
【FlutterFlow】ドキュメントからフィールド値のみを取り出して表示するのだ:リストビューを使ったデータ送受信
はい、こんにちは!前回記事からの続きです。現在、リストビューを使ったページ間のデータ受け渡しに取り組んでおります。
前回は、送信側ページ(リストが表示されるページ)でパラメータにデータを送る設定をしました。ドキュメントをパラメータに向かって送り込むのでしたね!
今回は、受信側ページで、パラメータに入ったドキュメントからフィールド値(プロパティ)を取り出して表示させましょう!下図でいうところの、⑤にあたる作業です。これで「やることリスト」の詳細が表示できます。

果たしてどうやってドキュメントの値を表示させるのでしょうか?ドキドキですね~。
よし行ってみよ~。
テキストウィジェットを3つ準備済み
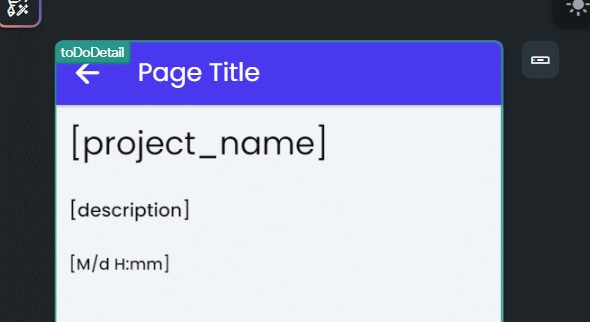
現在、詳細ページ(受信側ページ)は、このようになっています。

テキストウィジェットを3つ準備してありました。それぞれ上から「やること」「やること概要」「締め切り」が入る見込みでした。
ただし、今は静的な値としてHello worldが初期設定のまま残されています。この表示する内容をパラメータに入っているドキュメントに変えないといけないです。
狙いは分かりましたね~。
一つ目のテキスト表示設定
では、表示させるテキストの設定をやりましょう!
一番上のテキストウィジェットを選択して、テキストメニューを選択します。

選択するべきは、Page Parameterの中の、toDoListです。これしかパラメータを作ってないので、これしか表示されていません。

今度は、オプションを設定します。Get Document Propertyを選択します。そう、ドキュメントの中にある特定のフィールド値(プロパティ)を取り出すんです。

そうであるなら、今度はフィールドを選ばないといけないです。project_name(「やること」が入力されています)を選択します。

あれ、3つしかフィールドを作ってないのですが、ReferenceとDocument existsなるものもありますね…。何だろう、いずれ分かるかな…!?
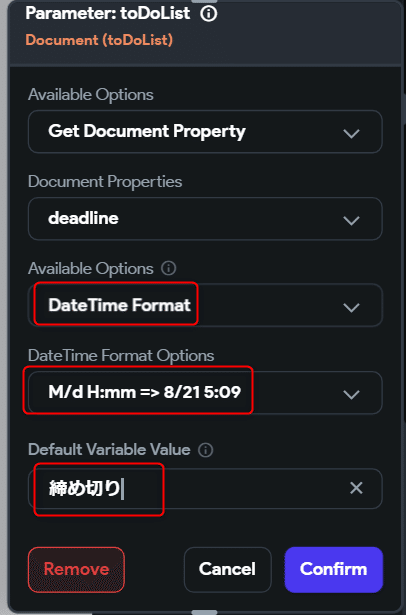
後は、デフォルト値を指定します。ドキュメントのフィールドに値が無かったときに表示されるテキストです。

はい、これで一つ目のテキストの設定が完了!
二つ目と三つ目も同様に設定
では、残り2つのテキストウィジェットもやっつけましょう!
「やること概要」を表示させるテキストウィジェットの設定内容はこちらです。上の例と特に異なることはありません。

3つ目の締め切りですが、こちらはちょっと入力する項目が異なります。なぜなら、指定したフィールドの型が「日付・時刻」だから。

ここでは日付・時刻の表示形式を指定することができるのです。
そうか、コレクションにはあくまで「生の日付・時刻データ」が格納されて、それをどう表示させるかは、ウィジェット単位で指定できるのですね。よくできています!
はい、これで二つ目と3つ目のテキストウィジェットにも、ドキュメントのフィールド値が表示できるよう設定できました。
キャンバスはこのように表示されています。うまくいってそうな雰囲気です。

テストランさせるまでは、安心できませんが…。ということで、テストランします!
テストラン
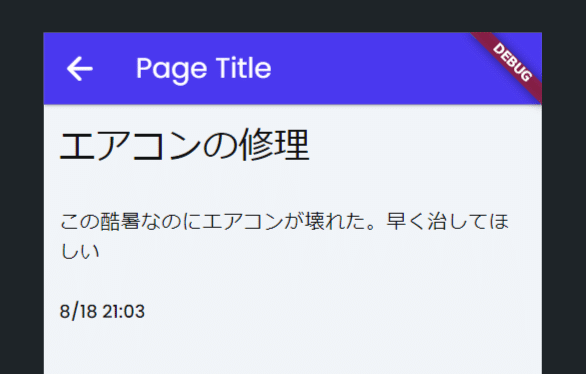
よし、確かめてみましょう!まずはリスト表示するページを開きます。リストの矢印をクリックすると…。

はい、詳細が表示できました!やること、やること概要、締め切りが表示できました。「見出し」が欲しいところですが、それは静的な値を表示させるテキストウィジェットを置けばできるでしょう。

残りのアイテムも一応確認します。

ふむ、大丈夫そうですね!

はい、本日はここまで。今回は、詳細ページにあるテキストウィジェットに、ドキュメントのフィールド値を紐づました。そして、無事テストランでもうまくドキュメントの値を表示できました~。
リストを示し、そのアイテムの詳細を次のページで表示させるというのは、ごくありふれたナビゲーションなわけですが、これだけでも結構大変でした~。
次回は、この「リストの詳細を表示させよう」シリーズのまとめをしたいと思います。
では!
この記事が気に入ったらサポートをしてみませんか?
