
【Glide】新機能:画像カルーセルも実装OK!Glide Tableでアレイカラム
今回は、8月に実装された機能のご紹介です!
複数カテゴリーの役割設定したり、画像カルーセル(横スワイプで次の画像を表示させるUI)を設置するためには、アレが必要です。
そう、アレイカラム(複数のカラムを一つに束ねたカラム)です。アレが必要というより、アレイが必要なんです!
ただ、アレイカラムを使う場合は、どうしてもデータソースをGoogleスプレッドシートにしないといけない、、、そう思っていませんでしたか。私もそうです!
しかし、もうその心配は、無用です!今年8月、Glide Tableでもアレイカラムが使えるようになりました!
実際にどうやるのでしょう?実は、Googleスプレッドシートでアレイカラムを作るより、Glide Tableで作る方が、よっぼどスマートな方法で実現できます。
気になるその実装方法は、続きをご覧ください。
新登場!Make Arrayカラム
さっそく、アレイカラムを一つ作ってみましょう!アレイカラムを使う目的は、画像カルーセルを詳細画面に設置するためです。
アレイカラム作成に先立って、画像カラムを3つくらい作っておきましょう。

ちなみに、Googleスプレッドシートの場合、各画像カラムの見出しを「共通の文字列+連番」で統一するのでしたね。でも、それはもう不要です(が、ついクセでGoogleスプレッドシートと同様の列名をつけてしまいましたw)。
そして、アレイカラムの作成します。それを作るには、新しいComputed Column「make array」を使います。
新たにカラムを追加して、カラムタイプをMake Arrayにしましょう(メニューの奥深いところにあるので、検索した方が早いです)。

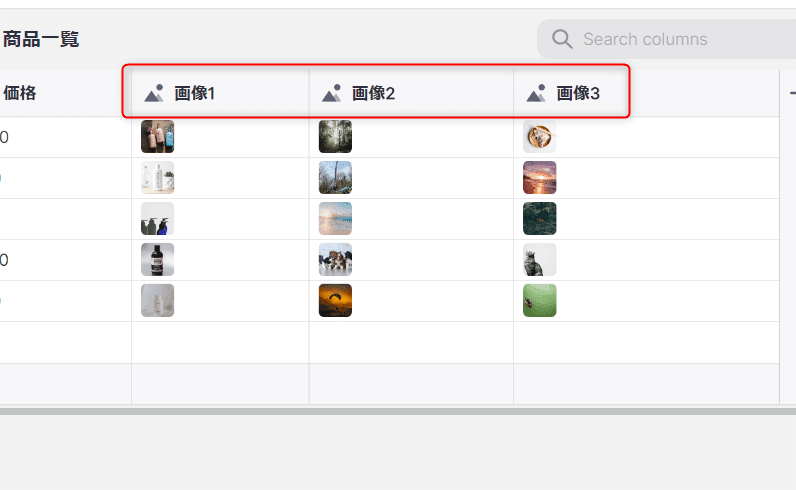
続いて、束ねる対象となるカラムを選びます。今回は、「画像1」「画像2」「画像3」です。

はい、アレイカラム完成です。画像のミニアイコンが並んでいて、すてきなが外観です。

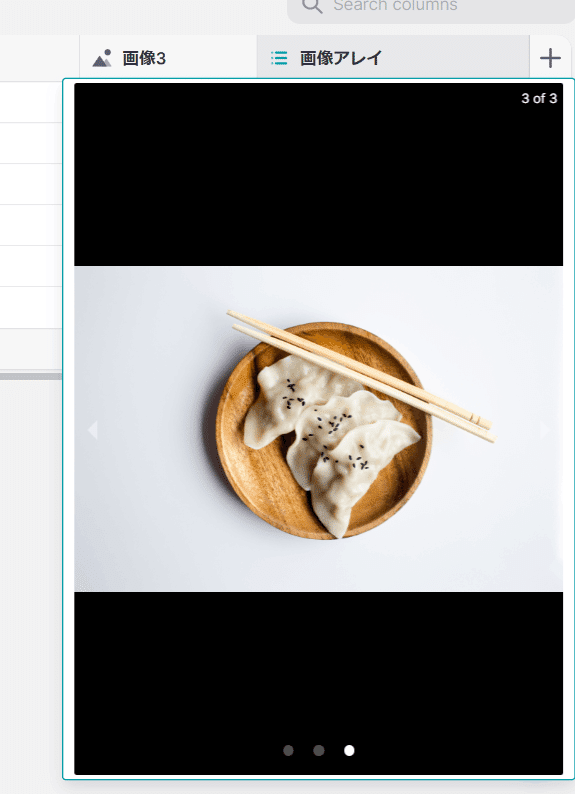
さらに驚くべき工夫があります!アレイカラムのプレビュー自体が、画像カルーセルになっているのです。粋ですね。

