
【サイバーセキュリティ】シンプルで分かりやすい構成!HTTPメッセージヘッダ
はい、こんにちは~。前回記事の続きです。サイバーセキュリティを学ぶ前提として、HTTPの勉強をしております!
前回は、リクエスト行の3番目に来る要素、「バージョン」についてご紹介しました。基本的にHTTP/1.1が使われると思いますが、どのように発展してきたかも含めて知ることができました。まだHTTPは、成長中なのですね。
今回は、リクエストメッセージの2つ目の要素、「ヘッダー」をやりましょう。

果たしてこのヘッダーとは、どのようなものでしょうか?さっそく見ていきましょう!
HTTPの「ヘッダ」とは?
HTTPのヘッダは、リクエストメッセージにも、レスポンスメッセージにも含まれています。
ブラウザとサーバの間で要求を満たすための、条件や属性に関する情報が子のヘッダで提供されます。
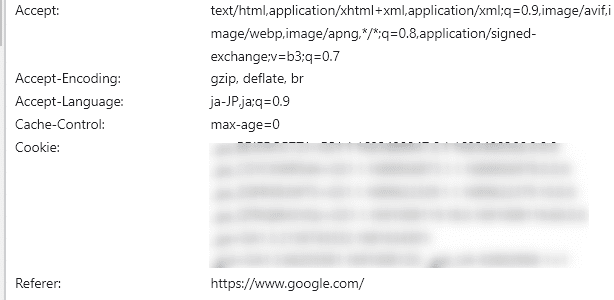
うん、イメージが湧かないですね(汗)。とりあえず例を見てみましょう。IPA(情報処理推進機構)のトップページにアクセスした際のヘッダー情報(の一部)は次の通りです。

どうやら左側に項目があり、それに対応する値が右側にありますね。それの繰り返しです。この一つ一つの行が「ヘッダーフィールド」です。
ヘッダフィールドの構成
ヘッダーフィールドは次のように構成されています。
ヘッダーフィールド名: 値
ヘッダーフィールド名とその値で構成されていますね。この2つの間は、「:」(コロン)で区切られています。
一つの行には、1つのヘッダーフィールドがあります。複数のヘッダーフィールドを1行の中に入れたりしません。つまり、各ヘッダーフィールドは、改行によって区切られているわけですね。
ただし、値については、一つのヘッダーフィールが複数持つことができます。
ヘッダーフィールド名: 値1, 値2, 値3
基本的に値の間は、カンマで区切ります(ヘッダーフィールドの種類によっては、カンマ以外で区切ることもあるようです)。
はい、本日はここまで。今回はヘッダーとは何か、とその構成についてお話ししました。
次回は、このヘッダーの分類についてお話しします。ヘッダーの中にもいくつかの種類があるようですよ!
では。
この記事が気に入ったらサポートをしてみませんか?
