
PythonでWebスクレイピングをやってみた ~4~
前回まででWebスクレイピングを行いGoogleマップに読み込ませるcsvファイルを作ったので、今回はGoogleマップにcsvファイルを読み込ませる方法になります。
実際のやり方はほとんど下記のページの通りです。
Googleマップでマイマップを作成する方法でよく出てくるのが、名称+住所のリストを用意するというものです。ただ今回データを抽出した「ぐるっとパス 活用ブログ」には、ミュージアムの名称はありますが住所はありません。わざわざ抽出したミュージアムの住所を一つづつ調べてリストを作るなど手間を省こうとしている行為に反しますので、やりたくないところです。
そんな住所を調べるなどという面倒な行為を行わなくても、今回はミュージアムの名称さえあれば大丈夫です。ミュージアムという公共施設のようなものであれば、Google様が勝手に名称だけで判断してくれます。時々Google様でも名称だけでは正しく読み込めないこともありますが、そこは手動で修正できます。
では上のページを元に端折って説明していきます。
まず今回Webスクレイピングで作成したcsvファイルはこちらに載せてあります。上のページで出てくるExcelファイルを今回作成したcsvファイルに読み換えて実行します。
Googleマップでマイマップの「新しい地図を作成」したあとcsvファイルをインポートして「目印を配置する列の選択」で「名称」を選択してください。というか「名称」以外に選択肢はないと思います。
次に「マーカーのタイトルとして使用する列」でも「名称」を選択してください。
