
いらすとやのレシピ その8。Unity 開発者をつくる
いらすとやのイラストを加工して使いやすくする「いらすとやのレシピ」(シリーズタイトル変えちゃいました)
さて今回は、ちょっと色々使いやすそうなイラスをと見つけたのでこちらをネタにしたいと思います。目標はいらすとや風「Unity 開発者」の画像を作ること。
パソコンを使う人、管理者
パソコンを使っている人、管理者。こういうイラストがほしいケースがあります。大体はノートパソコンで検索して、さがしてみますが、ほとんどが正面からのもので、PCの画面がありません。画面で「どういう管理なのか」「何をやっているのか」を表現したいのですが、これでは使えません。

画面付きの、PC利用者用の画像としては一つは「ライター」「ブロガー」そして、「プログラミング」あたりが使えそうな画像が出てきます。

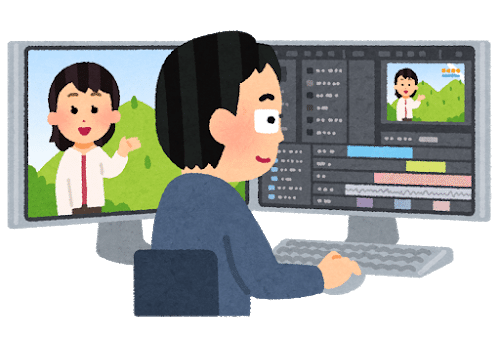
そのなかで使いやすそうなものを見つけました。それが「映像編集のイラスト(テレビ)」です。大きなモニターが2つあるので、画面をはめ込めば「xx 管理をする人」「xx のアプリを使う人」「(アプリ/サービスで)っxをする人」的なものを作れそうです。

画面を削除する
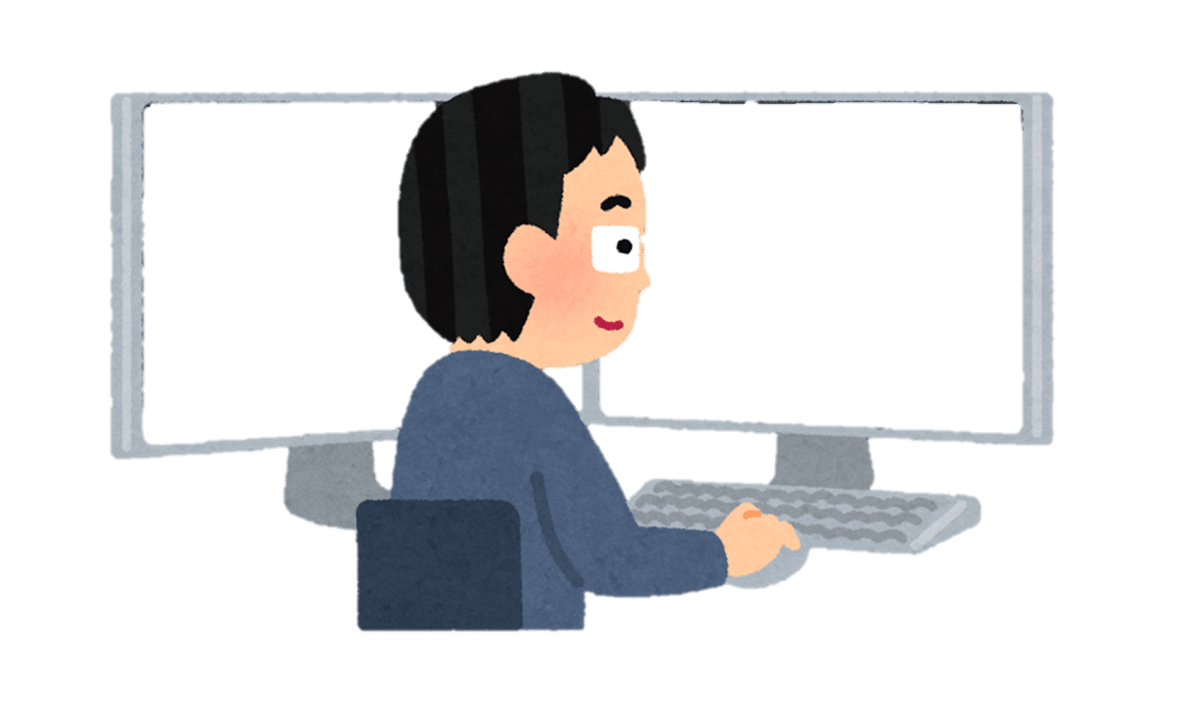
さて、画面部分を一生懸命背景の削除機能を使って削除していきます。やり方はこちら。
画面の黒枠とアプリが一体化しているので黒枠含めて消さざるを得ませんでした。

