
「言葉使いを明瞭に。ボタンには結果をイメージできる言葉を選ぶ」 #UI改善の基本
前回から3ヶ月以上も空いてしまいましたが、UI改善の基本の2回目です。今回の改善ポイントはこちらです。

新たに加入するサービスの注意事項や、意図せずに遭遇したエラー画面。元に戻せない重要な決定の確認ダイアログなど、アプリやWebサービスを利用していると、システムからのメッセージに頻繁に遭遇します。ユーザーはコンテンツやコミュニケーションに集中したいため、こうしたシステムからのメッセージを注意深く読み、じっくり考えることを好む人はいないでしょう。特にスマホで長い文章を読むのは、デスクトップ以上に集中力が必要です。そのため、必要なタイミングで簡潔に短時間で意図が伝わる言葉使いが、ユーザーへの負担の軽減に繋がります。
🔧 改善例1:ダイアログの文章とボタン
以前この記事でKindleアプリのダイアログについての改善案を考えました。
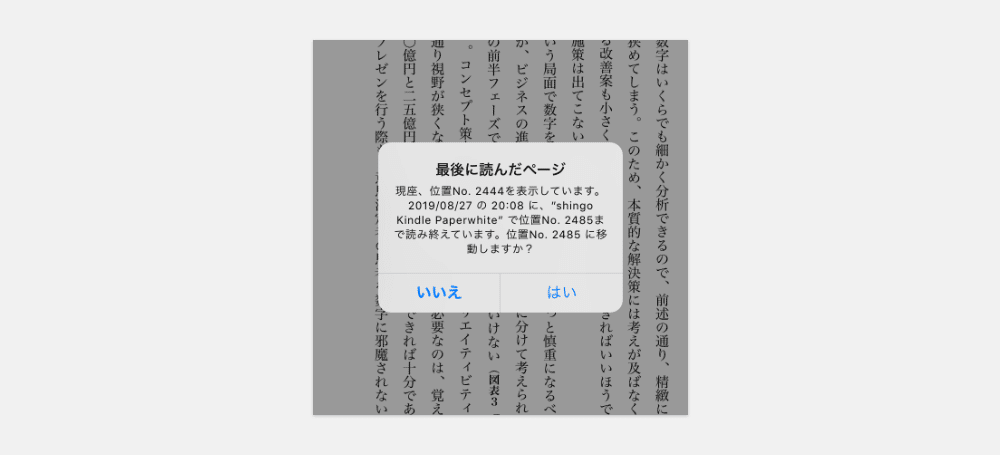
Kindleアプリでは複数端末での利用者に向けて、
他端末で読んだ続きへ移動するかを確認するダイアログが表示されます。

「はい」または「いいえ」を押すと何が起こるのか理解するために、ダイアログの文章を読み込む必要があります。
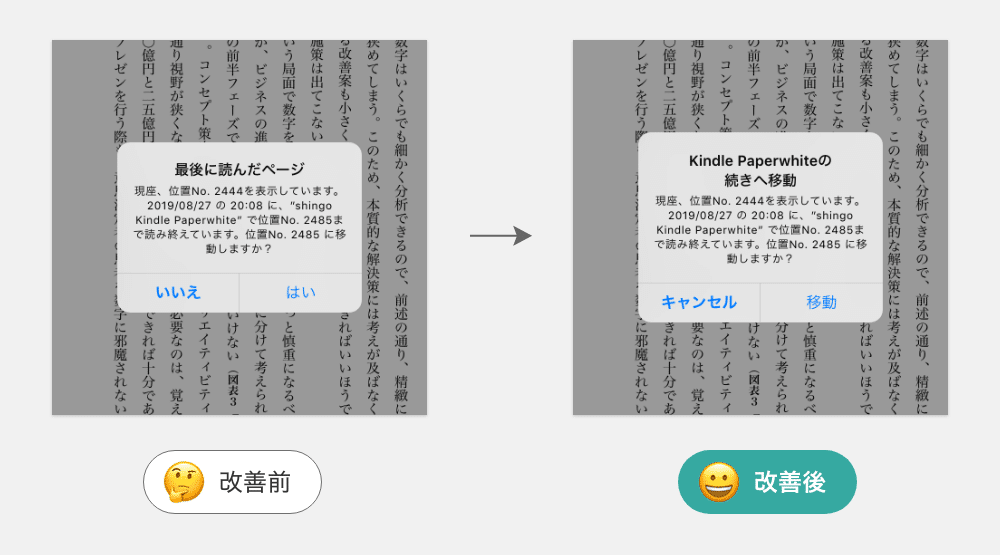
こうしたダイアログは文章を手直しするだけでもかなり改善します。

