
Webflowとは何か?
Webflowは、ウェブサイト構築を可能にするノーコード・ツールです。このnoteでは、ノーコード・ツールを幅広く扱いところですが、特にWebflowに焦点を絞りつつ、ノーコードの世界を俯瞰していきたいと思います。
ということで、今回は、Webflowという会社及びサービスがどのようなものか、Wiki(英語版)などを参考にしつつご紹介します。
Webflowって何だ?
Webflowは、ウェブサイト構築のためのオンラインプラットフォームを提供する、アメリカに拠点を置く企業で、2013年に設立されました。Webflowは、いわゆるSaaS(Software as a Sevice)という形式でサービス提供されています。つまり、自分でサーバを立てたり、サーバにOSをインストールしたり、そのサーバにアプリをインストールする、といった作業は一切必要としません。ユーザー登録すればブラウザ上で動かすことができます。つまり、皆さんでもすぐに使えます。
レスポンシブなサイトをノーコードで!
さて、Webflowのサービスですが、ずばり、「レスポンシブ・ウェブ・デザインのウェブサイトをコードを使わずに構築するためのプラットフォームの提供」ということになります。
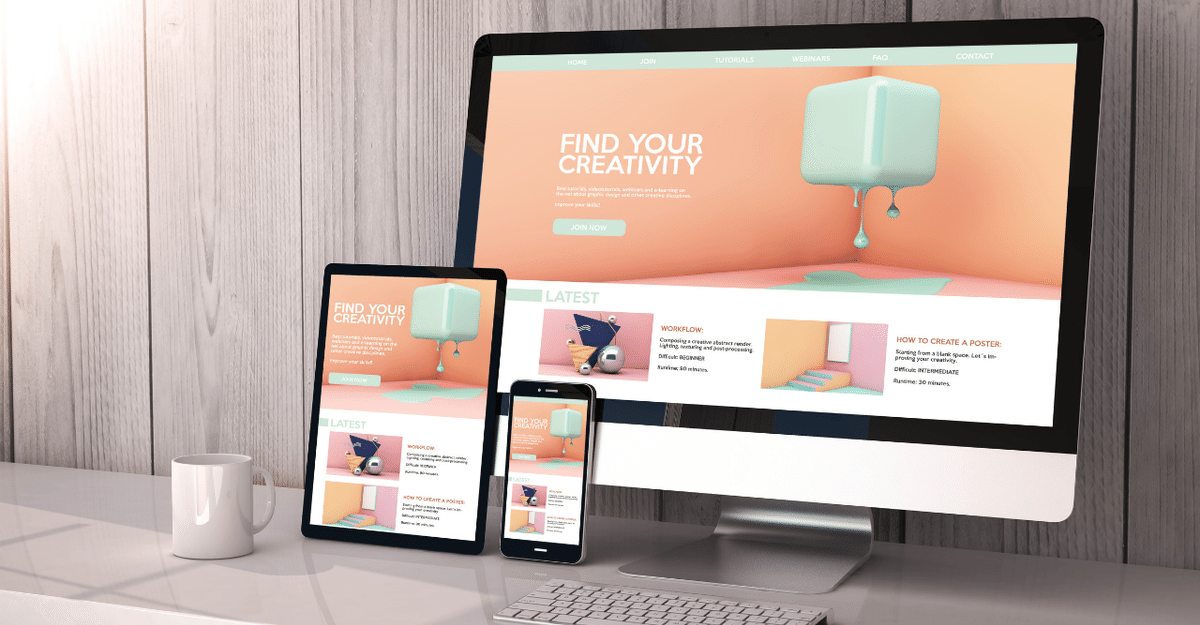
レスポンシブ・ウェブ・デザインとは、ユーザーの利用環境に反応して、見せ方を変化させることができるデザインです。パソコンで閲覧したときと、スマホで閲覧したときで見た目が異なるウェブサイトがありますね。その多くが、レスポンシブ・ウェブ・デザインで作られています。モダンなウェブサイトの多くは、レスポンシブです。
レスポンシブなサイトは、ちょっとHTMLをかじっただけでは作れません。CSSやJavascriptという言語を駆使するわけですが、それらの言語の知識不要でレスポンシブなサイトを構築可能となります。かなり魅力的です。
Webflow上で作られたウェブサイトは、Amazon CloudFront上で駆動しています。Amazon CloudFrontは、ウェブコンテンツを高速、低遅延で提供するウェブサービスです。サービスの質を担保するのに、Amazonと組んでいるんですね。
また、Webflowは、2021年1月に1億4000万ドルを調達したと報道されており、まだまだ成長していくことを予感させます。
ということで、今日はWebflowという企業と、そのサービスの概要でした。今後、少しずつ深堀りでしていきたいと思います。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
