
164日目 イラストが描きたくて
WEBデザイン日記164日目です!
ポートフォリオに載せる自分の似顔絵を書いてみようかなと思い、イラストを書くための機材をAmazonで購入しました。まだ届いていないので機材スペックなどを紹介していきたいと思います!
後半ではサイト分析も軽くしてみました!
XP-PEN Decoシリーズ

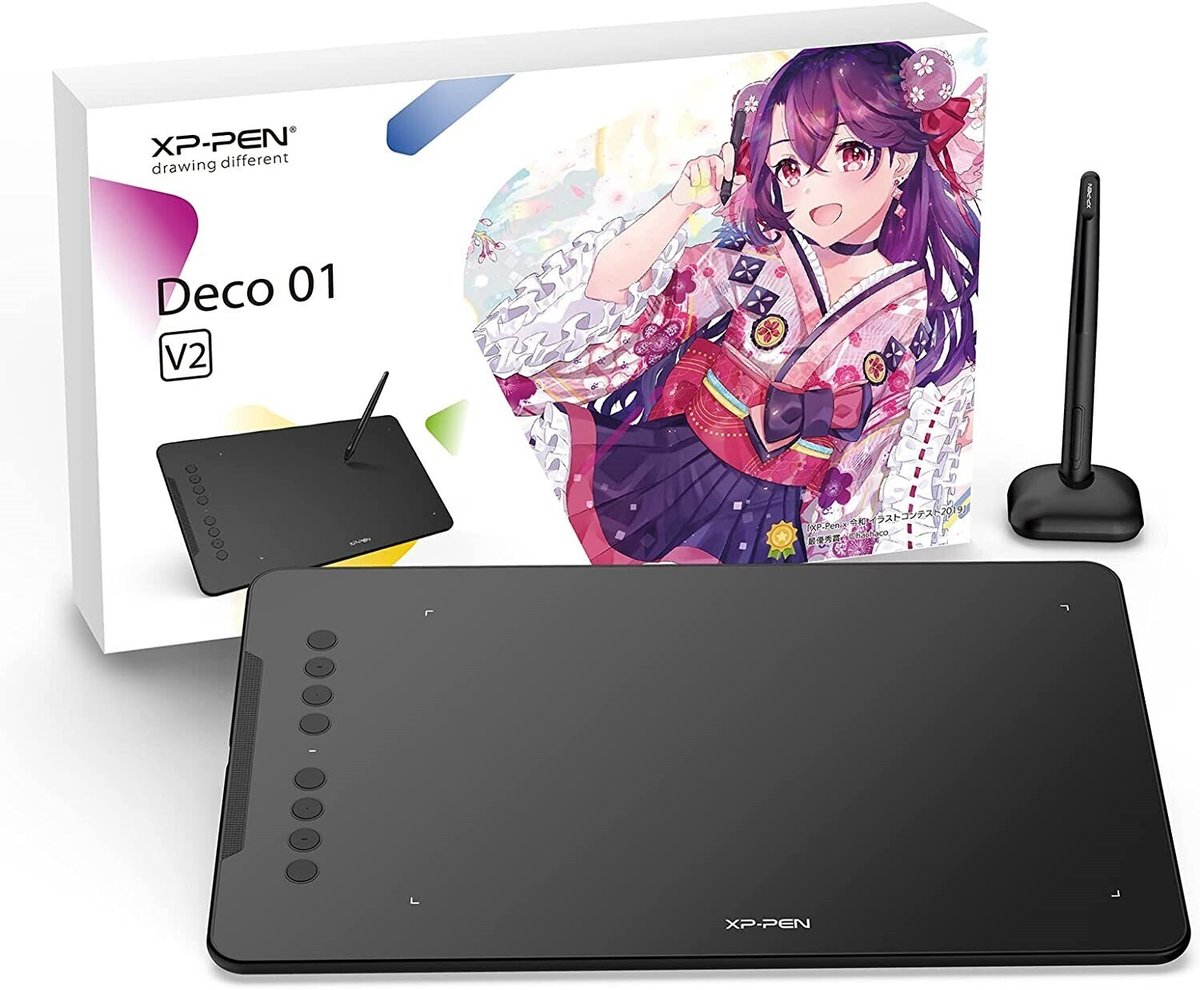
今回購入した商品がこちら!
ブランド兼メーカー:XP-Pen
対応OS:Windows7以降、Mac X10.10以降、android6.0以降等
価格:6500円(2022年6月時点)
内容
・ペン、タブレット等基本的なデバイス
・ペンは充電がいらないタイプ
・傾け検知機能
・筆圧検知機能8192レベル(よくわからない(笑))
・Photoshop、Peinter、illustrator、ClipStudio、openCanvas
等も対応しているみたいです!