見出しとボタンのみを確認すれば、何が起こるのかをひと目で理解できるようになります。
ダイアログでユーザーが一番知りたいことは、「このボタンを押すと何が起こるのか?」ということです。
そのため、簡潔な見出しとボタン文言のみで何が起こるのかを伝える必要があります。
🔨 改善例2:初回登録画面
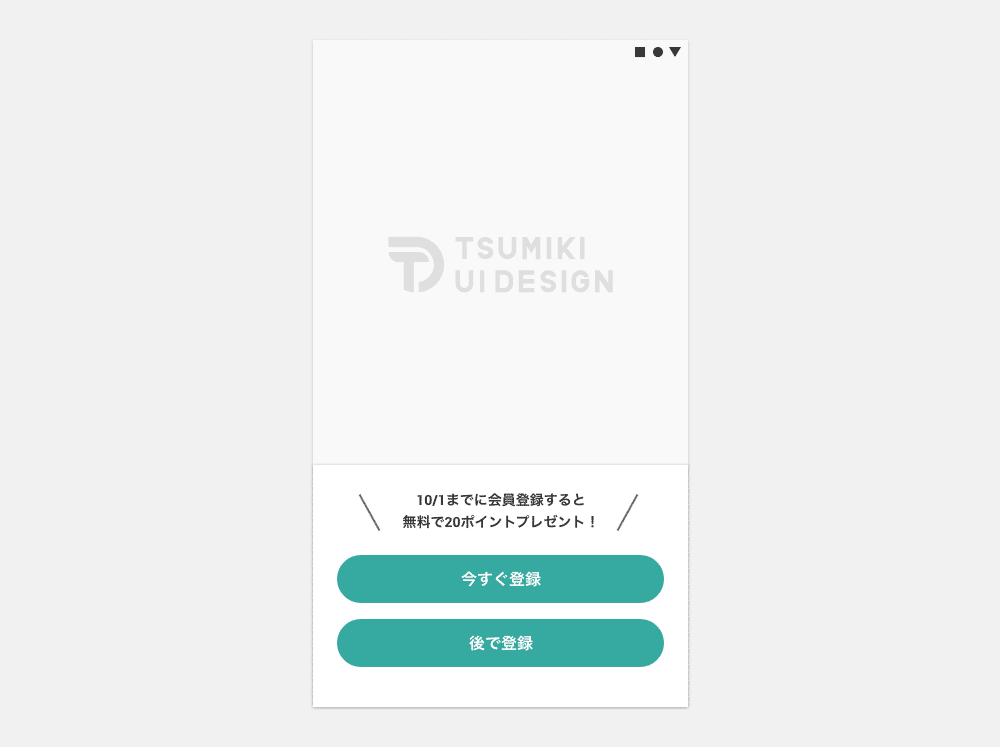
次に、このようなアプリの初回利用時に登録を促す画面についてです。

このままでも操作に問題があるわけではないですが、より簡潔に伝わるように工夫できないでしょうか?

