
【Glide】進化した「Dataタブ」があなたのアプリ開発の効率を高める
「Dataタブ」というのをご存じですか?もしご存じであれば、最近Glideを始めた方ではないですね。そのDataタブが使いやすくなりました。はるかに!
覚えていますか?Dataタブは、レイアウトエディター画面左下にスクリーンタブと共存していたんですね。
それが下図のように、いつの間にかなくなっています!

Dataタブでは、選択中のアイテム、1レコード分のデータを閲覧、編集できるものでした。しかし、使いやすかった方と言えば、、、どうでしょう。あまり使う機会がなかったのではありませんか?私も同様ですw。
では、Dataタブはなくなってしまったのでしょうか。いえ、進化して新たな機能として実装されました。どう進化したのでしょうか。
それは、「プチ★データエディタ」と呼ぶべきか、データエディタそのものと呼ぶべきか、それくらい充実しています。
気になりまね!?では、続きをご覧いただきどうなっているかご確認ください~。
Dataタブは画面下に移動していた
では、果たしてDataタブはどこに行ったのでしょうか。答えは、レイアウトエディターの画面下部でございます。次の通りです。

いやいや、移動したからって何なのさ!?ってなりますよね。それは開いてから言ってください。開く度どうなるか見てみましょう!
それは、「データエディタ」そのものじゃないか
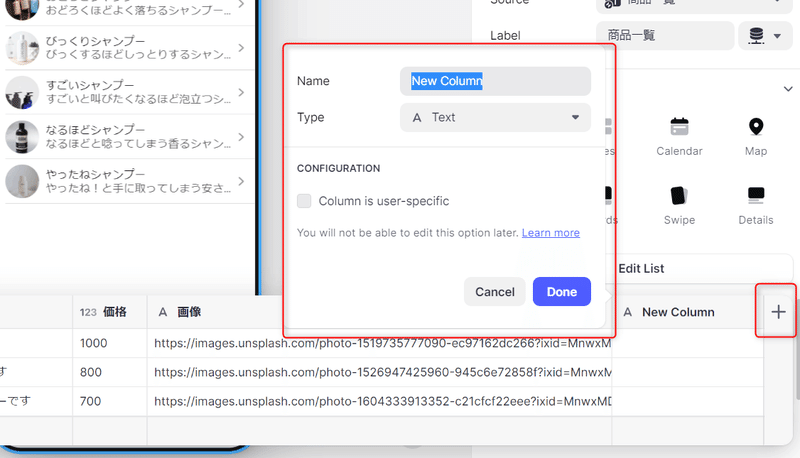
下図は、そのDataタブを開いたところです。ぱっと見、データエディタの上部そのものじゃないですか。

なるほど、カラムの設定の変更までできちゃうんですね。

さらにカラムの追加までできちゃいます。

これなら、コンポーネントの設定とデータの関係をじっくり分析できますね。
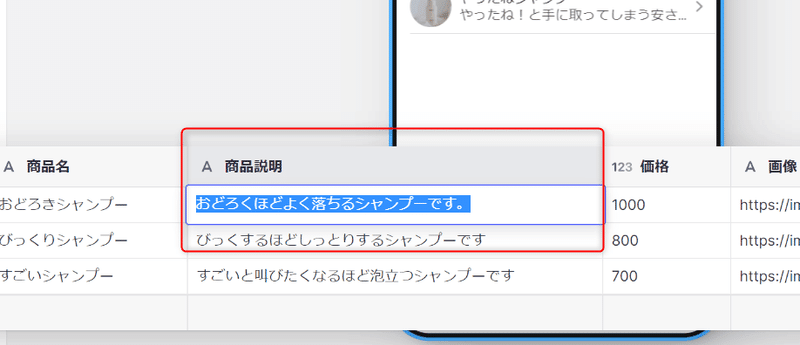
さらに、もちろんデータの編集もOKです。

ということで、Dataタブは、場所を移動して進化していた、というお話でした。Glide AppsとGlide Pages共通の更新です。
ほんとう、ノーコード・ツールはどこまでいけば進化が終わりなのか、さっぱり見当がつきませんね。まさに「永遠のβ版」といったところでしょうか。
今日はこの辺で!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
