
2021.1-12 デザイン日記#7 画像と文字
こんにちは。今日もデザイン日記書いていきたいと思います。今回はアニメのWebサイトを比較していきたいと思います。選んだ理由は最近進撃の巨人のアニメにハマっているからです。
今回比較するWebサイト
TVアニメ 進撃の巨人 The Final Season:https://shingeki.tv/final/
とある科学の超電磁砲T 公式サイト:https://toaru-project.com/railgun_t/
ヴァイオレットエヴァーガーデン 公式サイト:http://tv.violet-evergarden.jp/
画像と文字
サイトのイメージを膨らませる方法として、画像と文字を一体化させてレイアウトする方法があります。画像の上に文字や文章をレイアウトすると、デザインに一体感が生まれ、相乗効果で写真がより良く見えるようになります。今回はそれぞれ3つのWebサイトが画像と文字をどのようにレイアウトしているかに注目して比較していこうと思います。
文字のレイアウト
画像の上に文字をレイアウトする場合は、文字と背景のコントラストが十分である必要があります。また基本的に、文字は画像上の情報量が少ない部分に配置します。情報量の多い箇所に文字を乗せると、背景とのコントラストを十分に確保できないため、文字がとても読みづらくなります。
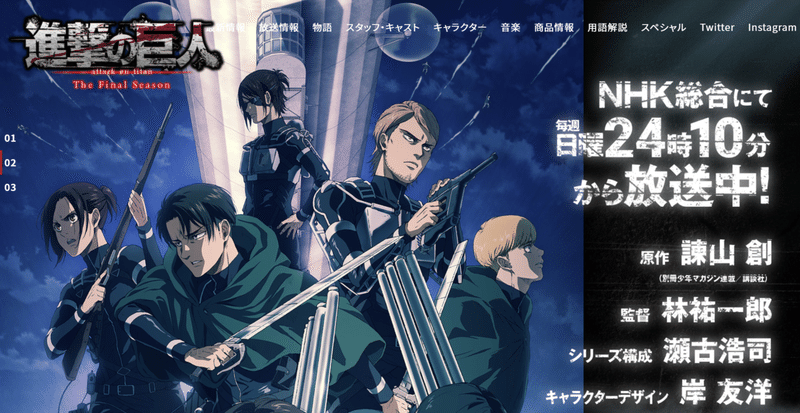
進撃の巨人

進撃の巨人のWebサイトは、文字がキャラクターの画像に被らないようなレイアウトを取っています。このことにより画像の魅力や迫力を損なわずに済んでいます。進撃の巨人というメインタイトルのロゴは情報量の少ない箇所に設置させ、画像と文字の一体感が生まれ魅力的になっています。
とある科学の超電磁砲T

とある科学の超電磁砲Tの公式Webサイトです。画像上に白い色面を配置して文字スペースを確保しています。画像の印象を損なうことなく、文字の配置スペースを確保できています。またテキスト色はサイトのトンマナに沿ったデザインになっています。このことによりサイト全体の一体感が生まれています。
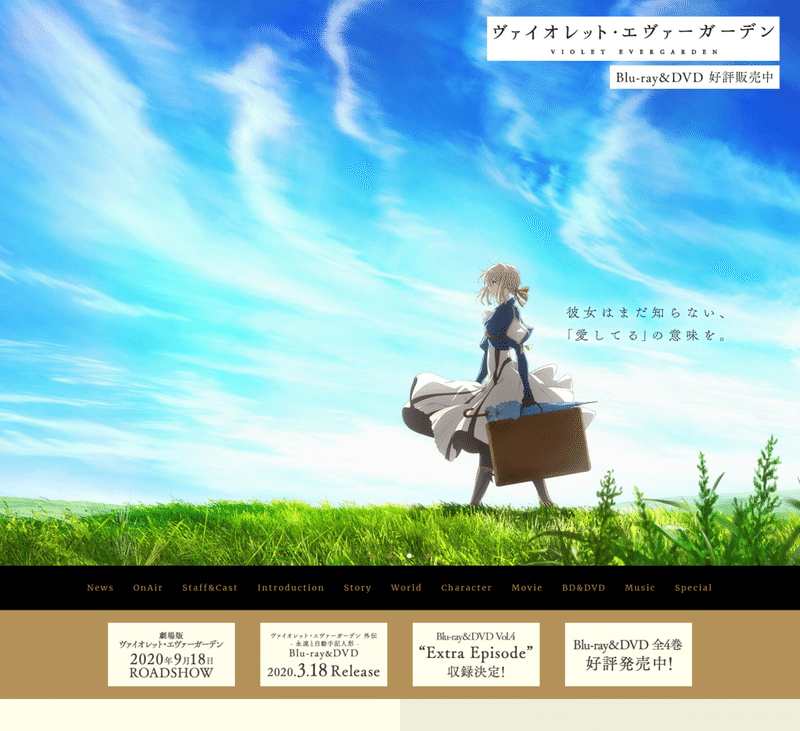
ヴァイオレットエヴァーガーデン

ヴァイオレットエヴァーガーデンの公式Webサイトです。画像上に白い色面を配置して文字スペースを確保している点は、とある科学の超電磁砲Tの公式Webサイトと同じです。また主人公の近くに文章を配置し、主人公の心情や状況を表現しています。使っている画像も広い草原の中、主人公が1人ポツンと歩いている感じで、「愛している」の意味をまだ知らない彼女の寂しさを表しているようにも感じます。
この記事が気に入ったらサポートをしてみませんか?