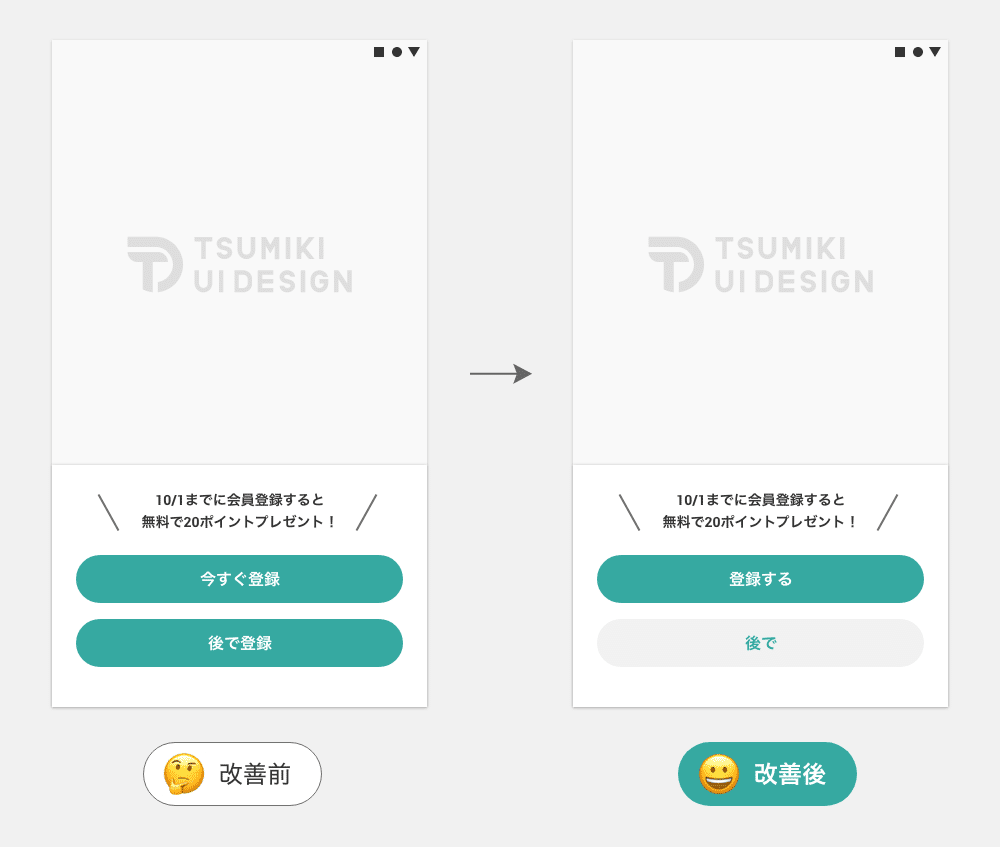
このように、ボタンのラベルと色を変更してみました。
改善前はどちらのボタンにも「登録」という言葉が使われているため、どちらを押すと何が起こるのか一瞬迷いが生じます。
また改善案では、
・「今すぐ登録」するのか
・「後で登録する」のか
の選択ではなく、
・「登録する」のか
・「後で」判断する(判断を先送りする)のか
を選んでいるという心理が働きます。
判断材料が充分にないなかで、どちらかの選択を迫られるよりも、判断を先送りする選択肢が用意されていたほうが認知コストが小さくてすみます。
さらに主導線である登録ボタンを強調し、もう一方のボタンを弱めることで、違いが明瞭になります。
🔩 改善案3:説明画面
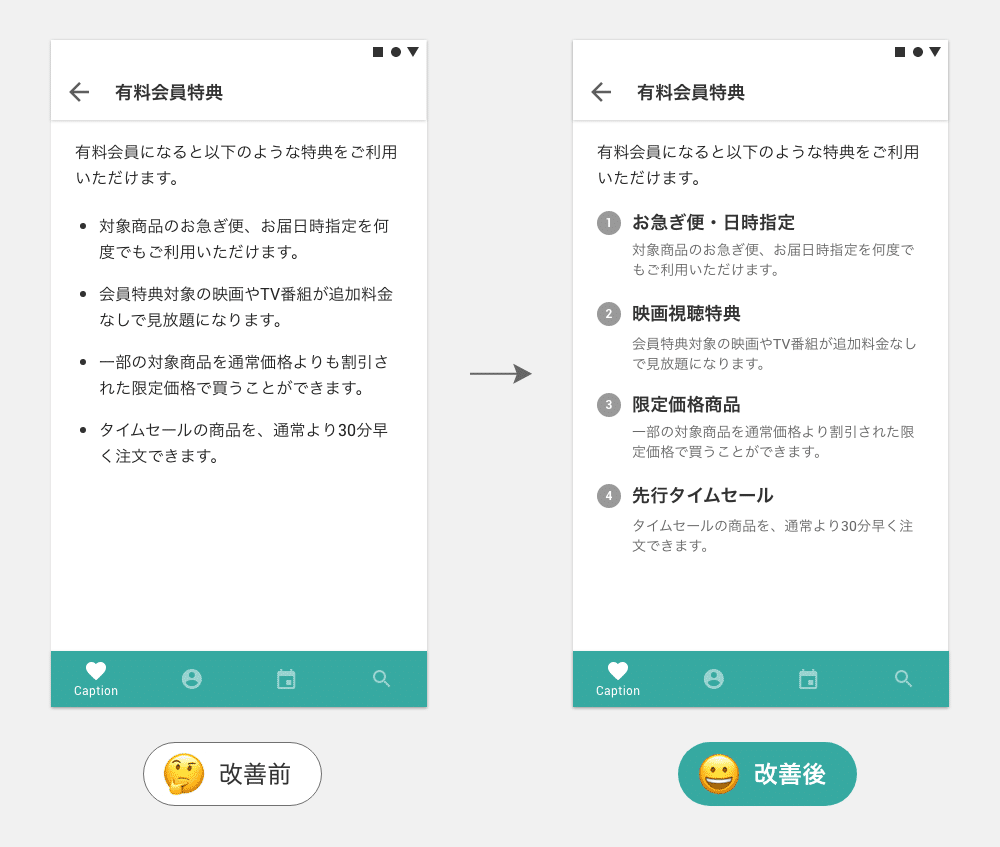
このような長い説明が必要な画面の場合はどうでしょうか?

文書は可能な限り簡潔に短く伝えたいですが、どうしても説明が長くなってしまうことがあります。こうした場合は、一番重要なセンテンスを見出しとして強調し、その下に説明文を記入します。

内容をきちんと読まないと理解はできませんが、ユーザーが自分の関心のある内容が書かれているかを見出しのみから判断できます。見出しから関心を持った場合には、文章を読み、関心がない場合はそのまま読み飛ばせば良いため、結果としてユーザーの認知不可を減らせます。
魅力的なビジュアルをつくり出すことがデザイナーの仕事と思われがちですが、言葉使いを磨き込み簡潔に伝わる文章や、判断に迷いが生じないようなボタンのラベルを工夫することもUIデザイナーの仕事として重要だと考えます。
💬 TwitterでもUIデザインや改善について発信しています。
Twitter (@shingo2000)
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
この記事が気に入ったらサポートをしてみませんか?
