2021.1-19 デザイン日記#12 オーディオメーカー
こんばんは。今日もデザイン日記書いていきます。今回はオーディオメーカーのWebサイトを比較していこうと思います。選んだ理由はオーディオ製品のシンプルでスマートなデザインが好きだからです。
今回比較するWebサイト
Anker:https://www.ankerjapan.com/
Bose:https://www.bose.co.jp/ja_jp/index.html
JBL:https://jp.jbl.com/
商品の魅力を引き出す工夫
今回3つのサイトを比較していく中で、自社製品の魅力が伝わるようにどのようなことをそれぞれのサイトが工夫しているのかを見ていきたいと思います。その中で僕はオーディオ製品のPRですのでユーザーが製品を扱っている写真をWebサイトに掲示して、製品の魅力や感動体験を表現するのではないかと仮説しました。
Anker

こちらはAnkerのWebサイトです。ユーザーが商品を使用して体験している写真が商品紹介のページで使われており、Ankerが伝えたい製品を通した感動を表現している印象です。また製品ベースの写真になっており、製品が見やすい印象です。
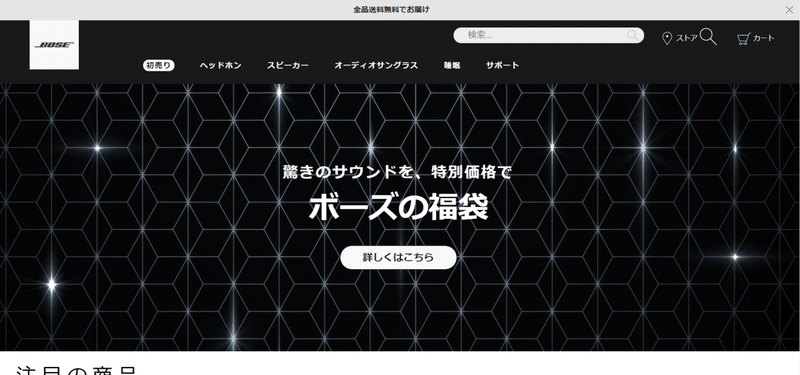
Bose

BoseのWebサイトです。トップページはテキストベースの画像を使っています。福袋の案内なら背景をもう少しお正月っぽくしても良いのではないかとも感じましたがサイトのトンマナを意識して黒ベースの背景にしたのでしょうか。サイト全体の感想はメインカラーの黒を象徴している配色になっており、Boseのイメージカラーを感じ取れる良いWebサイトだと感じました。
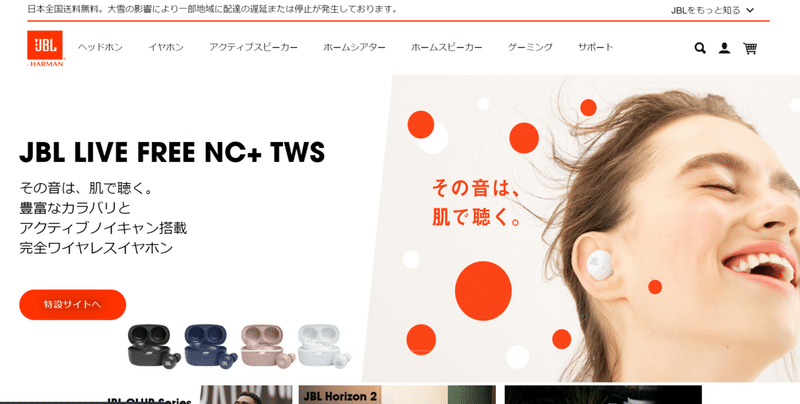
JBL

JBLのWebサイトです。こちらは商品を使っている人の写真を採用していますが、Ankerとは違い背景はカットされています。背景をカットし白色にしていることによりテキストとボタンが見やすくなっており見やすい印象です。商品を使っている人を写真に採用し、且つテキストとボタンが見やすくなっている点が伝えたい情報をわかりやすく伝えられており良いと感じました。
まとめ
今回それぞれ3サイトのWebサイトを見ていく中で、商品を利用しているユーザーの写真を採用しているWebサイトは商品の魅力が伝わってきやすい印象を持ちました。写真は商品を魅力的に伝える上で重要だと改めて感じました。
この記事が気に入ったらサポートをしてみませんか?
