
イベント管理もう悩まない!カレンダーが一瞬で作れる【Glide Pages】
今日は、Glide Pagesのスタイルの一つである「カレンダー」についてお話しします。
Glide Pagesの機能は、リリース当初、かなり限られていたものでした。Glide Appsに比べて機能が少なかったんですね。結果として、ユーザーから「あれがほしい、これがほしい」というリクエストがGlide Apps社にたくさんあったようです。
その中でも、求められていた機能の一つが「カレンダー」。皆さんも、あきらめていましたか?
しかし、ご安心ください!現在のGlide Pagesには、カレンダー機能が実装されています。イベントなどの基本情報(タイトル、内容、開始日時、終了日時)を格納するテーブルを準備すれば、簡単キレイなカレンダーが作れていしまします。しかも、使用感がいいのです!
では、カレンダースタイルがどんなものか一緒に見てみましょう!
シンプルにして十分なビュー
まずはGlide Pagesで作成できるカレンダーがどんな外観か見てみましょう。次の通りです。

シンプルですよね!どんな人にも不快感をいただかせない無難なデザインが好きです。
空のテーブルを準備
さて、このカレンダーはどう作るのでしょうか。その前に、データの受け皿となるテーブルを順しておきましょう。例えば次のように。

内容、開始日、終了日の3つのカラムだけでもまずは十分です。
新登場の「カレンダースタイル」
では、レイアウトエディタに戻ります。上記のテーブルに紐づけるページをカレンダースタイルに設定しましょう。

設定することは、多くありません。最低限次の項目をセットしましょう。

これだけで、テーブルのデータがカレンダ上に表示されるようになります。うーん、速い!
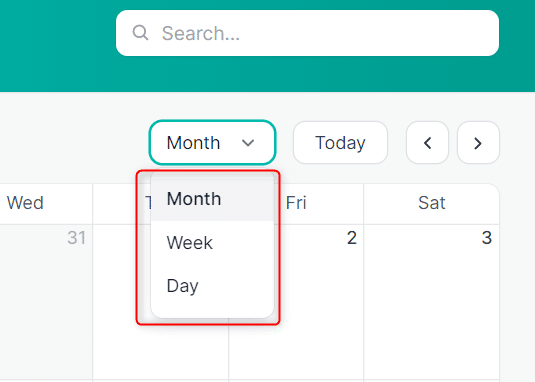
ビューは3パターンから選べる
カレンダービューは、月単位でしか見られないと思いましたか?いえいえ、月、週、日の3パターンがあるのですよ~。

週モードで表示させました。これなら週単位のイベントの確認が楽になります。

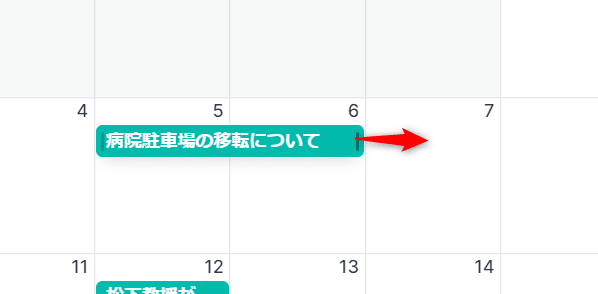
マウス操作で日時変更OK!
修正はどうするのでしょう?実は、ドラッグでの日時の変更に対応しているのです。例えば、月ビューでアイテムの右端をドラッグすると、

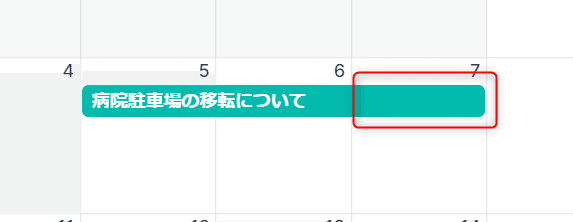
はい、終了日が伸びました~。このマウス操作は便利ですね。

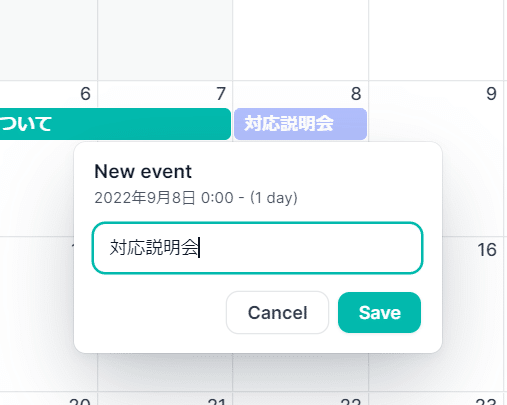
新規追加も簡単
新規追加の場合もカンタンですよ!イベントを入れ込む日時をクリックして、まずは、タイトルだけ入力します。

そして、モーダルが立ち上がるので、その他の項目を入力しますlもちろん、この編集画面はカスタマイズできます(Specail valulesを追加したりとか)。

以上、カレンダービューの紹介でした。こんなに簡単に、シンプルきれいなカレンダーが作成できるようになったのは、ちょっと感動しました。また、カレンダーのコンテンツの修正・追加も分かりやすいです。これは使えます!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
