
ウェビナーの蓋絵をCanvaで作ってみる
蓋絵については、何度か過去の記事で紹介しております。ウェビナーの開催直前などに、講演タイトル、開催日時、講演者、テーマなどを、素敵なデザインとともに表示させておく画像です。
これをどうやって作るかというと、パワーポイントを使えばそれで十分です。アスペクト比(縦横比)16:9で作ります。それで十分なのですが、パワーポイント以外でも作ることが、もちろんできます。
でも、もうちょっとデザイン性を上げてみたくなりませんか?パワポのよく見るテンプレートを使いすぎると、「どこかでみたことあるな~」感のある蓋絵になりますね。そこで、今日は、noteクリエイターにおなじみのCanvaを使って作ってみます。
Canvaの豊富なテンプレート
canvaとは、各種SNSやチラシなどに使う画像をプロ並みにデザインすることができ、豊富なテンプレートが用意されているウェブサービスです。
noteクリエイターであれば、Canvaの有料ユーザーも多いのではないでしょうか。なにせ、noteはCanvaと連携することによって、noteのサムネイルを簡単に作ることができるようになりましたので、大変便利です。私は日々noteのサムネイルをcanvaで作っています。
そして、canvaを使えば、デザイン性の高い蓋絵を作れます。蓋絵の縦横比は、16:9が基本となります。例えば1920×1080のフル HD の解像度です。
これに適するcanvaのテンプレートがあるかというと、これがあるんですね。Facebook event用テンプレートです。では、試してみましょう!
テキストや画像を入れ替えるだけ
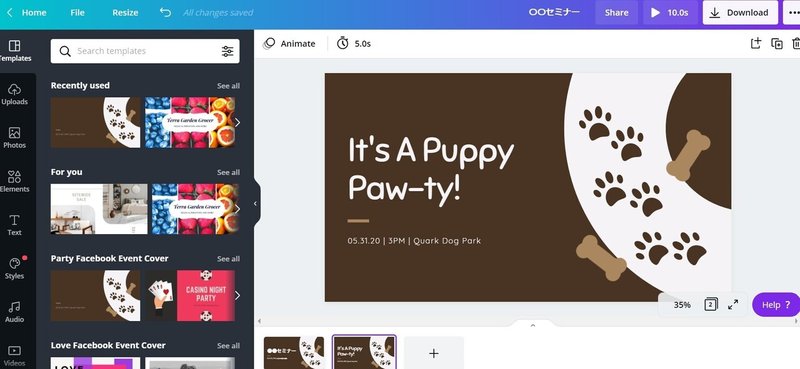
こんなテンプレートを使ってみましょう。ワンちゃん関係のイベント向けのようです。

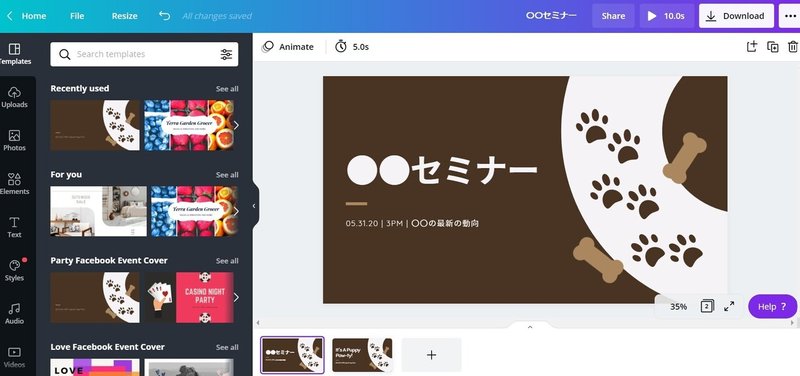
では、お試しにテキストだけ入れ替えてみましょう。

こんな感じですね。テンプレートによっては、画像も入れ替えます。
このように自分でゼロイチでデザインする必要はありません。ウェビナー運営者が、蓋絵にエネルギーを注ぎ過ぎるのは、正直、非効率です。
テンプレートとして 「Facebook event」を選ばなくても、例えば「プレゼンテーション」を選んでも、縦横比が1920×1080ですので、OKです。が、「Facebook event」の方が、イベント専用のテンプレートが多そうですので、便利でしょう。
コンテンツさえ準備できればデザインは不要な時代
こだわったオリジナルのものを準備する必要性が大きくないのであれば、現代では、画像とテキストをテンプレートに流し込むことで、ウェブページ、モーショングラフィック、インフォグラフィック、チラシなどなど、広報・宣伝用の素材を比較的簡単に作れるようになりました。蓋絵に限った話ではありません。
この事実を知って、実際に何か作ってみる経験しておくことは、大切です。すぐに何もかも「外注しよう」という思考回路では、時間もお金も失います。条件に応じて、外注と自力作成を組み合わせましょう。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
