
【FlutterFlow】バックエンドクエリでユーザのデータを参照せよ:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回はドキュメント・レファレンスを送信するためのアクション設定を行いました。あくまでNavigate toアクション設定の一部としてパラメータにデータをPassする設定をするんでしたね~。
そして今回は、ユーザ詳細ページのウィジェットに、パラメータ内のデータを紐づける作業をします~。
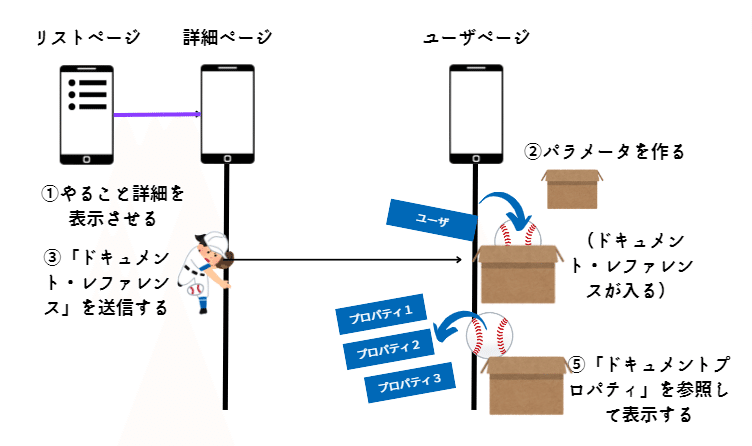
下図の⑤にあたるところです。

果たして、受け取ったドキュメント・レファレンス(UsersコレクションのID)から上手くフィールド値を引き出せるでしょうか?
では、行ってみよ~。
バックエンドクエリの設定が必要だった…
さっさとウィジェットとデータを紐づける作業をしたかったのですが、実はもうひと手間必要です。
(本当に×2データの取り回しがややこしいですね~。でも、仕様ですから受け入れるしかない。きっと慣れですよ…。そう信じます。)
そのひと手間とは、「ドキュメント・レファレンスをカギとして、ドキュメントのデータを参照する」という作業です。そうバックエンドクエリの設定が必要なんです。
私たちは、ページパラメータにカギ(Usersコレクションへの外部キー)を受け取っただけです。そのカギを使って、Usersコレクションのドキュメントのデータを参照しなければならないのです~。
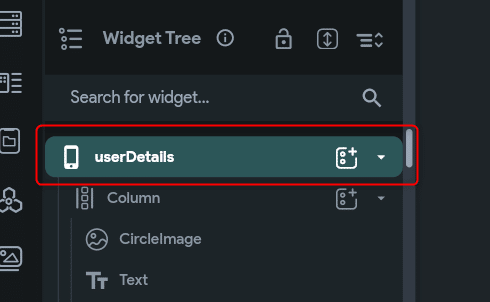
ページウィジェットを選択します。

