
【Glide】見たいページに直接ジャンプ!トップページにリンクボタンを配置する
Glideのタブによる導線がお嫌いな方はいませんか。いや、いつも嫌いというわけではなく、特にタブが増えてくると画面下が窮屈になり過ぎるときです。

上図のように3つくらいなら問題なさそうですが、8タブあったら?それは使いにくそうですね。ユーザーから不満が出そう…。
どうしましょう!?
いっそ、一つのページを導線専用のポータル画面にしたらいいんじゃないか?と思いますか。思いますね?
では、今日は簡単に一つの画面に、別ページへリンクさせるボタンを配置するとこんなにスッキリ!するという例をご覧に入れましょう!
どのコンポーネントを使うのか?
ボタン用のコンポーネントと言えば、そう、「ボタン」コンポーネントですね。
これを使うのもいいですね。でも、画面横いっぱいにスペースを使うので、並べて使うと、下のようにちょっとコンパクト感がないのですよね。スペースが足りなければ縦スクロールが発生します。結果として一覧性が落ちて、使用感が悪くなります。

それでは、その代わりに何かありましたっけ?ええっと?
あ、「ボタンバー」がありましたね。下の赤枠のコンポーネントです。存在をときどき忘れてしまいます。

が、こいつをうまく使うと、導線づくりでいい仕事をしてくれます。
コンパクトで一覧性が改善
では、ボタンバーを使うと、例えばこんな感じになります。

ああ、8つのページにリンクされるボタンがコンパクトに配置できています。これなら、スクロール無しで見たいページにすぐジャンプできますね。
これがどうコンポーネントが使われているかというと次の通りです。ボタンバーを4つ並べました。地道ですw。

「はい」「いいえ」などの2択の選択をユーザーにしていただくときに、登場するボタンバーですが、導線用のボタンにも使えるんですね。
お試しあれ。
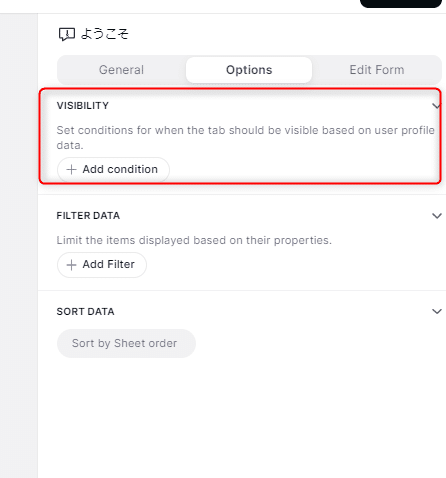
なお画面下のタブの表示を消したいなら、タブのオプションの「Visibility」から条件設定して非表示化できます。(これについては、正しくありませんでした。Visiblityをオフにしてしますと、閲覧不可になります。タブ表示でなくMenu表示にするのが適切です。2022.9.4追記)

では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
