
【FlutterFlow】データマネジャでコレコションを完成:リストビューを使ったデータ送受信
はい、こんにちは!前回記事からの続きです。現在、リストビューを使ったページ間のデータ受け渡しに取り組んでおります。
やりたいことのイメージはつぎのような感じです。

前回は、リスト表示させるためのコレクションを作って、フィールドを設定するところまでやりました。ちょっと、尻切れトンボになりましたね。すみません。
今回はリストのデータをさっさと仕上げて、リスト表示まで完成させますよ!リスト表示にはテンプレートを使ってみます!
レッツゴー♪
ドキュメントを追加しよう
最初にデータマネジャを開きます。
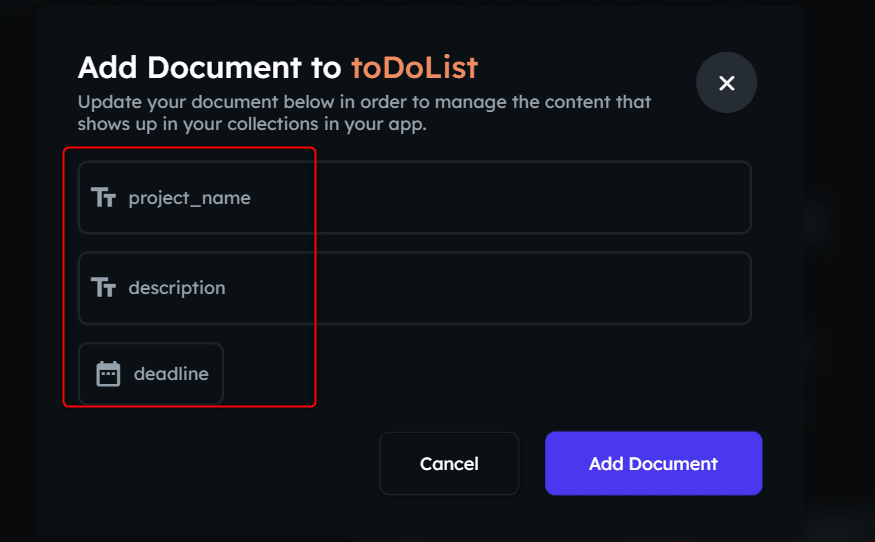
リスト表示させるのは、toDoList(やることリスト)というコレクションですからこれを選択してから、ドキュメント追加ボタンを押します。

あ、余談ですが、このデータマネジャのページでずっと「セキュリティルールの設定ができていません」というエラーが出ていたのですが、解消の仕方がよく分かりませんでした。
が、NoCodeCampの質問箱で解決のヒントをいただき、何とかエラー解消できました。ありがとうございます!一人で悩んじゃいけませんね~。
さて、一つのドキュメント(レコード)には、3つのフィールド値を入れられます。次の3つでした。やること、その概要、締め切り、この3つです。

はい、次のように登録しました~。内容が適当すぎやしないかって?まあ、テストデータですから。

はい、ドキュメントの追加はできました。コレクションの準備は一応これでよいでしょう。
ListView用のページを作成
では、UIビルダーに戻ってリストビュー用のページ(送信側のページ)を作ることにします。
リストには、「やること」と「締め切り」だけが表示され、ユーザがタップすると詳細ページで「概要」を含めて表示されるようにしたいと思います。
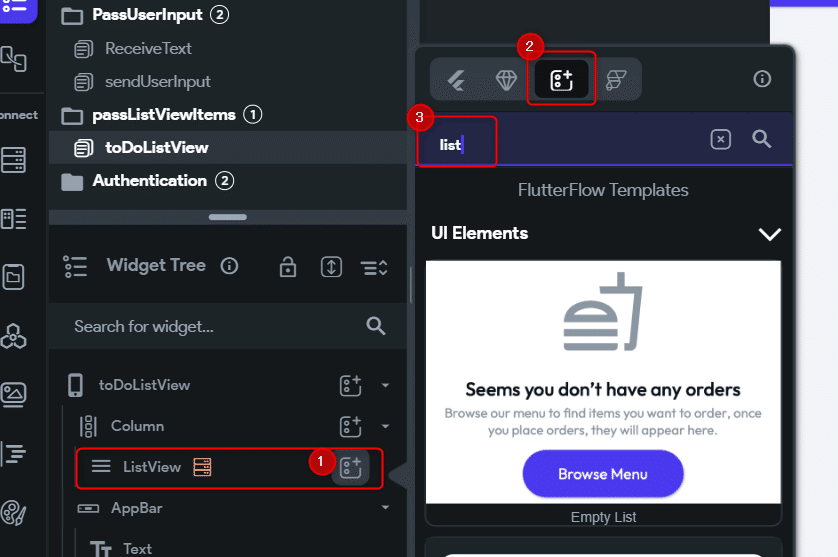
空のページを一つ作って、リストビューウィジェットをカラム配下に置きます。

このリストビューに紐づけるコレクションを指定しないといけませんね。バックエンドクエリを追加します。

下図のように設定してConfirmします。

これで、toDoListとリストビューが紐づけられました。
リストビューの子要素はどうするか?
リストビューとコレクションを紐づけたところで何も表示させれません。ドキュメントを表示させるには子要素が必要です。
その子要素を自分で一つ一つ設定する、、、のは少し面倒です。今回は、ありがたくテンプレートでも使いますか。
テンプレートをListで検索します。

テンプレートはいくも当たるのですが、見切れてよく分かりませんがな!うん、Material List Item5なるものを試しますか。

なるほど、こんなテンプレートでした。詳細ボタンらしきものがあって素敵です。でも、アイコンはいらないな。

ということでアイコンを削除!これでいいんじゃない?

テキストウィジェットにフィールドを紐づける
はい、後はテキストウィジェットが2つありますから、それとコレクションのフィールドを紐づけましょう。
テキストウィジェットを選択の上、下図のように設定します。

はい、次のようにキャンバスに表示されました。動的な値として「やること」と「締め切り」が表示されるはずです。

では、テストランして期待どおり表示されるか試してみましょうか!
はい、うまく表示されました。ちょっと日時の表示形式がナニですが、とりあえずはこれでよしとしましょうか!

はい、本日はここまで~。今回は、リスト表示のためのドキュメント追加と送信側ページのリスト表示までやりました。わりと無事に進んでよかった。自信はなかったのですよ…。
次回は、データをパラメータで受け止める側のページを作ることにしましょう!
ではまた。
この記事が気に入ったらサポートをしてみませんか?