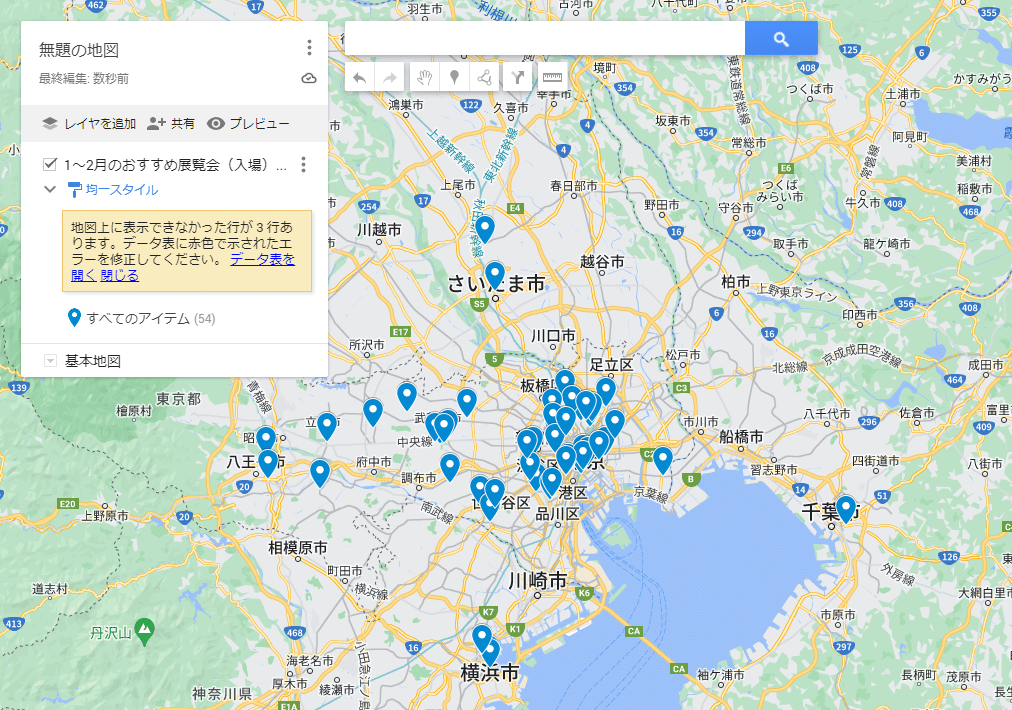
そうするとほとんどの「名称」は正しくインポートされますが、いくつかの「名称」では下図のようなエラーが発生します。

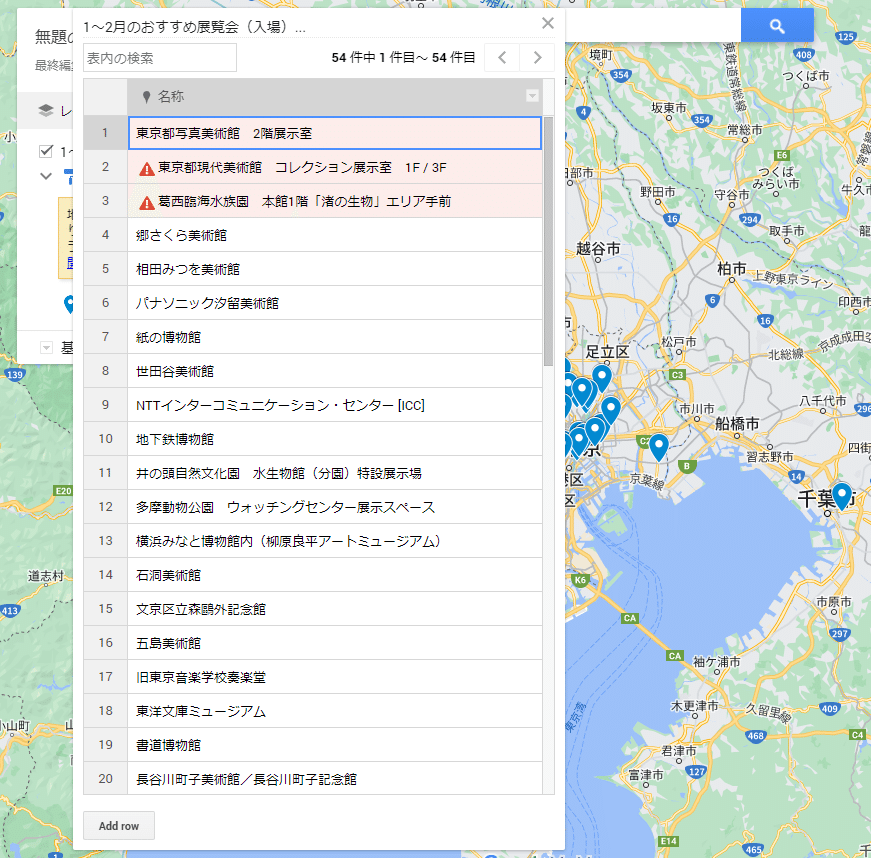
「地図上に表示できなかった行が3行あります。」云々というのがエラーの内容です。ここで「データ表を開く」のリンクをクリックすると下図のような表が出てきます。

ここで例えば最初の行だと「東京都写真美術館 2階展示室」の部分をクリックしてから「 2階展示室」の部分を削除してリターンキーを押すと正しく読み込まれ表示が白バックになります。これと同じことを2行目と3行目にも行って、全ての行を白バックにしたあと表を閉じます。
Google様も万能ではないので、施設名のあとに追加の情報があると正しく地図上に配置できないことがあるようです。
あとは上のページにあるようにマイマップをカスタマイズすれば、こちらのページにあるようなマイマップを作ることができます。
以上でとりあえずやりたかったことができましたが、次の課題としてはチョコザップの店舗リストをWebスクレイピングで作成し、チョコザップの店舗リストでマイマップを作成してみようと思います。
既にチョコザップのページについてちょっと調べたところ、どうも今回使ったRequestsとBeautifulSoupというライブラリでは太刀打ちできそうもないので、もう一つの方法であるSeleniumというライブラリを使った方法でチャレンジすることにします。
Seleniumについてはまだ勉強していないので、実際に作業するのはまずSeleniumを勉強してからですね。
