
【FlutterFlow】ドキュメント・リファレンス:受け渡しする前に理解しておこう
はい、こんにちは!FlutterFlowでページ間のデータの受け渡しについて、ご紹介しています。
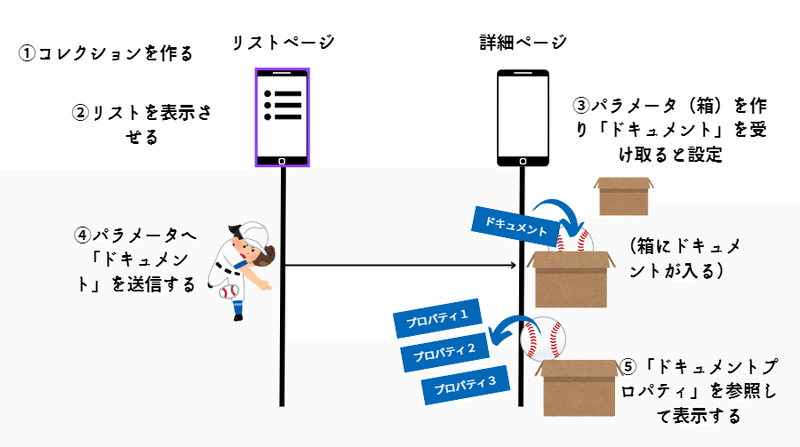
前回までは、リストを使って、ドキュメントをページ間で受け渡しする方法についてご紹介しました。複雑にみえるデータの受け渡しがだいぶスッキリ理解できました。

そして、今回から取り組みたいのは、ドキュメント・リファレンスをページ間で受け渡しする方法です。
はい、もうこの段階で思考が停止しそうです。ドキュメント・リファレンスってそもそも何だったでしょうか?
まずはそこから始めないといけなさそうです。UIビルダーをいじる前に、Content Managerで、ドキュメントリファレンスを作るところから始めませんか?
さっそくやってみましょう!
ドキュメント・リファレンスって何だ?
さきに、ドキュメント・リファレンスとは何か考えますか。
ドキュメントは、RDBでいうところの「レコード」という理解でよいはずです。「コレクションの1行分のデータ」と思うことにしましょう。
リファレンスは、「参照すること」ですね。
となれば、ドキュメント・リファレンスは、「他のコレクションにあるドキュメントを見に行くこと」くらいですかね。
RDBでいうところの「リレーションシップ」に近い概念でしょう。間違ってたら教えてくださいね♪

具体的には?
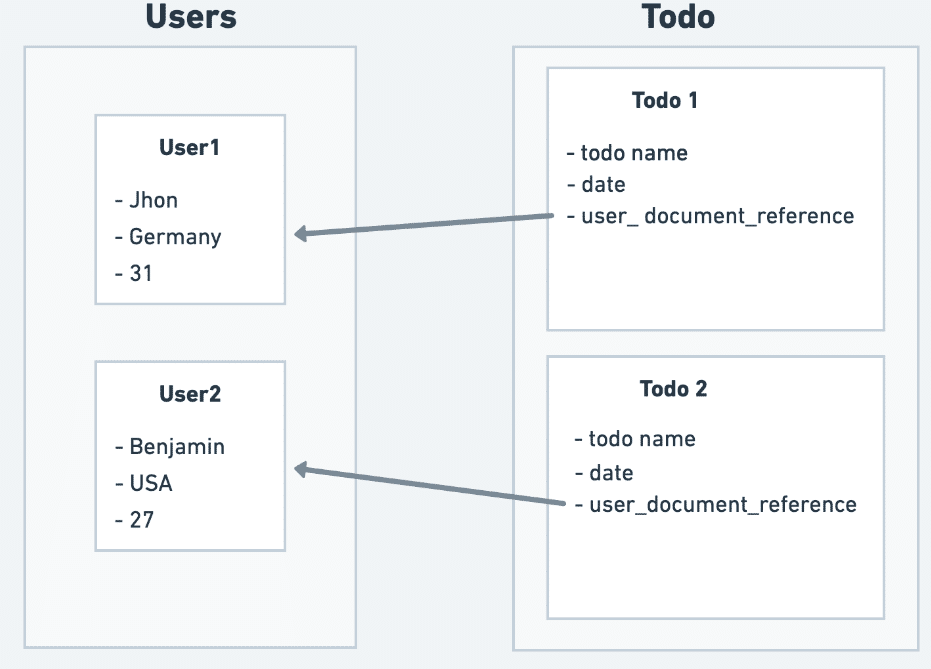
上記のような説明では、イメージが湧きませんね。具体例を考えましょう。下図は、FlutterFlow公式から引用転載です。手抜きですみません。

ToDoコレクションのuser_document_referenceがUsersのドキュメントを参照していることが分かります。ようするに、「やること」を実行する「ユーザ」の詳細情報を、Usersコレクションに求めているわけですね。
となると、user_document_referenceは、いわゆる「外部キー」にあたり、UserのIDが入ります。
さあ、果たしてこれをどうコレクション上で実現すればいいのでしょう?それは次回に回します。
はい、本日は短いですが以上です!今回は、ドキュメント・リファレンスを送るページを作り込んでいく前に、ドキュメント・リファレンスって何だろう?というお話をしました。
次回は、Content Managerを使って、UserとToDo間でドキュメント・リファレンスの設定をしてみましょう!
では!
この記事が気に入ったらサポートをしてみませんか?
