
【FlutterFlow】いざテストラン!果たして結果は?:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回は、ページウィジェットにバックエンドクエリを設定し、レファレンス先のドキュメント(Users)を参照できるようにしてから、ウィジェットとフィールド値を紐づけました。
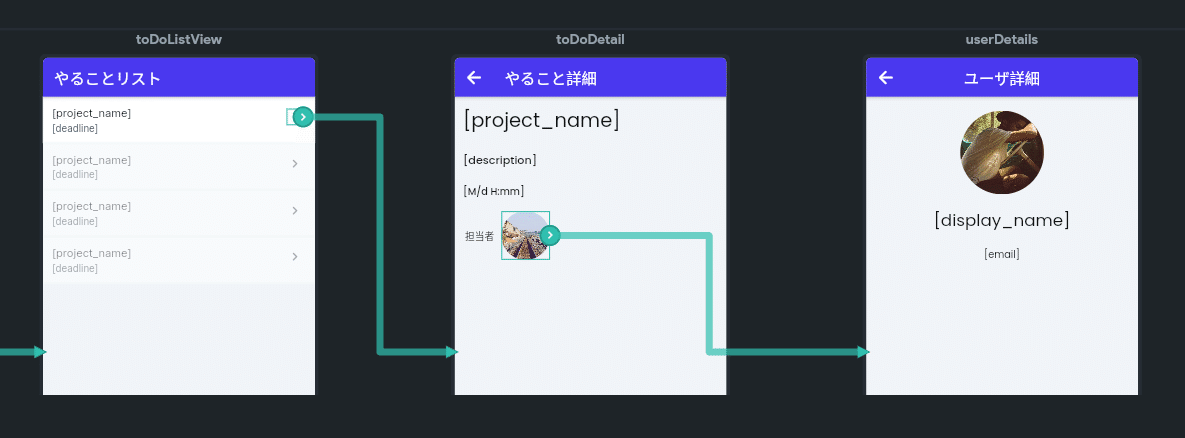
これで下図の作業は全部終わったことになります。

ということで、今回は、動作の検証です~♪。楽しそうなふりして、内心、「きちんと動かなかったらどうしよう…」という気持ちの方が大きいです…。
えーい、いってみよ~。
ページの流れを確認
まずは、何を検証するかを確認しましょう。
FlutterFlowのストーリーボードは、次の通りです。

「やることリスト」に、「やること」が3つ登録されているので一つをタップします。
「やること詳細ページ」が開きます。担当者のプロフィール画像をタップします。
担当者の「ユーザ詳細ページ」が開きます。
全体像はつかめましたね。では、テストラン!
テストラン!結果はいかに?
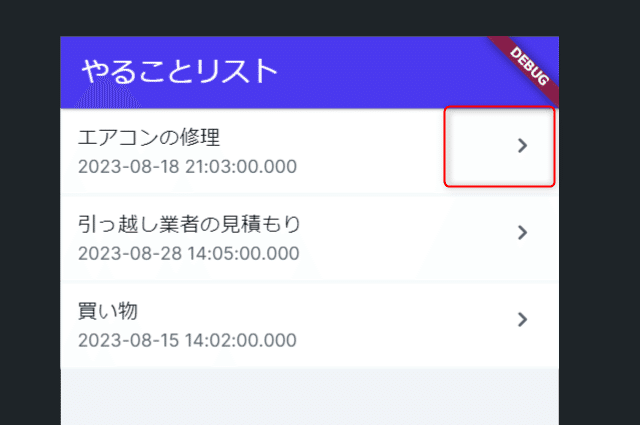
最初のページ「やることリスト」を開きます。
やることは3つ登録されています。一番上の「エアコンの修理」をタップ。

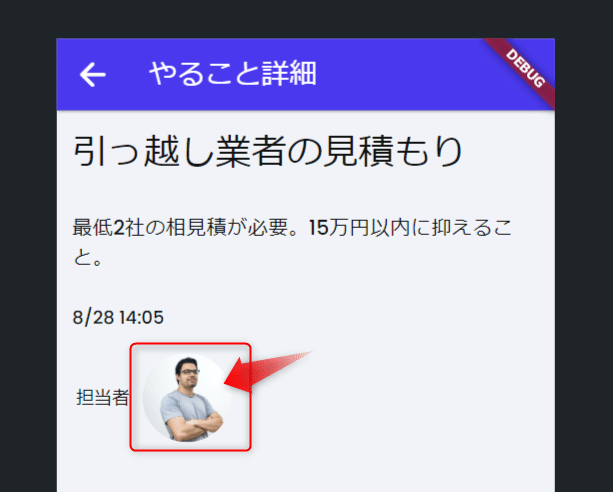
アイテムの詳細ページに遷移しました。

これは、詳細ページの「ドキュメント」をパラメータに渡し、それをウィジェットで表示させているのでしたね。前回シリーズで頑張りました。そして、担当者のプロフィール画像をタップ!
やった~!きちんとUsersのID(ドキュメント・レファレンス)がパラメータに渡されて、それを元にバックエンドクエリして、データを表示させることができました!

よし、うまくいった~。
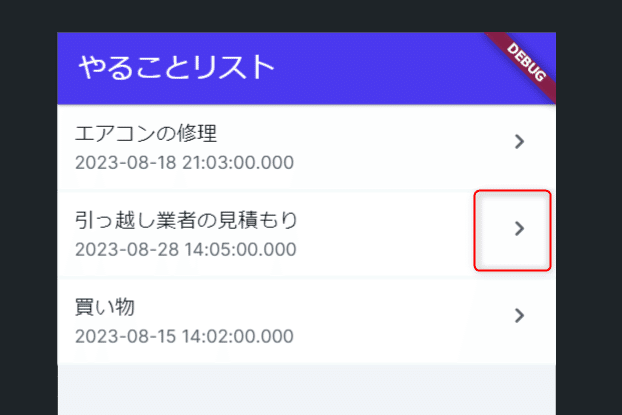
2件目もチェック!
いや、もしかしたら次のアイテムではうまくいかないかも。2件目を一応やってみましょう。
ポチ。

プロフィールをポチ。

よっしゃ~、大丈夫ですね。

2件目もOK!
3件目もチェック
アイテムが3つしかないのだから全部チェックしますか?やりましょう!
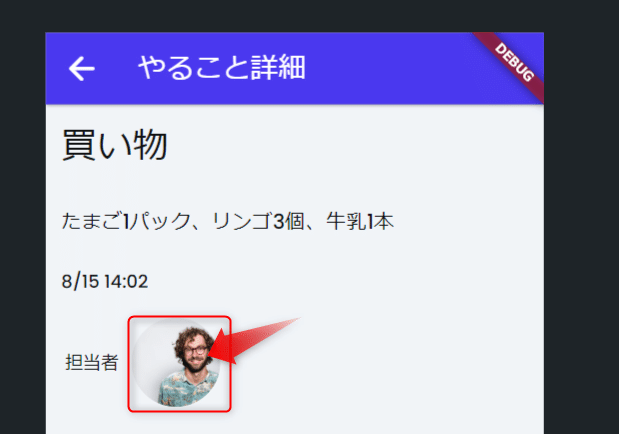
買い物をポチ。

プロフィール画像をポチ。

イェーイ♪

3件目もOKだ~。
ということで、受信ページのページパラメータに、送信ページから「ドキュメントレファレンス」を送る、というこのシリーズ、実装完了でございます!
よかった、ほっとした~。
次回は、このシリーズをまとめますよ!
では。
この記事が気に入ったらサポートをしてみませんか?