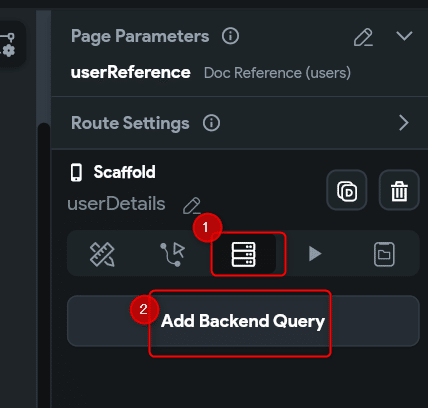
バックエンドクエリを追加を押します。

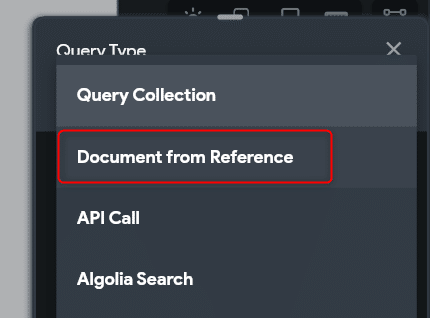
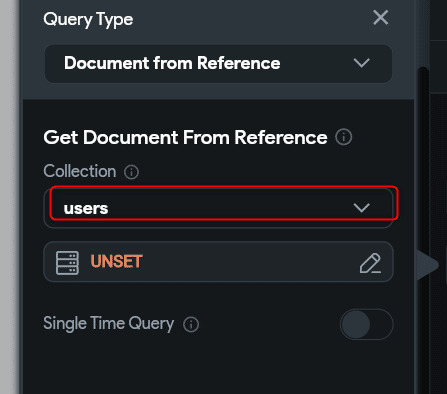
クエリタイプは、Document from Referenceですね。

Collectionは、Usersです。このコレクションのデータが使いたいので。

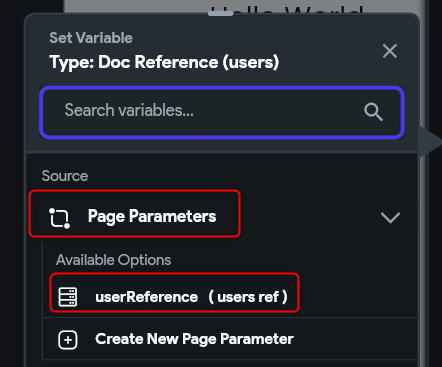
変数の設定では、ページパラメータを指定しましょう!ここにドキュメントレファレンス(UserID)が入っている。

Confirmを押せば、設定が完了です。

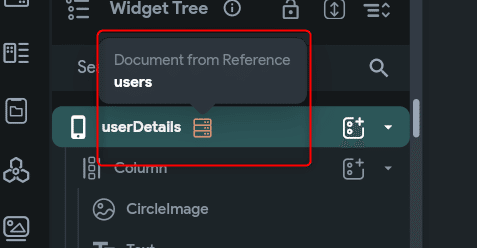
ふ~、バックエンドクエリのアイコンがページウィジェットに表示されました。これでよし…。
ウィジェットとフィールド値を紐づけ
気を取り直して、ウィジェットの設定をします!
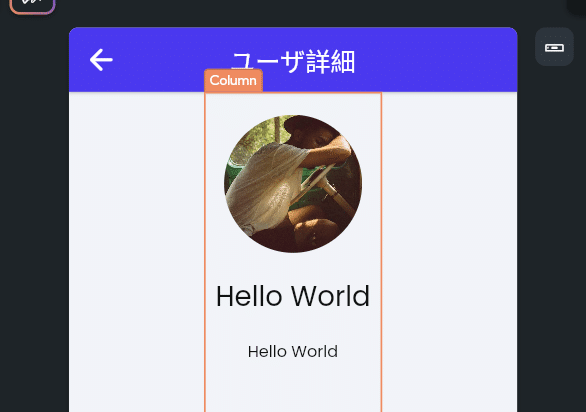
現在、ユーザ詳細ページは次の通りとなっています。おかれているウィジェットは、CircleImage、Text、Textですが、データの紐づけはされておらず、初期設定の値が表示されています。

ドキュメント・レファレンスを受け取れるようページ・パラメータも設定済みです!バックエンドクエリの設定もやりました。

よし、3つのウィジェットにフィールド値を紐づけるぞ!
CircleImage(プロフィール写真)
1つ目はCircleImageから。ユーザプロフィール画像を表示させます。

