
2021.1-8 デザイン日記#3 (大手ファミレスチェーン店を比較)
こんにちは。今日もデザイン日記書いていきたいと思います。今日は大手ファミレスチェーンであるサイゼリヤ、ガスト、デニーズを比較してみようと思います。選んだ理由に関してはよく利用する大手チェーン店のWebサイトがそれぞれどのようなデザインをしているのか気になった為です。
今回は3社のWebサイトを比べてみて、美味しく見せる為にどのような工夫をそれぞれしているか、また店舗メニューデザインの違いについて考察していこうと思います。
今回の比較したWebサイト
サイゼリヤ:https://www.saizeriya.co.jp/
ガスト:https://www.skylark.co.jp/gusto/
デニーズ:https://www.dennys.jp/
3社それぞれの商品の見せ方
3社それぞれが商品をどのように見せているのかを分析する為に、トップメニューに出てくる商品紹介の画像を3社それぞれ比較していこうと思います。
サイゼリヤ

1つの画像に色々なメニューを詰め込み過ぎていて、商品1つ1つの魅力が伝わりづらい印象を持ちました。また背景色を多用しすぎており、画像全体が少しうるさい感じのデザインになっていると感じました。
ガスト

2つの商品に絞った紹介の仕方をしている為、サイゼリヤと比較すると商品の魅力を上手く伝えられていると感じました。しかし画像をそのまま貼るだけよりも、くり抜いて貼るような工夫をした方が全体的に整ったデザインに仕上げられるのではないかとも感じました。
デニーズ

こちらも商品2つをピックアップし、黒毛和牛を使った商品の紹介をしていました。色を三食しか使わず、黒ベースの背景に大きく白文字で黒毛和牛と真ん中に配置することで黒毛和牛の高級感を引き出せているデザインになっていると感じました。
比較してみて
3社の商品紹介画像を考察してみて、色の使い方や画像やテキストのデザインを比較した際に、デニーズの画像が1番商品の良さを引き出せていると感じました。
メニューデザインの違い
サイゼリヤ


サイゼリヤのメニューを閲覧してみると電子カタログを見るというものを押して外部リンクに飛ばされてしまいました。そこに表示されたのは店舗においてあるメニュー表で、Web上では見づらかったです。
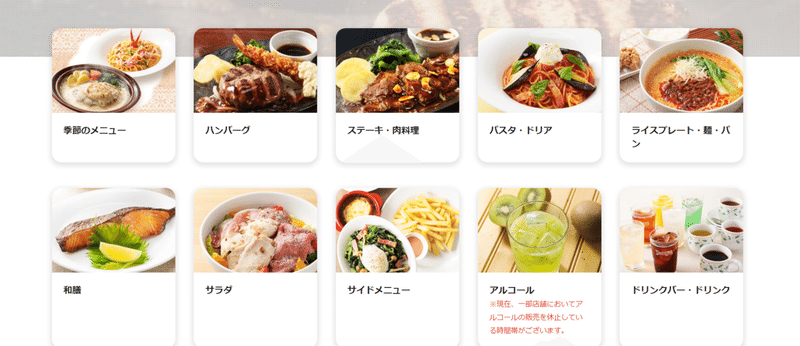
ガスト


ガストのメニューは最初にハンバーグやサイドメニューなどを選ぶページが表示され、ハンバーグを押すとハンバーグのメニューが出てくる設計をしていました。Web上でまとめて表示されていたので、迷うことなくメニューを閲覧出来ました。商品1つ1つのサイズ感もちょうど良く見ていて分かりやすかったです。
またモーニングメニューやランチメニューもそれぞれ紹介されていたので、モーニングやランチメニューがあることを知らなかった人にも新たに伝わりやすいデザインに出来ていると感じました。


デニーズ

デニーズのメニューもガストと同様で、最初に季節メニューやサイドメニューなどを選ぶページが表示され、季節メニューを押すと季節のメニューが出てくる設計をしていました。
季節のメニューのページを見てみると、デザインはお洒落で見ていて飽きないのですが、1つのメニューを大きく紹介しすぎているせいでWeb上では商品が見づらいと感じてしましました。ガストのようにWebサイトで見ることを考慮したデザインになると更に良いデザインになると感じました。

この記事が気に入ったらサポートをしてみませんか?
