
ローカルナビゲーションの考察
こんにちは🤗
今朝も6時に起床して朝会に参加しましたー。
最近は朝ちゃんと起きることを目標にしているので、朝起きるための手段が朝会になっています。
夏のようにちゃんと起きれるようになるまでは、起きることを目標にしたいと思っています。
午前中からブログを書き始めたのですが、途中で通院の時間が来てしまい、今帰宅して続きを書いています。
なので、今日もこんにちはのスタートになってしまいました。
時間がもったいないのでさっそく書いていきます。
今日も最後までお付き合いいただけると嬉しいです🤗
それではさっそくいってみましょう!!
ーーー
●ローカルナビゲーションの特徴と役割
昨日はナビゲーションの役割とグローバルナビゲーションの特徴と役割について記述しました。
今日はローカルナビゲーションの役割と特徴、そして考察をしていきたいと思います。
昨日のブログでお伝えしましたが、ナビゲーションにはいくつかの種類があります。
まずその代表的なものが
①グローバルナビゲーション
②ローカルナビゲーション
③パンくずリスト
④関連ナビゲーション
になります。
ローカルナビゲーションとは、グローバルナビゲーションの1項目に対し、より細かく情報を分類したナビゲーションのことを指します。
(グローバルナビゲーションについては昨日のブログをご覧ください)
ローカルナビゲーションは同一階層のコンテンツを示し、限られたステップでユーザーが容易に情報を得られるようにします。
特に複数の階層を持つコンテンツ量の多いWebサイトで必要となります。
また、カテゴリーによって項目数が変わるのでメニューの追加や削除も想定して設計する必要があります。
階層が深くなるWebサイトでは、ローカルナビゲーション内でもさらに階層化する場合もあります。
グローバルナビゲーションはWebサイト全体で共通して表示しますが、ローカルナビゲーションは各コンテンツに応じて項目が変化します。
●ローカルナビゲーションの設計
一般的なWebサイトは、グローバルナビゲーションをページ上部に配置し、ローカルナビゲーションはページの左右の縦方向に配置されたり、グローバルナビゲーションの下に水平方向でローカルナビゲーションを配置することもあります。
どちらにせよ、ユーザーが同一のコンテンツ内で目的の情報に遷移しやすいように設計します。
それではいくつかサイトを考察してみましょう。

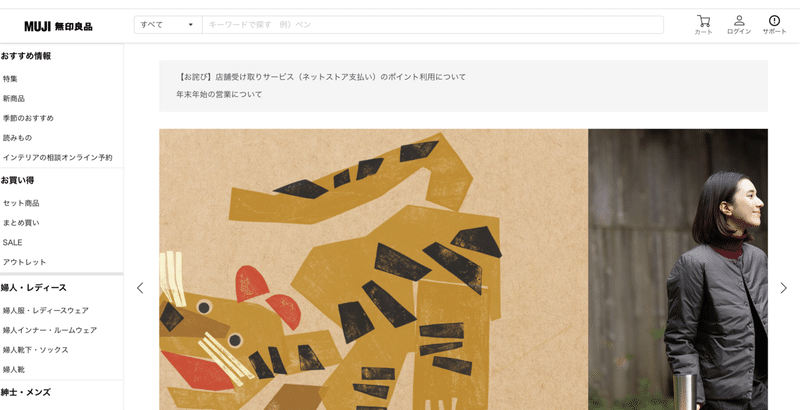
上記サイトは無印良品さんのサイトになります。
ユーザーの目的に素早く到達するために各コンテンツの中でさらに細かく別れています。


「新商品」→「婦人」→ をクリックすると水平にさらにカテゴリーごとに分かれています。
左側に配置されているグローバルナビゲーションは常に表示されているため、目的にたどり着かなかった場合でもすぐに違うページに遷移することや遷移先のページからトップページに戻ることも可能になっていて、お目当ての商品がとても探しやすくなっています。
同じ「靴下」を探すのでも「新商品」と「セール品」で簡単に行き来ができるので、見比べることも容易です。
次のサイトを考察してみます。
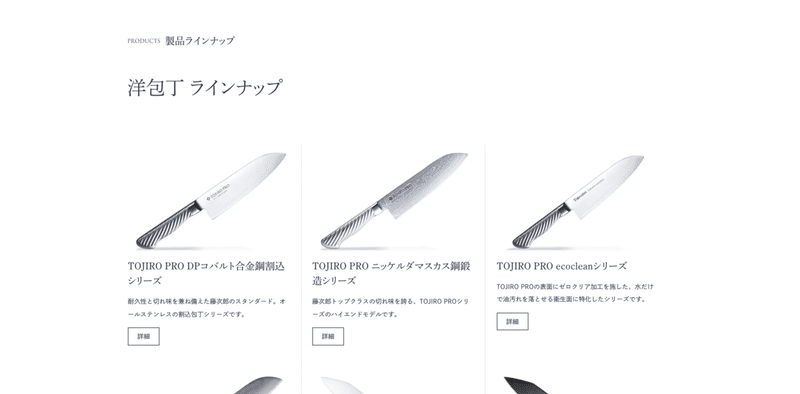
このブログでも何度かご紹介している藤次郎さんのサイトを見てみます。

こちらのサイトはグローバルナビゲーションは最上部に配置されています。

「製品情報」をクリックすると上記のように水平方向にローカルナビゲーションが配置されています。
「オープンファクトリー」や「藤次郎について」という藤次郎さんの紹介ページも全て水平方向にローカルナビゲーションが配置されています。

藤次郎さんの場合「製品情報」の先の「藤次郎洋包丁」のカテゴリーを開くと、下記のように商品別の紹介があります。


そして「詳細」を押すと各商品ごとの詳しい情報を見ることも、その場で購入することも可能になっています。
藤次郎さんの包丁に興味があってこのサイトを訪れた人が、詳細を見て買う気がなかったのに商品を書いたくなるようなサイトの流れになっていると感じました。
どちらのサイトも情報量が多く、ページも深いのでレスポンシブ対応の時の設計はかなり重要になってくると思います。
グローバルナビゲーションもローカルナビゲーションもスマートフォンの仕様や設計はPCの設計とは大幅に異なるので、どの媒体を中心と考え設計するかも重要になってくると思います。
明日はブレッドクラムナビゲーションについて書いていこうと思います。
ーーー
今日も最後まで読んでいただき、ありがとうございました🤗
あと半日ステキな時間をお過ごしください✨
この記事が気に入ったらサポートをしてみませんか?
