2021.1-13 デザイン日記#8 文字のアイコン化
こんにちは。今日もデザイン日記書いていきたいと思います。今回は文字のアイコン化という点に注目し、ハンバーガーチェーン店3社のWebサイトを比較していきたいと思います。
今回比較するWebサイト
マクドナルド公式サイト:https://www.mcdonalds.co.jp/
バーガーキング公式サイト:https://www.burgerking.co.jp/#/home
文字のアイコン化
文字にはきちんと読んで理解してほしいものと、一瞬で目に飛び込んでくるように認識してほしいものがあります。目立たせたい文字がある場合には、アイコン化するという方法があります。アイコン化すると、情報を瞬時に認識できるようになりますし、見た目も良くなります。
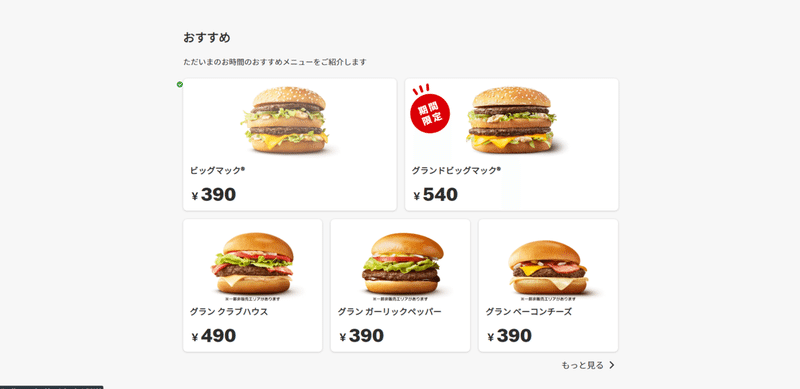
マクドナルド

マクドナルドのサイトではおすすめメニューの箇所に期間限定という文字をアイコン化して取り入れています。文字のアイコン化により、期間限定メニューの存在を瞬時に伝えることが出来ています。

こちらも文字のアイコン化が使われています。新ソースのアイコンは色味も形もソースっぽくなっており、アイコン化することによって雰囲気が更に際立っています。
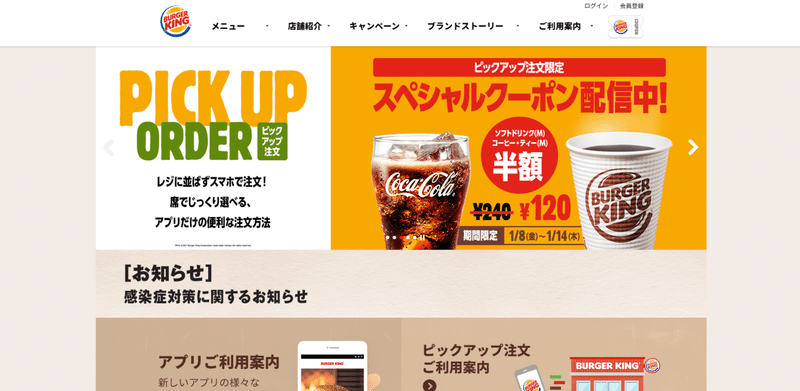
バーガーキング

次にバーガーキングのサイトです。こちらも半額という文字をアイコン化し、瞬時に半額という内容が伝わるようになっています。

開運セットの紹介では文字のアイコン化が多用されています。文字の大小だけで差別化するのではなく、文字をアイコン化させることにより、情報にまとまり感が出てきます。
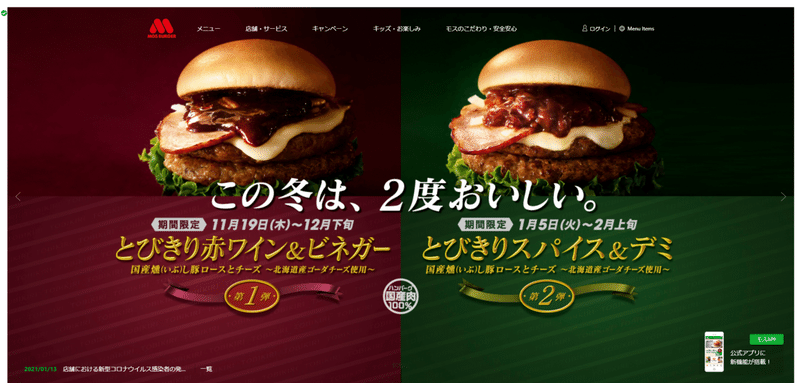
モズバーガー

最後にこちらはモズバーガーのサイトです。こちらは期間限定の文字がアイコン化されています。このように一部の文字要素をアイコン化することで、全体のバランスが適切に調整されています。第1弾、第2弾の文字もアイコン化されています。数字が強調されるアイコンになっており、メリハリがついています。
まとめ
文字のアイコン化は他のサイトや広告にも多用されています。読ませる文字と見せる文字を選別し、サイトのトンマナに沿った文字のアイコン化が出来るようになりたいです。
この記事が気に入ったらサポートをしてみませんか?
