
【FlutterFlow】「ドキュメント・レファレンス」を渡すアクション設定はこうだ!
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回は、受信側のページ、すわなち、ユーザ詳細のページにパラメータを作りました!思ったよりスムーズにいきました。これでドキュメント・レファレンスを受信する準備はOK!
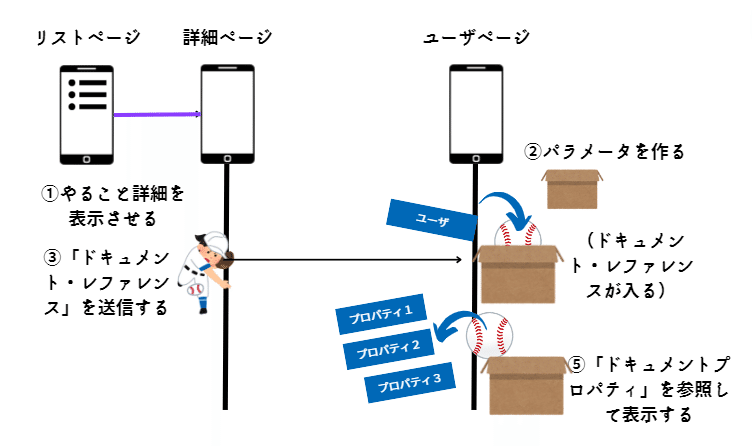
今回は、送信側ページ、すなわち、やること詳細ページにあるユーザ画像をタップすると、ユーザ詳細ページに移動すると同時に、ドキュメント・レファレンスも送信する設定を行います。
下図の③にあたる作業です。

ここが、このシリーズの一番のハイライトといってもいいでしょう!
では、いってみましょう!
アクションを設定するのはどのウィジェットだ?
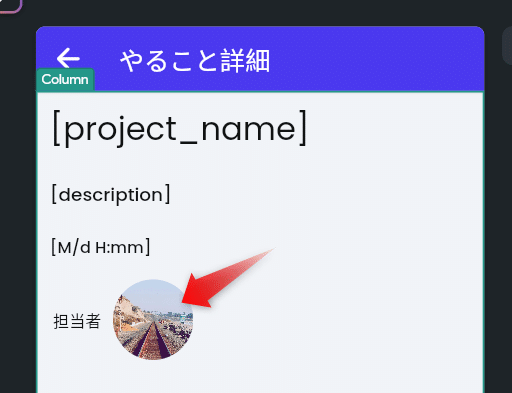
最初に「やること詳細」ページをUIビルダーで開きます。
現時点では下図のとおりとなっています。下のCircleImageにユーザ画像が表示されます。今は仮のImagePathが設定されています。

「このタスクの担当者ってどんな人かな~」と思ったユーザさんは、この画像をタップして、ユーザの詳細情報を別ページで閲覧する…という仕様です。
ここまでOK?
ページ遷移アクションを選ぼう
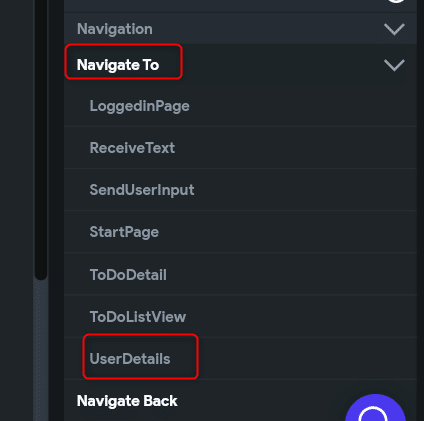
では、アクション設定していきますよ。下図のとおり、ポチポチします。

では、選ぶべきアクションはなんでしょうか?データをパスする…みたいなアクションを探そうと思いましたね?私も最初そう思いました。実は、Navigate To(ページ移動)を選びます。

まずは、ページの移動先を指定して、それにともなって送信するデータを設定するわけです。「データを抱えながら、次のページに移動する」みたいなイメージです。
正念場!ドキュメント・レファレンスを送る
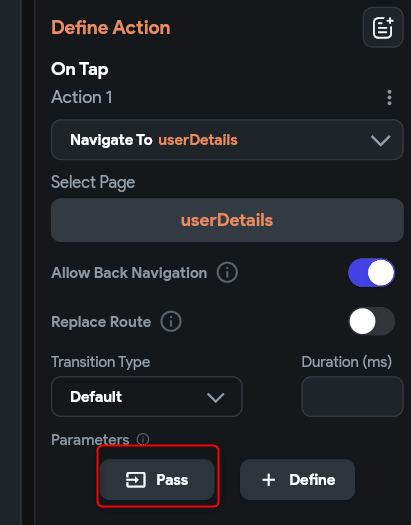
ページ遷移の設定のオプションはスルーして、肝心のデータを送る設定に、いよいよ突入します!下図の「Pass」をポチ。