カットした画像がこちら。画面の縁がちょっと残ってしまっていますが、画像を当て込むので

画面を画面に合わせる
さて、画面に画像を貼ります。まずは2枚の画像を用意しました。できれば4:3の画像がベストです。

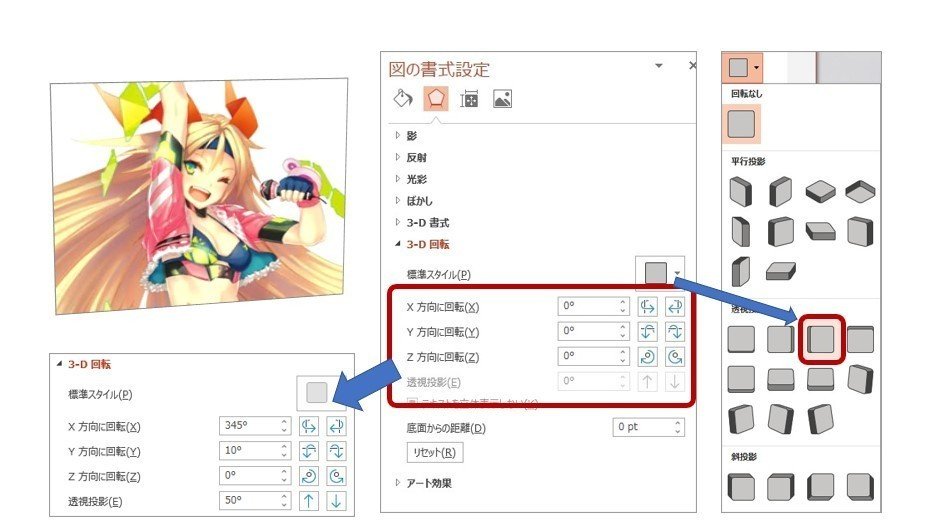
それぞれの画像を傾けます。まずは左の画像を右クリックして「図の書式設定」を選びます。画面右の設定画面が現れたら、左から2つ目のアイコン(効果)を選んで「3-D回転」を展開します。標準スタイルを開いて「透視投影:右」を選びます。最後に数値を調整します。X方向:345°、Y方向:10°、Z方向:0°、透視投影:50°。

同じく右の画像も、「透視投影:左」を選びます。最後に数値を調整します。X方向:10°、Y方向:0°、Z方向:359°、透視投影:40°。

傾きが決まったら、画面の上に移動して大きさを調整します。長すぎるぶんは「トリミング」で削除してしまいましょう。

画像をなじませる
大きさ調整が終わったら画像を選んで、「図の形式」メニューを選んだら、「アート効果」の「マーカー」もしくは「ペイント:ブラシ」を選んでエフェクトを掛けます。

ここでは、左側のUnityちゃんのイラストには「ペイント:ブラシ」を、右側のUnityの開発画面には「マーカー」を掛けています。

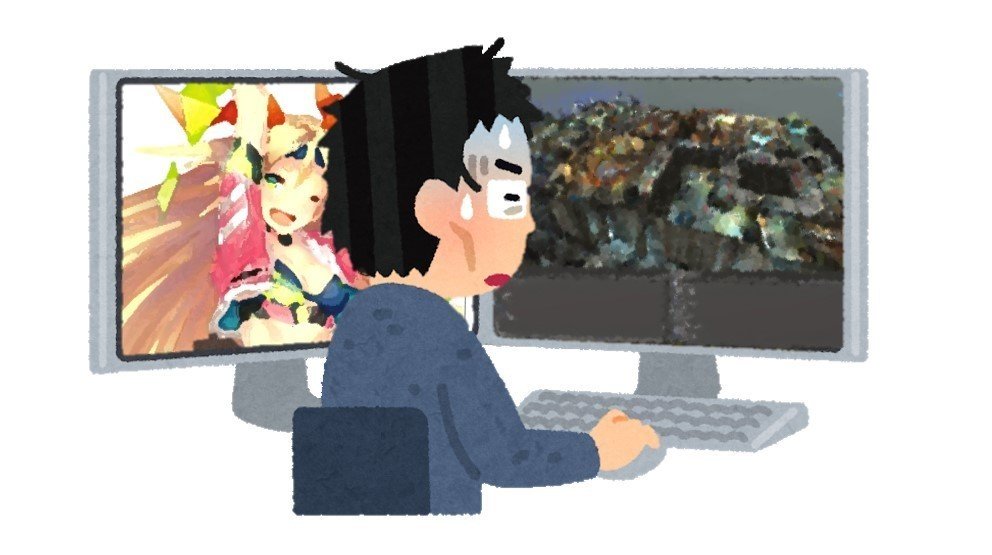
ここまで終わったら、Shift を押しながら画像を2つクリックして選択肢、右クリックして「最背面に移動」を押して完了です。いらすとや風「Unity 開発者」の完成です。

まとめ
おすすめイラスト「映像編集のイラスト(テレビ)」
頑張って画面をくり抜く
画像を画面に合わせて傾ける
エフェクトを掛けていらすとやふうに仕上げる
おまけ
もう一つの「徹夜で動画編集をする人のイラスト」を利用したパターン。

こうならないように気をつけましょう。
皆様からのサポートで、私も何かをサポートできるような更新を目指します。
