
パンくずリストの役割と特徴と考察
おはようございます🤗
今日は早朝から冷たい雨が降っていますね☔️
雨の日は外出するのが億劫になるので、外でしか味わうことのできない楽しみを日常に取り入れ、外出するように心がけています。
朝会が終わった後に、朝ごはんを買いに外出し、郵便局に行き荷物を出してきました。
そして午後は主人オススメの映画を観に出掛けようと思っています。
今は映画館で映画を観れる環境にありますが、それが2月から無くなるので、今のうちに楽しみたいと思っています。
私の話はこのくらいにして、昨日の続きを書き始めたいと思います🙂
それではいってみましょう!!!
ーーー
●パンくずリストの特徴と役割
昨日はローカルナビゲーションの役割と特徴について記述しました。
今日は③のパンくずリストの役割と特徴について書いていきたいと思います。
①のグローバルナビゲーションについては12/15のブログを、②のローカルナビゲーションについては昨日のブログをご覧ください🙂
ナビゲーションにはいくつかの種類があります。
その代表的なものが
①グローバルナビゲーション
②ローカルナビゲーション
③パンくずリスト
④関連ナビゲーション
になります。
他にもダイナミックナビゲーション、エクストラナビゲーション、リニアナビゲーション、コンテンツ内ナビゲーションなどありますが、基本となる5つのナビゲーションにしぼって考察していきます。
「パンくずリスト」はブレッドクラムナビゲーションとも呼ばれることがあります。
パンくずリストは、表示しているページの階層を示したリストのことを指します。
トップページを起点として、1階層ずつ遷移したページを示し、終わりはユーザーが今見ているページを示します。
多くの場合、ヘッダーとタイトルの間や、フッター上部に配置されています。
パンくずリストの役割はユーザーがWebサイトやアプリケーション内で迷子になるのを防ぐためのナビゲーションです。
パンくずリストがあると、ユーザー自身が今どのページの何を表示しているのか把握することができます。
そして前の階層に戻りたい場合やトップページに戻りたい場合も、パンくずリストがあるとクリック1つで簡単に戻ることができます。
では実際の例を見てみましょう。
またまた「藤次郎」さんのサイトを参考にさせていただきます😅
グローバルナビゲーションから始まり

ローカルナビゲーション(水平方向の設計)

そしてパンくずリストです

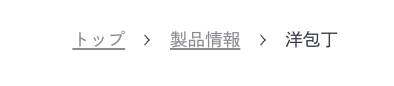
上記のように「製品情報」→「藤次郎洋包丁」→ 洋包丁一覧ページに移動します。
洋包丁ページの右上に

このような表示があるのがお分かりになると思いますが、これが「パンくずリスト」です。
一般的には藤次郎さんのサイトのように「>」で階層の流れを表示しています。
トップと製品情報の下には下線が引いてあり、リンクになっています。
洋包丁の下には下線がないのは、「現在地」であるためです。
上記のようにトップページにも1つ前の階層にも、容易に戻ることができるのがパンくずリストの役割であり、特徴です。
「パンくずリスト」のように現在地がわかるナビゲーションで「ステップナビゲーション」があります。
ただし、パンくずリストは迷子にならないことが目的ですが、ステップナビゲーションは情報入力の際や商品を購入するまでのカード入力の際に使用されるもので、位置の把握というよりは進捗状況をユーザーが把握できるものになります。
ステップナビゲーションについては「サイトストラクチャ」の直線構造について書いた12/9のブログに詳しく書いているのでそちらをご覧ください。
ーーー
今日も最後まで読んでいただき、ありがとうございました🤗
みなさまにとって、そして私にとってステキな1日でありますように✨
それでは、いってらっしゃい!!
この記事が気に入ったらサポートをしてみませんか?
