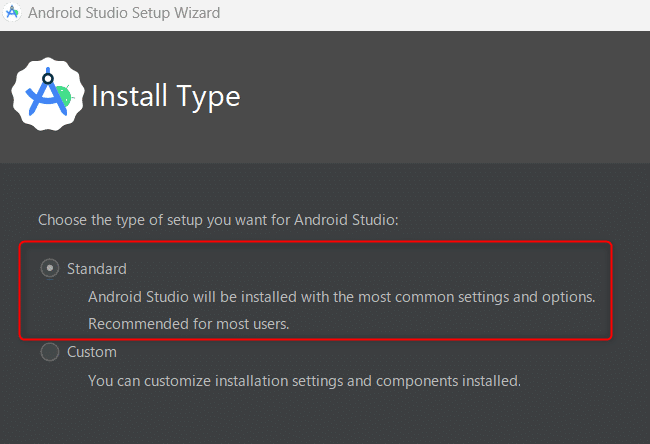
1.インストールタイプ
インストールタイプは、、、スタンダードで行きますか。大半の人にはお勧めと書いてありますし。私たちの場合、Keystoreを作るという特別な目的ではありますけどね~。

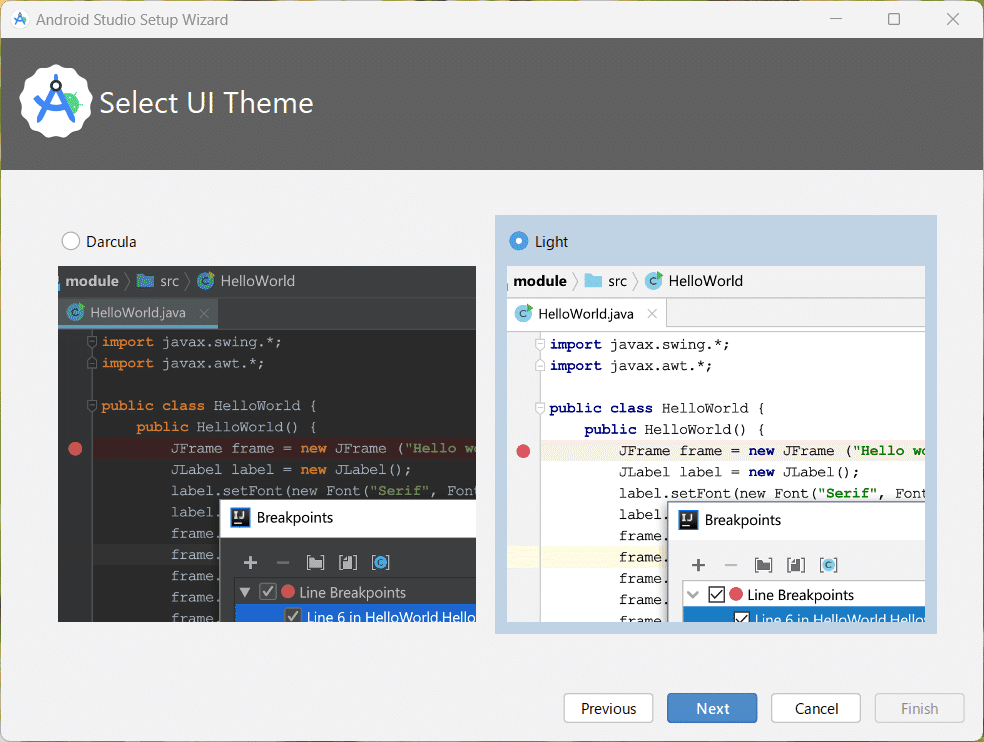
2.モード
ダークモードかライトモードを選びます。あなたはどっち派?私は、、、どちらでも派ですw。気分によって違います。今回はライトを選びます。

