
ビジュアルアナリティクスのベストプラクティス
前回Visual Best Practiceの前半「ビジュアルアナリティクスのプロセス」についてまとめましたが、今回は後半の「ビジュアル化のベストプラクティス」についてまとめます。
Sensory Memory(感覚記憶)をどう反応させるか
考えなくても本能的に反応する部分を上手に活かすことで
Short-Term Memory(短期記憶)を使う量を減らすことにつながって、
本来やるべき考えることにパワーを使えるようになります。
Preattentive Attributes
感覚記憶はPreattentive(前注意的な≒無意識な)ものに反応します。
PreattentiveAttributesという感覚記憶を働かせるために使える視覚的な属性があり、これをうまく使うと短期記憶を考察に使うことができるようになります。

Tableau Blueprint ヘルプ ビジュアル分析を利用する理由 より
一つ一つのチャートはこれらの組み合わせになります。
例えば棒グラフであれば長さと位置、折れ線グラフであれば長さと位置と向きが使われています。
そして、これらの要素には強度の序列が存在します。
基本的には位置>色>サイズ>形状の強さです。

形状は、名称や種別など明確にひとつひとつが異なるものをシンボリックに見せる際には有効ですが、このように量的なものを示すには適していないようです。

サイズで示すとある程度は量の違いがわかりますが、微妙な違いは分かりづらいです。

売上を色の濃淡で表しました。隣り合っている色の濃さの違いで大小は明確にわかるようになりました。ただ、実際は電話機とテーブルで売上の差は2倍ほどあるのですが、色の濃淡ではどの色がどの程度の売上額であるかの数値的な把握はできません。

Preattentive Attributesのなかで最も強いとされる位置で示すとこのようになります。電話機とテーブルの売上の違いが2倍ほどあることが視覚的にわかります。なお、棒グラフも頂点の位置を示しているという点では用途は同じと考えられます。
しかしながら、位置で量の違いを表現するには広いエリアを確保できていることが前提となります。
例えば↑の売上を位置を表現しているグラフの高さを極限まで狭めると↓のようになり、違いがわからなくなります。

このような場合は色で示したほうがわかりやすそうです。
ということで、PreattentiveAttributesは使用するシチュエーションによって使い分ける必要もあります。
データのタイプ
データにはタイプがあり、それとPreattentiveAttributesには相性があります。
データのタイプ
1.分類的な名義
一つ一つ区切られるもの
例)カテゴリー、顧客名など
2.量的な名義
数値で測ることができるもの
例)売上、利益、長さ、重さなど
3.順序的な名義
順番を持っている名義
例)金銀銅、松竹梅、優良可など
どのデータのタイプかを考えながらグラフやチャート作ると表現方法がまとまってきます。
データタイプとPreattentiveAttributesの相性
1.分類的な名義
形状、色相
2.量的な名義
位置、長さ、サイズ、色の彩度
3.順序的な名義
位置、サイズ、色の彩度、色相、形状
人がイメージしやすい組み合わせ
場所→地図
時間→ラインチャート(横軸に時間)
比較値→棒グラフ
※項目が少ないときは縦、多いときは横が見やすい相対的割合→ツリーマップ(視覚の面積で割合を表現)
※円グラフは比較項目が少ないときに有効関連性→散布図
色
色は非常に効果的な視覚属性ですが、多用すると混乱します。
項目数が多い要素に使用するときは、グループ化したうえで色を当てはめるなどすると効果的です。

地図
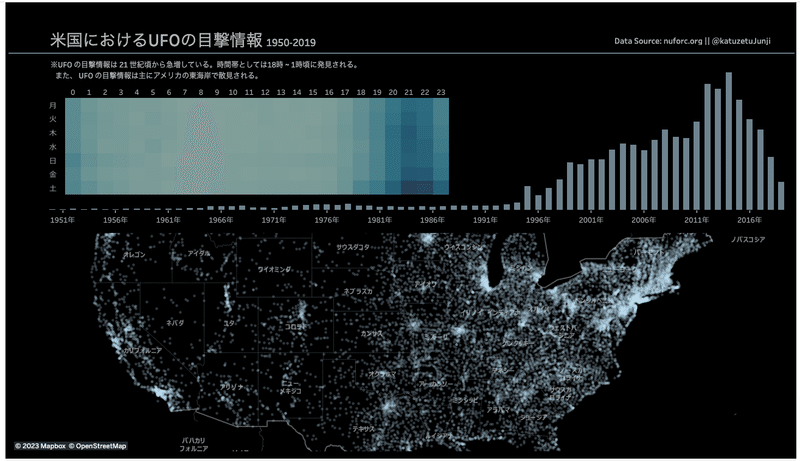
地図を使うのは空間的な質問があるときに使うべきとされています。
空間的な質問というのは、「降水量が多いのはどこ?」「不審者の目撃された場所はどこ?」のように地図上にプロットして示すとわかりやすい質問です。

https://public.tableau.com/app/profile/junji.sakamune/viz/UFO_16696233999580/UFO
都道府県ごとの売上の多さを地図で示しても分かりづらいし、そもそも普通に棒グラフで示したほうが合理的ですよね。


コンテキスト
コンテキストとは、視覚属性の判断、評価における暗黙知と理解しました。
例えば、売上の前年比を見るときに、↑があれば上昇、↓であれば下降というように、文脈の中で誰もが共通の理解を得られる表現をする必要があります。
比較対象
イメージしやすい比較対象を用意することで、単体で見せるより意味付けを強化することができます。リファレンスラインも比較対象になります。
ダッシュボード
ダッシュボードは通常複数のシートをまとめて1画面に収めて表現します。伝えたいことは何かを明確にしないと散漫なダッシュボードとなってしまうため、強調すべき点を整理して、伝わりやすくする必要があります。
なおダッシュボードには探索型と説明型の2種があります。
パターン1:探索型
みんなが自分で探索して、それぞれのインサイトを得られるようにするための中立的なダッシュボード
パターン2:説明型
意見が明確で、それに合わせた強調の仕方やカラーリングがなされており、ストーリーテリングをするときに使われる手法
デザイン
考えなくてもわかる自然なデザインを目指す必要があります。
これについては、元々Web制作畑出身の自分にとっては、デザインやUI/UXの観点で考えることと同じであるため、すんなり頭に入っていきました。
この記事が気に入ったらサポートをしてみませんか?