以上で、アレイカラムを作成することができました。
簡単!カルーセルの設置
では、画像カルーセルをリストの詳細画面に設置してみましょう。
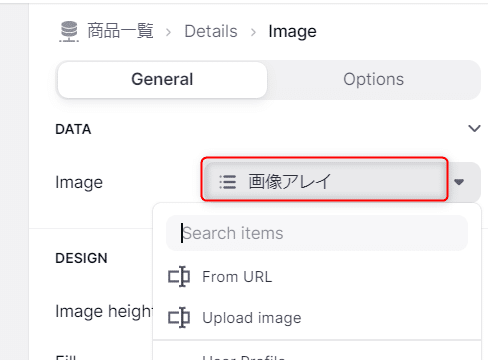
下図のように、画像コンポーネントを詳細画面に設置して、その紐づけ先をアレイカラムにします。それだけです。簡単♪

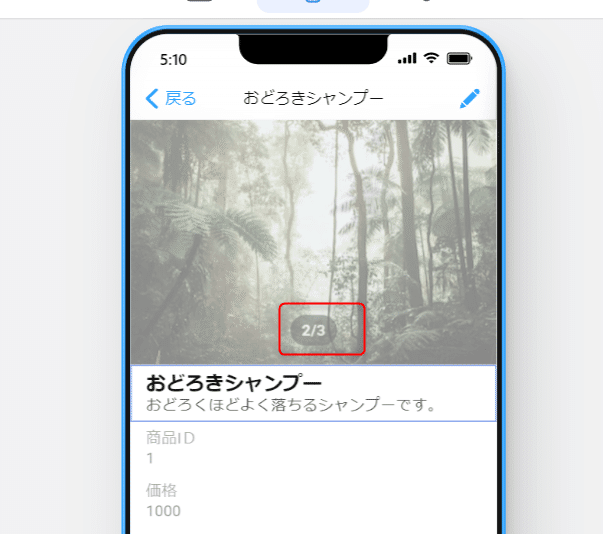
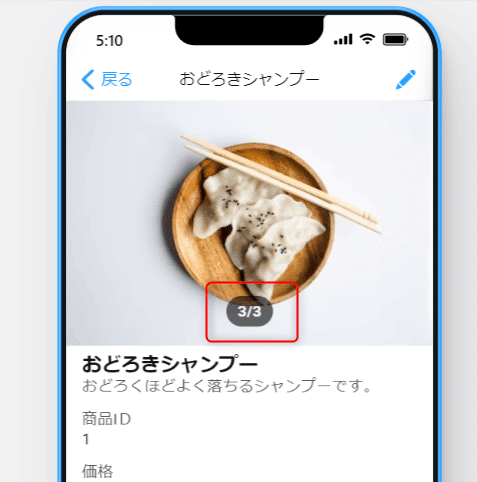
では、動きを検証します。



はい、無事カルーセルを実現できました~。
いや、うれしいですね。アレイカラムがGlide Tableで作れると。本来、アレイが作れないから、データソースをGoogleスプレッドシートにせざるを得ないとすれば、本末転倒ではないですか。
今回の更新は、きっとこのような不満に応えたものだろうと思います。がんばってるね、Glideの開発チームの皆様。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
