
Mapコンポーネントで地図挿入【Glide Pages】
Glide Pagesがリリース当初なかった機能で、実装が待ち望まれていたもの。その一つが「マップ機能」です。

Glide Appsには、当然のようにメイン機能として存在しているのに、Glide Pagesにはなかったんですね。Glide Pagesに地図が存在しないことを嘆く声は、私の周辺でも聞こえてまいりました…。
しかし、それは昔のこと(十か月前ですが…)。今は、コンポーネントとしてしっかり実装されています。いやあ、よかった。
ただ、ちょっと残念なことがありますので注意が必要です。それは、Glide Appsとも共通するアレです。
アレが気になる方は続きをどうぞ~。
データの準備は遺漏なく
まずは、地図の元になるデータソースを準備しましょう。例えば、下図のとおりです。ポイントは、位置情報のカラムです。

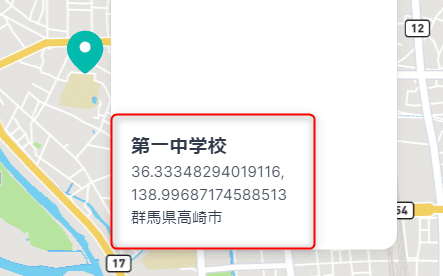
緯度と経度の数値を、カンマ区切りで入れ込みます。緯度経度の情報は、Google mapから簡単に取得できます。場所を指定して、そのときのURLに緯度・経度の情報が現れますから、それをコピーします。

これでデータの準備はOKです。
設定はほんの少しだけ
では、適当なカスタムページにマップコンポーネントを置いてみましょう。

設定する内容は、例えば次の通り。ポイントは、Adressに先ほどの緯度経度情報が入っているカラムを指定することです。これを行わないと、おそらくだしく地図上に位置が表示されません。

地図は、MapBoxだった
はい、無事表示されました~。スッキリ、きれいなデザインがとてもいいです。

が、日本語表示じゃないんですよね(私の環境のせい?)。Google Mapの方がいいな~と思うのは、Glideを使い始めた当初からずっと思っていることです。まあ、そこは受け入れましょう。
スタイルは3種類ありますので、お好きなものをどうぞ。デフォルトは、ミニマルです。うーん、ちょっとシンプル過ぎますね。

下図は、サテライトスタイルです。

続いて、スタンダードです。やはり、スタンダードが一番使いやすいですね。

ピンをクリックすれば、テーブルの情報を表示すれば、日本語の情報が表示できますのでご安心ください。

地図が英語(というかローマ字)だとちょっとおしゃれ感がでますね…。それで、よしとしておきましょう。
以上、マップコンポーネントのお話でした。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
