
【Glide Pages】こんなの初めて!「カンバン」で新しいユーザー体験
では、カンバン・スタイルの続きをやりましょう!前回は、カンバン・スタイルをどう設定すればいいかについてお話ししましたね。
今回は、「どう使うのか」をお話ししますよ。
「どうせリストと同じでしょ~🤔」
そう思いますよね…。でも、違うんだな、これが~。では、どう違うか、気になる方は、続きをどうぞ!
アイテムをクリックで詳細画面
まずは、基本的な動作から紹介します。
カードとして表示されているアイテムをクリックするとどうなるでしょうか。

はい、下図のように、詳細が現れます。紐づいている行の値で、カード内に表示できなかった値をこの詳細ページで表示させます。

これは、リスト(Glide Pagesではコレクション)の動線と同じですね~。これは予想どおりですね。
必要なのはドラッグだけでした:区分の変更
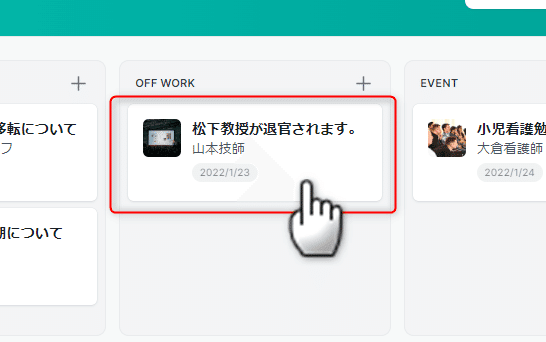
続いて、紹介するのは、区分の変更です。下図の例では、区分が3つあります。「区分」列の値に応じて、アイテムが振り分けられていますね。

そのアイテムの一つを別の区分(例えば、真ん中から右)へ変更したいとしたらどうすればいいでしょうか?
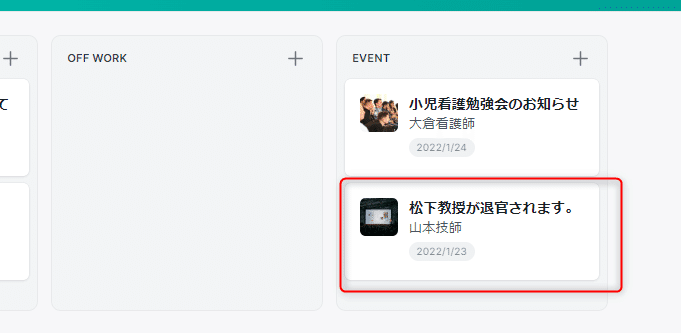
なんとページ上でドラッグアンドドロップすればいいんです!すると、下図のように区分が変更されるんです。これはリストではできないですね~。

ページ上で区分を変更したら、データはどうなっていると思いますか?変更されたのは、ページのビューだけでしょうか。違います!データが更新されるんですよ~。下図では、「松下教授退官」の行の「区分」が、イベントに更新されました。すごいな~。

その場で即入力:アイテムの追加
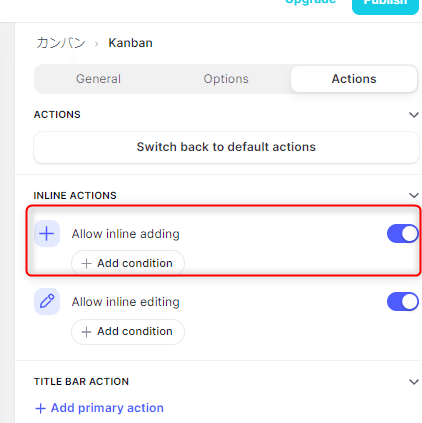
まだありますよ~。今度は、アイテムの新規追加ですが、カンバンビューの中でできちゃいます!アクションのオプションで、Allow inline addingをオンにしましょう。