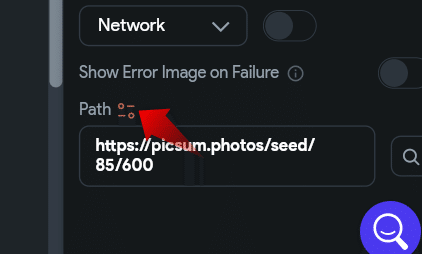
パスをクリックします。

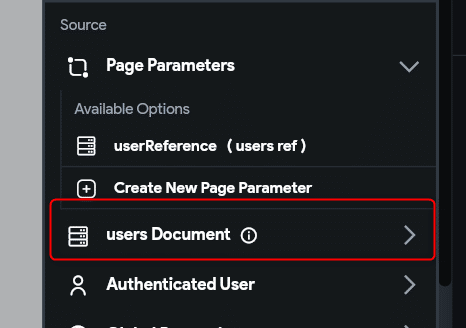
データソースはどれだ…。もうページパラメータではないですよ。バックエンドクエリにより参照する「users Document」です!

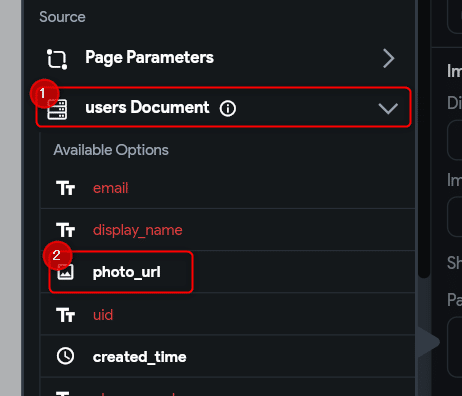
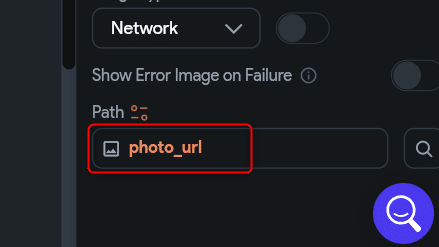
欲しいフィールド値は、photo_urlです。ポチ。

よし、プロフィール画像は設定完了だ。

Text(ユーザ名)
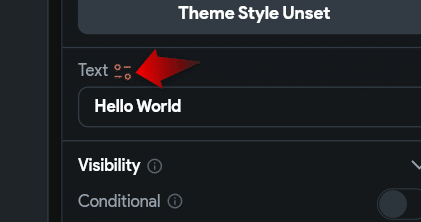
残りのウィジェットも同様に設定します。ユーザ名を表示させるテキストを選択します。変数ボタンをクリック。

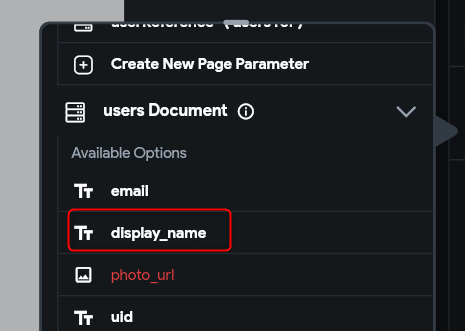
display_nameを選択。これでよし。

Text(メールアドレス)
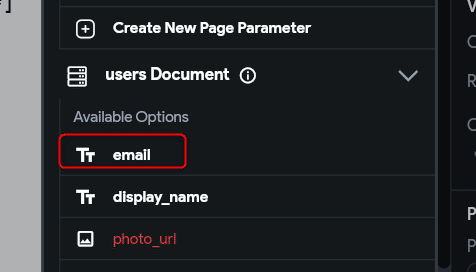
そして、最後のテキストウィジェットには、emailを紐づけます。

3つのウィジェットの設定が完了!キャンバスには、下図のように表示されています。CircleImageの画像は変わりませんが、テキストウィジェットには、紐づいているフィールド名が表示されています!

これでこのシリーズの一連の設定はすべて終わりました~♪。ここまでたどり着いてよかったですよ~。
はい、本日は、ここまで!今回は、ページウィジェットにバックエンドクエリを設定し、レファレンス先のドキュメントを参照できるようにしてから、ウィジェットとフィールド値を紐づけました。
次回は、いよいよ動作の検証です。うまく、動くかな…。
では、また~。
