
【FlutterFlow】コレクションの設定で参照先のフィールドは呼び出せるのか?:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
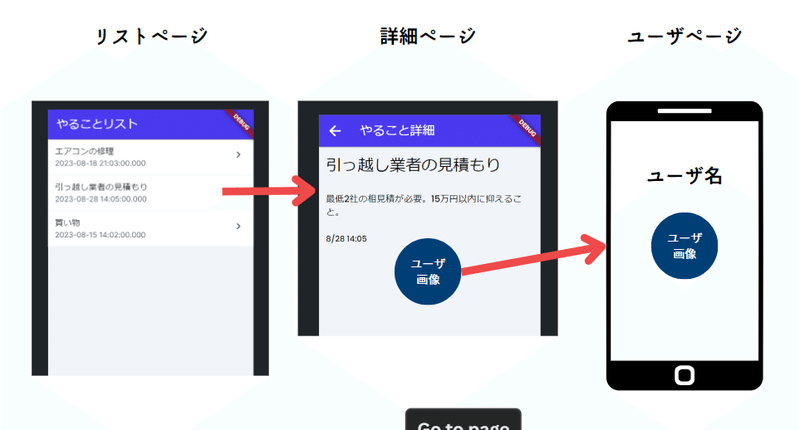
前回は、やること詳細ページをどのように作るかを確認し、ユーザ画像の表示を試みました。が、ユーザ画像の表示のためには、toDoListコレクションの追加設定が必要そうであることが発覚しました。
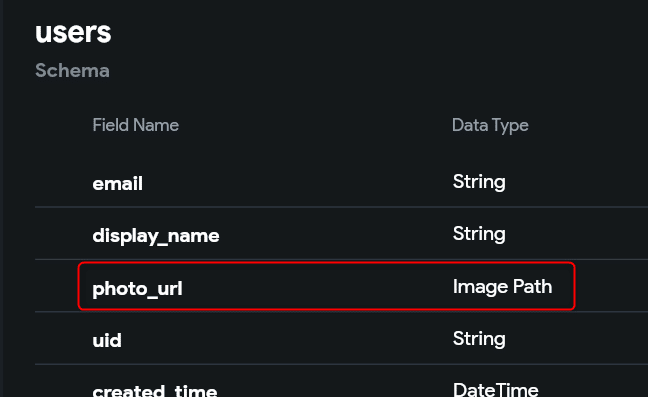
今回は、そのtoDoListコレクションの追加設定をやりましょう!具体的には、Usersコレクションにある「photo_url」の値を、toDoListコレクションが参照できるようにします。

とかいっておいて、この段落を書いている時点で、どうやるのか見当がついてないのですよ~。いつもぶっつけ本番…。日記みたいなブログなんです、趣旨ご理解のほど。
え~い、やってみよう!
ドキュメントレファレンスをどう使うのか?
では、FlutterFlowのFirestoreメニューを選択して、コレクションの編集をします。
toDoListコレクションは、下図のとおりです。member列がDoc Referenceとして、UsersコレクションのIDを参照している状態です。RDB風にいえば「外部キー」ですね。

このDoc Referenceの設定をしてあるなら、参照先のデータを参照元のコレクションが参照できるはず…と見込んでいます。本当かいな?
フィールドの新規追加を試みます。フィールド型の中から、「外部キーを使って参照先のコレクションが持つ列を取得する」みたいなフィールドってないのかな?

うん、無いね!さもありなん。そんな気はしていた、ぐすん。
Glideを使い慣れている私は、Glideでいうところの「Lookupフィールド」の存在を期待したわけです(分かる人います?)。仮想的に参照先のフィールドを、参照元に存在するがごとく表示させるものです。このように、Glide Tableは、純粋なDBというより、多分にビューっぽい機能を含んでいました。
が、しかし!そんなことは、FlutterFlow(というかFirebase)ではやらない、ということですね。ビューはビュー、データはデータ。より厳密に、データベース的ですね…。
どうしよん…。
レファレンスからドキュメント取得する方法
「referenceしている先のドキュメントを呼び出して使う」なんてどう見ても基本的に使い方に見えます…。
公式資料のどっかに説明があるだろう…と思い少し検索しました。これか?
多分これですね…。違います?くわしい優しい読者様、ぜひ教えてくださいね~♪。
ただ、今回のシリーズは、「ドキュメントレファレンスをページ間で送受信」するのが狙いでした。できれば、この狙いから離れたくない…。
さらば、今回はtoDoListコレクションに画像フィールドを一つ作って、直にパスを埋めることにします。
詳細ページに表示する「ユーザ画像」と、ユーザページ表示する「ユーザ画像」が同じフィールドに由来してなくても、ドキュメントレファレンスの送信には影響ないはずです。

はい、本日はここまで!今回は、レファレンス先のフィールド(ユーザの画像)を、レファレンス元のコレクションに呼び出すことを試みて、失敗しました~。案の定!
ただ、ここで止まるわけにはいきません。次回はユーザ画像用のフィールドをtoDoListコレクションに追加して、詳細ページに表示させることを試みます。
ではまた。