すると、下図のように、ページ上で画面遷移なしで一部の値が入力できるようになります。わお~。

となるはずですが、私の環境ではあまりうまく機能しませんでした。私の利用環境のせいかもしれないですね。でも、うまく新規追加できなくても、その作業中の値を更新できれば、とりあえず大丈夫なはずです。
そう、編集機能もありますよ!
アクション追加で編集まで!
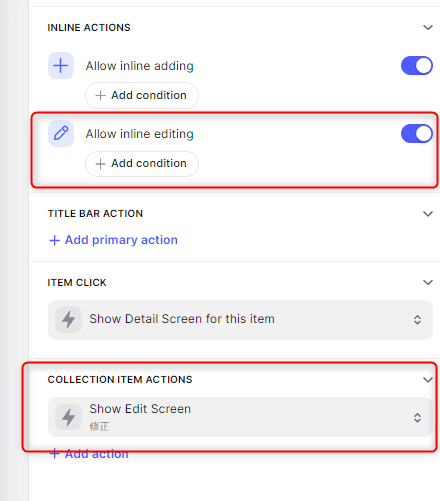
オプションで、Add inline editingをオンにします。加えて、Collection Item Actionを追加しましょう。アクションは、Show Edit Screenにします。

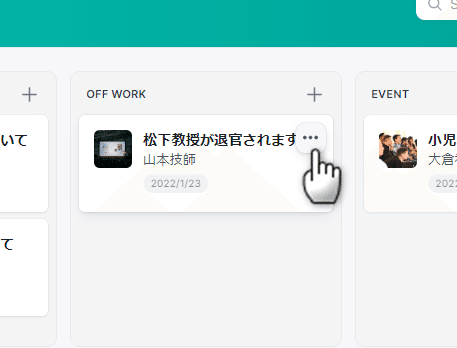
するとどうでしょう。アイテムにマウスをかざすとメニューボタンが表示されるようになりました。

クリックすると、下図のように、アクションの候補が現れます。一つ(Edit Item)しか追加しなかったので「修正」しか表示されません。これをクリックします。

すると、Overlayで編集画面が現れました。おお、これは便利ですね。まあ、コレクション・コンポーネントでも実装可能ですが。
権限は慎重に制御しよう
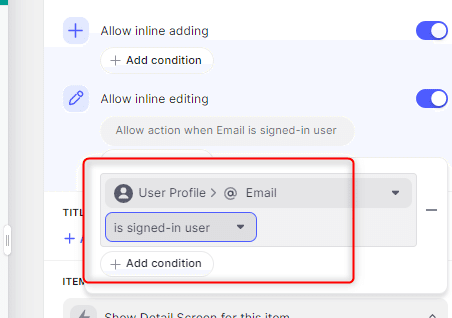
最後にもう一つだけ。これは、セキュリティのお話です。修正や追加は、誰がやってもいいものではないですね。これを制御することは、、、もちろんできます!先ほどの、アクションのオプションで行います。
例えば、下図のように「データソース中のメールを格納しているカラム(紹介したサンプルでは存在しません)の値が、サインしたユーザーのメールに一致している場合に限って、編集を許可する」のように設定するといいでしょう。

補足:見出しは分かりやすく変更OK!
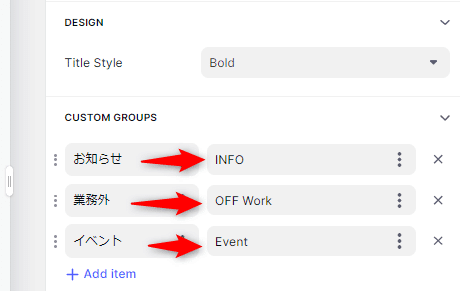
おまけです。分類の基準となる列として「区分」というカラムを使いました。が、もしその「区分」列の値を分類名として表示させるのが好ましくないなら、その分類名を変更できます。次の通り、Custom Groupで設定します。

はい、下図のとおり、分類の見出しが変更できましたね。

はい、以上、カンバン・スタイルの楽しい!?使い方についてでした~。まだ、それほど一般的ではなカンバン・スタイル(Airtableなどにはありますけれども)をぜひGlide Pagesで体験してください~!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