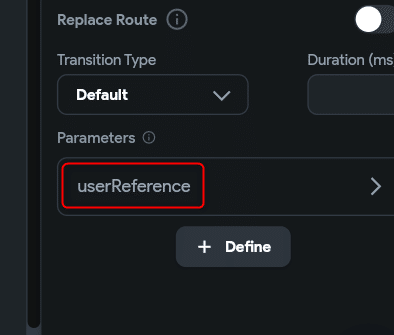
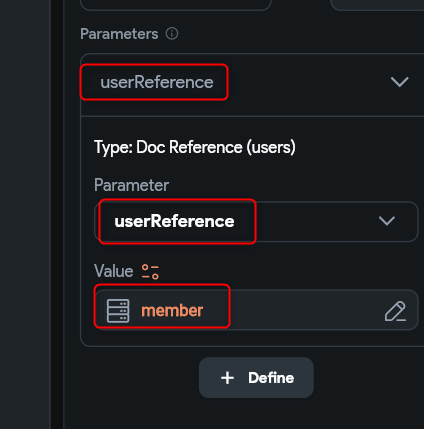
パラメータ(データを受信する箱)を指定せよ、と表示されますね。選ぶべきものは、前回記事で作ったパラメータ「userReference」です。これしか選べません。おそらく他に利用可能なパラメータがプロジェクト内にないからでしょう。

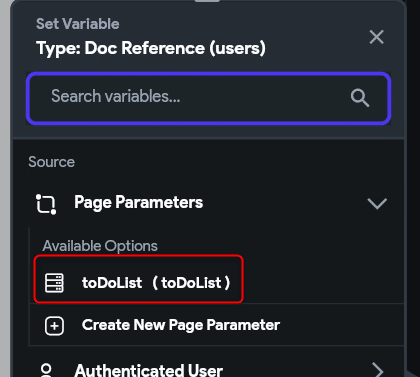
送り先が決まりました。じゃあ、今度は送るものを指定しなくては。Valueを選択します。

データソースの一覧が表示されました。どれを選べば?そうPage Parameter→toDoListです。クリックします。

混乱しますね。ここで、もう1回整理しましょう。
この「やること詳細ページ」にも、パラメータがあり、そこには「toDoList」のドキュメント(一つのアイテム)が放り込まれるのでしたね。
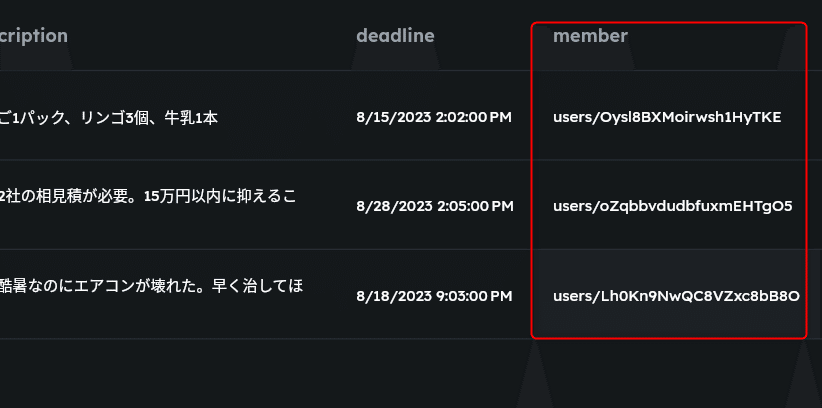
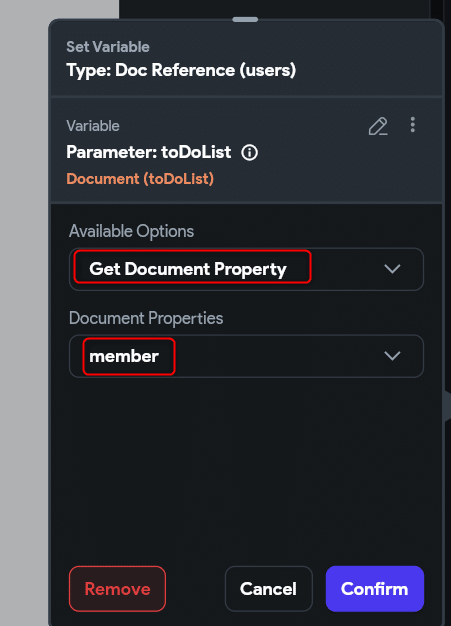
そのドキュメントの、ユーザIDを保持するフィールドの値(すなわちドキュメント・レファレンス)、これを送るんです。それが「member」フィールドでしたね。
思い出せないですよね?これですよ。UsersのIDが格納されています。

ですから、続きは下図のように選択します。

はい、これでドキュメント・レファレンスを送る設定ができました!

やりました~。うまくいった…かどうかは、例によって自信はないです。
今回の動作検証は、ユーザ詳細ページのウィジェットで、送信したデータを表示させる作業が終わってからにしますね。どきどき。
はい、本日は、ここまで。今回はドキュメント・レファレンスを送信するためのアクション設定を行いました。複雑な設定がだいぶ紐解かれてきたのではないでしょうか。
次回は、ユーザ詳細ページのウィジェットに、パラメータ内のデータを紐づける作業をします~。
終わりが見えてきました。では!
この記事が気に入ったらサポートをしてみませんか?
