
選べる3パターン!グラフ作成だって一瞬だ【Glide Pages】
Glide Pagesがリリースされた当初なかった機能で、ぜひ実装が望まれていたものとして、「チャート」(グラフ)も挙げられます。
データがあれば、Excelでもサクっとグラフを作ってくれますよね!?なら、Glideでもサクっと作りたいじゃないですか?Glide Appsには、そもそもあった機能ですし。
でも、もう大丈夫です。このグラフ機能は、この夏、無事実装されました。どうせちゃちいのではないかって?いえ、違います!きれいなデザインのグラフを簡単に作れてしまいますよ!
では、そこの作る過程を見てみましょう!
数値とラベルのカラムがあればOK
最初に、例によって、データを準備しましょう。次の図のように、最低限のデータとして、数値とラベル用のデータの2つがあれば、お試しできます。

データは、簡単に作って早速、チャートコンポーネントを実装してみますよ!
選べるチャート3種類
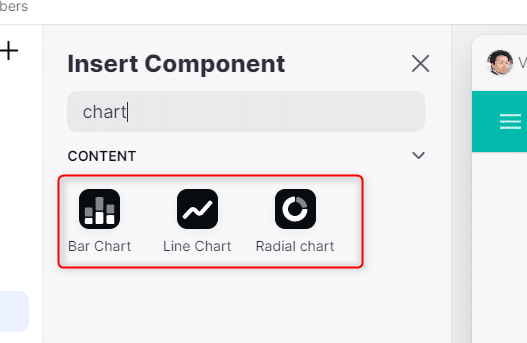
レイアウトエディタに戻って、コンポーネントを追加します。チャートの種類は、3種類ありますね。

棒グラフ、折れ線グラフ、円グラフです。目的に応じて好きなものを選びましょう。構成を示したいので円グラフを選択しました。
配色がいい!シンプルきれいな円グラフ
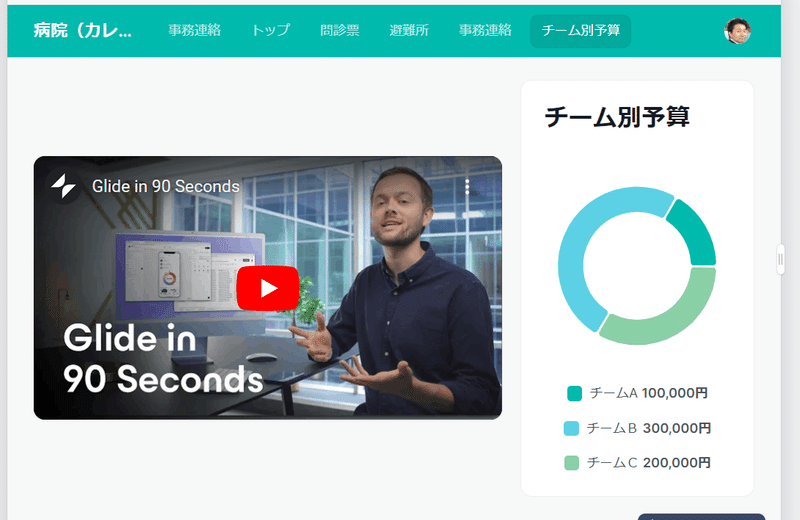
結果は、下図のとおりです。ねえ!きれいでしょう。

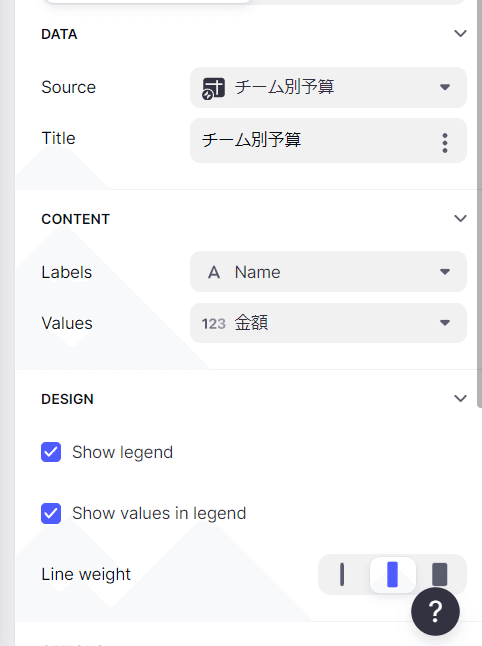
カスタマイズできることは、そう多くありません。下の図のように、ライン幅の設定とラベルの設定くらいでしょうか。

配色自体を変えようとすると、レイアウトエディタ→ギアマーク(設定)→Appearance(外観)で変えないといけません。ただし、ページ自体の配色が変わってしまうので要注意です。でも、配色は最適になるよう、そもそも考えて設定されていますから、無理して変えなくてよいでしょう。
コンテナの設定で表示位置を変更
「チャートの表示が大きすぎませんか!?🤔」
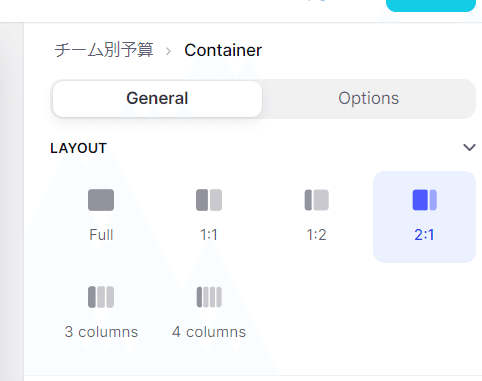
ああ、確かに。そんなときは、チャートコンポーネントを、コンテナコンポーネントの中に入れてレイアウトを変更してみてください。
例えば、レイアウトを、下のように2:1にしてみます。

そして、コンポーネントの位置を設定すれば、下図のように、チャートを小さく端に寄せて表示できました。いい感じでしょう!

はい、これでチャートコンポーネントの説明は以上です!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
