
【Glide Pages】チームワークが加速する!?カンバン・スタイル
今日は、しばらく前に実装された「カンバン」スタイルをご紹介します。Glide Pages独自の機能で、Glide Appsにはありませんよ~。これで、あなたのチームワークが爆速になるかも!?気になる方は、続きをどうぞ!
カンバンって何ですか?
「ところで、カンバンって、看板ですか?🤔」
確かに、言葉の由来は、その「看板」でしょう。ですが、「カンバン」は、もはや英語「Kanban」になってしまいました。カンバン方式は、トヨタが開発した業務の進め方を応用したもので、一つのタスクを一つのカンバン(札)にし、進捗状況ごとの枠に分類して配置し、タスクの進捗を管理するものです。詳しい解説はWikiに譲ります。
もともとは物理的な「カード」が工場などで使われていましたが、これをGlide Pages上で実現しようというわけです。
チームワークが加速する
何がうれしいかって、進捗などを一目で共有できることでしょう。カンバンを見て「まずい…。あのタスクが遅れているぞ…。」と、チーム内で意識を揃えることができます。もちろん、自分ひとりでもタスク管理などに使えます。
では、Glide Pages上で実現する「カンバン」がどういうものか実際に見てみましょう!
設定は「リスト」とほぼ同じ
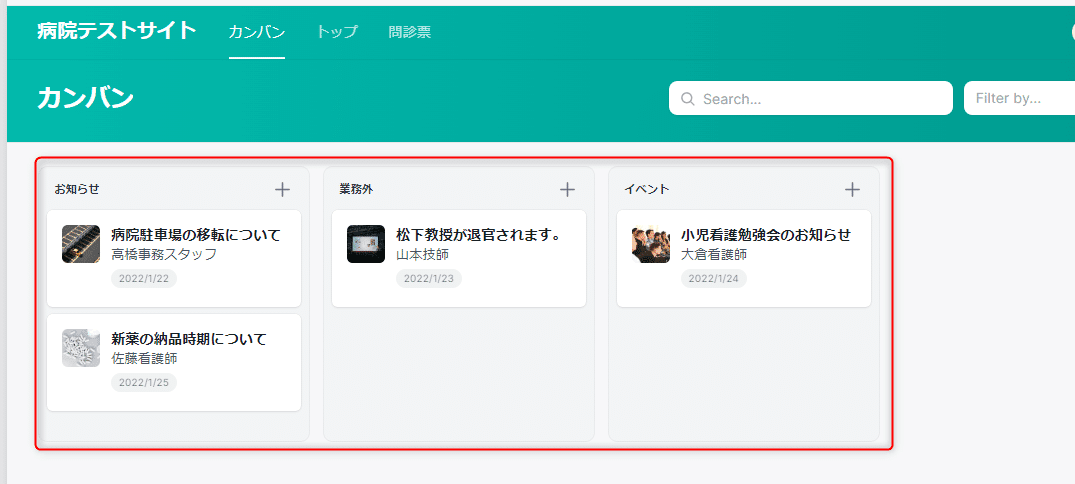
下図がカンバンのサンプルです。なるほど、カード(テーブルの行)がカテゴリごとに仕分けされて表示されているのが分かりますね!

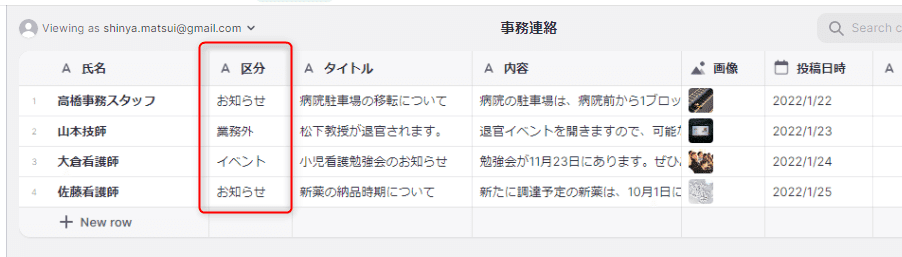
紐づいているデータは、次の通りです。分類の基準として使用しているのが、「区分」列です。

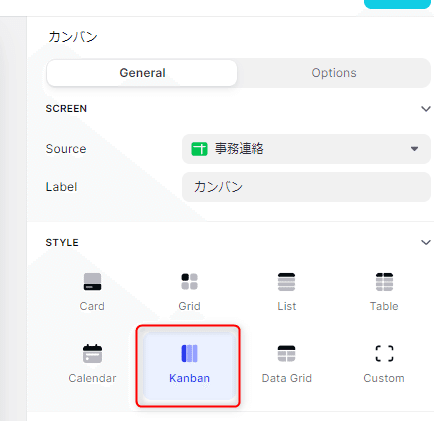
さて、レイアウトエディターで実際にカンバンを作ってみますよ。ページを新規作成して、スタイルを「Kanban」としてください。

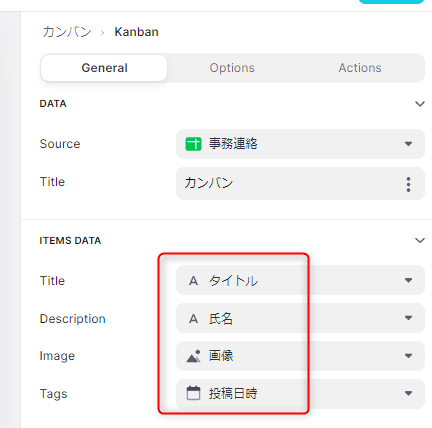
表示される各アイテムの値を指定します。ここら辺は、リスト(コレクション)の設定とだいたい同じですよ。

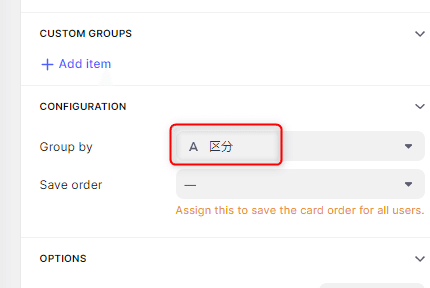
下のように、グループ化の基準となるカラムを指定します。

これで、上に示したようなカンバンが作れます。ここまでよろしいですか?
続いて、カンバンスタイルの使い方と行きたいところですが、次回に譲ります。ということで、本日は、カンバンの概要とカンバンの作成方法をご紹介しました。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