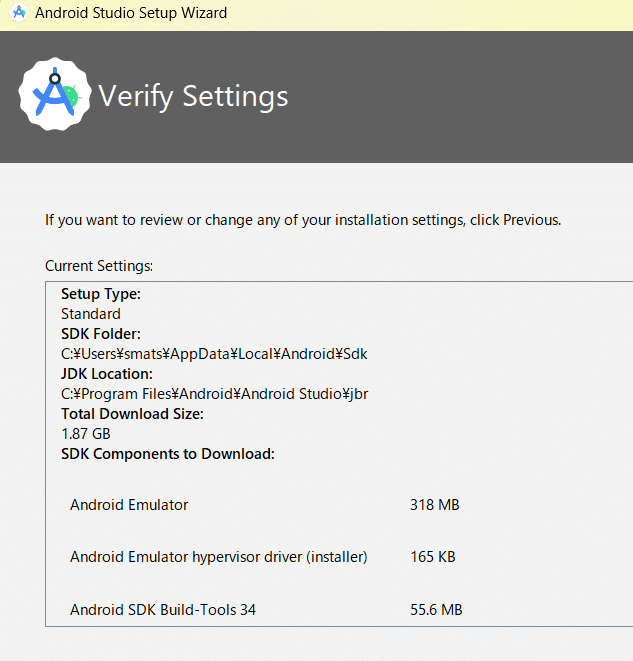
3.設定確認
続いて、設定する内容の再確認です。なるほどね!と言いたいですが、よく分かりません。

うーむ、どうやらセットアップの内容に応じて、さらにSDKコンポーネントをダウンロードします!ということのようですね。ちなみにSDKは、Software Development Kitの略です。アプリを開発するための道具一式、というとこでしょうか。
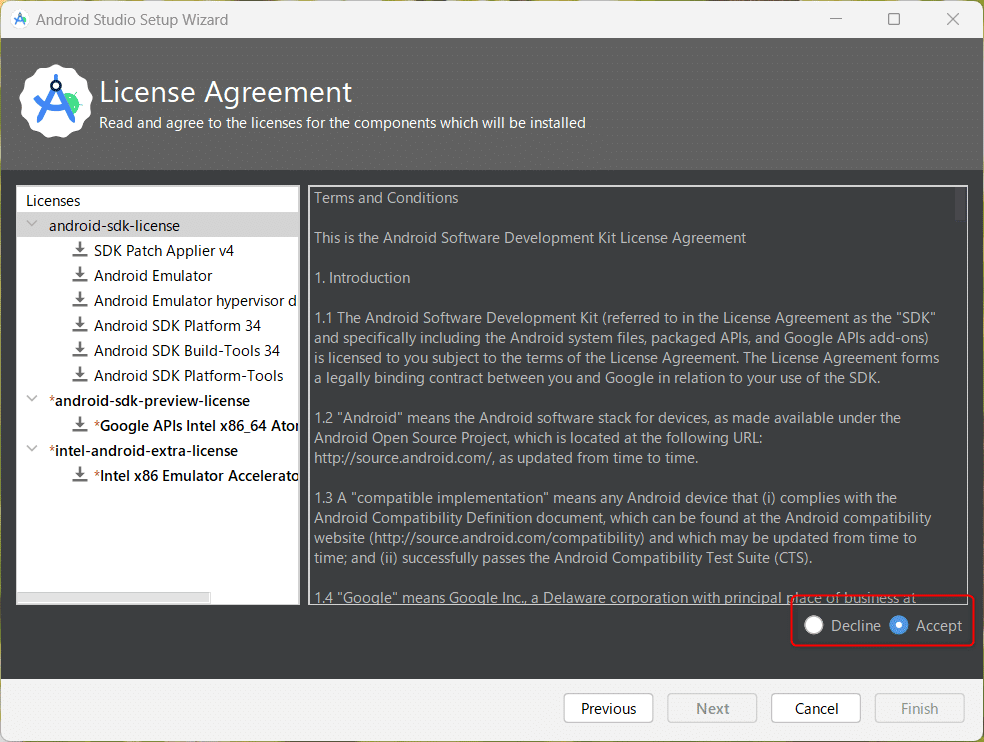
4.ライセンス同意
ライセンス同意です。読む人はほとんどいないとされる、この類の文章。ご多分に漏れず、さっさと同意します。

3つのパートに分かれていて3つ同意します。その上でフィニッシュします。
5.SDKコンポーネントのダウンロード
すると、ぐいーんとダウンロード作業を始めました。

それなりにファイルが重いですから、待つこと数分間。はい、SDKコンポーネントのダウンロードが完了しました!

セットアップ完了!
はい、Welcome to Android Studio!ということでAndroid studioが利用できるところまで来ました~。

さっそくKeystoreを作ろう、、、といいたいのですが、一つなにかプロジェクトを作らねば、Keystoreの生成もできないようです。
はい、本日はここまで~。今回は、SDKコンポーネントをダウンロードして、Android Studioをセットアップできました~。
ということで、次回はプロジェクトを一つ作ってみます。
では~。
この記事が気に入ったらサポートをしてみませんか?
