
サイトストラクチャのパターンとその特徴②
おはようございます🤗
今朝は無事6時に起床し、朝会に参加することができました🙌
今日のメモ書きは「今年挑戦したこと、失敗したことは何か」というテーマでした。
書いていくうちに色々考えさせられて、自分が今どこにいて何をしていて何をしたいと思っているのかを一度整理しようと思いました。
このことについて今日はブログを書きたいのは山々なのですが、今書いてしまうと考える時間を持たずにここで終わらせてしまうと思うので、心を鬼👹して今日は予定通り昨日の続き「サイトストラクチャのパターンと特徴②」を書いていこうと思います!!
それではさっそくいってみましょう!!
ーーー
●ファセット分類型構造と直線型構造
昨日はサイトストラクチャの「階層型構造」について特徴と考察をしました。
次のパターンの特徴と考察に入る前に一般的な5つのパターンをおさらいしておきましょう🙂
・階層型構造
・ファセット分類型構造
・直線型構造
・Web型構造
・ハブスポーク型構造
今日はファセット分類型構造と直線型構造の特徴と考察をしていきたいと思います。
昨日同様、自分が普段利用しているサービスがどのようなサイトストラクチャになっているのか、なぜそのような構造なのかを分析することにより理解を深めて考察してみましょう🙂
●ファセット分類型構造の特徴
「ファセット」とはデータを分類する「切り口」を意味しています。
特定の情報をさまざまな切り口で探すことができます。
階層型構造と似ていますが、違う部分が1つの商品をカテゴリ分けした際に2つ以上に分かれる場合があります。
このファセット分類型構造は、ECサイトなどで頻繁に採用されています。
例えば「洋服」を探す際、種類や価格、色などの情報別に特定のコンテンツを探すことができます。
重要なのが、どのカテゴリに紐付けるかを考えるのではなく、該当するすべてのカテゴリに分類し、多様なニーズに対しユーザーが欲しいコンテンツにたどりつきやすいように設計します。
上記で洋服の例を出したのでUNIQLOのWebサイトを参考にしてみます。

トップページに「WOMAN」「MEN」「KIDS」「BABY」とカテゴライズされている横に

キーワードで探すこともできるようになっています。
例えば「シャツ」と入力すると

上記のように「WOMAN」も「MEN」などのカテゴリを問わず、シャツの検索結果が出てきます。
さらにその中から「価格」「サイズ」「カラー」「その他の条件」といった情報からコンテンツを探すことができるようになっています。
最近はオーバーサイズで着ることもあるので、性別などのカテゴリから検索しない場合もあるので、ファッションのECサイトではこのようなファセット分類型が主流となっています。
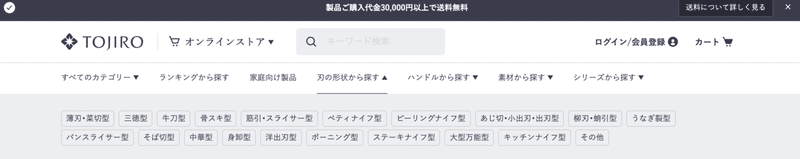
せっかくなので昨日参考にさせていただいた藤次郎さんのサイトも見てみましょう。

UNIQLOさんと同じで直接商品名を入れて商品にたどり着くことも可能ですし、色々なコンテンツから自分が欲しい商品にたどり着くこともできます。
「家庭向け商品」をクリックするとさらに以下のカテゴリが出てきます。

さらに「薄刃・菜切型」をクリックすると

薄刃・菜切型の製品が出てくるのと同時に左側にさらに自分の目的に応じたものを探し出すための切り口が出てきます。
●直線型構造
次に直線型構造のパターンの特徴と考察をしたいと思います。
直線型構造はお問い合わせフォームや会員登録など、特定の目的があるサイト内のページで使用されます。
他への誘導をさせず、スタートからゴールへ向かうというシンプルな目的があるため、不要なナビゲーションは使用せず、直接的に遷移させます。
上記に引き続き、UNIQLOのWebサイト内の「新規会員の登録」を参考にしてみます。



上記のように導線が「会員登録」をするために遷移しています。
このように直線的に導線を組むことにより、ユーザーは特定のタスクのみに集中することができます。
そして直線型構造では「ステップナビゲーション」が用いられます。
ステップナビゲーションとはユーザーのタスクの進捗度を示すためのものです。
どこまで入力が終わり、あとどのくらいで終わるのかユーザー自身が自分が今いる現在地を把握することができます。
UNIQLOでは購入画面で下記ように縦型の「ステップナビゲーション」が用いられています。



せっかくなので藤次郎さんのサイトも見てみましょう。
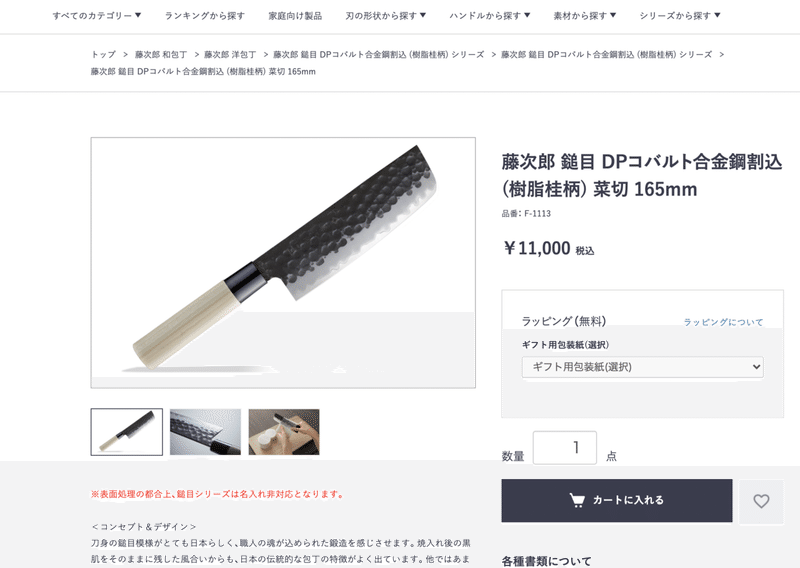
薄刃・菜切型の一番左上の商品をカートに入れてみます。


このような画面が出てきます。
注目するべきは「上部」の

この部分です。
今自分がどの場所に立っているのかがわかるようになっています。
カートに入れるとUNIQLOは縦に「ステップ 1/3」と記載がありましたが、藤次郎さんではステップナビゲーションがわかりやすく表示されています。
一般的なステップナビゲーションがこのタイプです。

ステップナビゲーションは、ユーザーがタスクやゴール到達までの道のりに対し、現在どこにいて何をしているのかが把握できるのと同時に、次にやるべきことも把握できます。
縦型のステップナビゲーションは縦にスクロールするのでスマートフォンに多く用いられています。
ーーー
UNIQLOと藤次郎さんのサイトを比較したのにはもう1つ理由があります。
両者がユーザーが商品購入を検討している時の状態のビジョンが違うことが見受けられます。
UNIQLOはターゲットとしている年齢層が幅広いのもありますが、ターゲット層によって購入の過程が違うことがサイトから見てとれます。
サイト考察によって得られることがたくさんあるので、続けていきたいです。
今日も最後まで読んでいただき、ありがとうございました🤗
みなさまにとって、そして私にとってステキな1日でありますように✨
それでは、いってらっしゃい!!
この記事が気に入ったらサポートをしてみませんか?