付属ソフトウェア
この商品にはお絵描きソフトウェアが付属しているみたいで、私が購入を決めた理由の一つでもあります!
・Artrage Lite
・openCanvas7
どちらも聞いたことが無いので軽く調べてみました!
Artrage Lite
https://www.artrage.com/artrage-lite/
Artrage Liteのサイト
購入すると$29.90するみたいです!
機能として。
・鉛筆、フェルトペン、油絵具、レイヤー、選択、変換・・・
Photoshopの簡易版なのかなと感じます!
正直なところ使ってみないと何とも言えないですが、私はPhotoshopを契約しているので、Artrage Liteを選んでもあまり使わないかなと思います。
英語サイトなのでちょっとわかりずらい・・・(笑)
openCanvas7
https://www.portalgraphics.net/oc/
openCanvasのサイト
日本語のサイトなのでとても見やすい!
そうじゃない(笑)
一目でこちらを選択しようと決めました(安直)
ソフト単体でペンタブの値段を超えるのでおそらく無料版等、簡易版が付いてくるのかなという推測になりますが、それにしても使い勝手がよさそうだなと感じました!
Photoshopに近い感覚で操作できそうなのでずっと使えて、なおかつPhotoshopに引けを取らないのであればこちらがメインでもよさそうかもしれません。
付属ソフト紹介サイトを見て思うこと
WEBサイトを作っていきたい私として、両サイトを見た時、とても勉強になりました!
いい比較対象となり、openCanvasはとても整っていて見やすく、イラスト用で使いたいターゲット(今回は私)がサイトを訪れた時、まず目に入るメインビジュアルがとてもきれいでほぼほぼこのサイトはよさそうだなと感じました。
反対にArtrage Liteに関しては英語を抜きにしても少し見ずらさを覚え、画像+文章という面ではどちらも同じですが、サイトの情報が少しごちゃついて見えてしまい、ソフトがどんなに良くても少し敬遠してしまいました。
サイト構成として、どちらも購入ページへ続くボタンがメインビジュアル横にありますが、押したくなるのはどちらなのか、なぜ押したくなるのかといった部分で勉強になりました!
特に、サイトのカラーとあしらい、ボタンの枠の使い方について学びがあり、ボタンの内側に枠線を入れつつ、青と白い線の組み合わせはきれいだなと感じました。
サイト構成(openCanvas)
私が特にいいと思ったサイトはopenCanvasで全体的にきれいだなと感じたのでこちらについて掘り下げて分析してみたいと思いました。
サイトのカラー
ベースカラー:黒、青
アクセントカラー:黄色
構成
0.ヘッダー
1.メインビジュアル+機材購入ボタン+キャッチコピー
2.キービジュアル+コンセプト
3.作品紹介ページボタン
4.各機能紹介(ジグザグ)
5.各機能概要(クリックするとポップアップ)
6.購入リンク
7.スペック紹介
8.フッター
商品紹介で購入につなげたいということからLPに近い仕様なのかなと感じさせます。LPそのものかもしれません。
ここから学ぶこととして、サイト構成の基本、ヘッダー→メインビジュアル→コンセプト→商品詳細紹介→フッターという順番を維持しつつ、メインビジュアルを固定してスクロールしてもついてくるようにしたり、各セクション背景色を透過させている点、文章のつながりと行間の意識はとても参考になります。
フォント
Lucida Grande、Noto Sans JPをメインに使っていました。
Lucida Grandeを調べると・・・
チャールズ・ビゲロウとクリス・ホームズによってデザインされたLucidaファミリーに属するヒューマニストサンセリフ書体。
wikipediaより引用。
ヒューマニストサンセリフ書体という難しいワードが登場(笑)
サンセリフにもいろいろあるんだなというくらいしか入ってこないのですが、今後いろいろなフォントを触り、調べるだけの余裕が出てきたら少しずつフォントの世界も触れていきたいと思いました!
スマホ展開
スマホになるとどんな風になるのかなと覗いてみると、PCサイトをおおよそ小さくしたデザインとなっていました!
あとがき
色々と調べる方法も身についてきたなと感じつつ、今回は付属ソフトからサイト分析(TOPのみ)まで派生してしまいました(笑)。
知りたくなるとすぐに調べるクセが付いてきていい方向に進んでいます。
ただ、時間を忘れてしまうので調べながら時計を見る癖もつけていこうと思いました!
ペンタブデビューとなり、到着が待ち遠しいなと感じつつ、届くまではポートフォリオデザインのブラッシュアップと1案がほぼ完成したのでコーディングにも着手していこうと思います!
スクールでデザインを見てもらい、ポートフォリオの用途を考え、もう一案作ってみた方がいいと助言を頂いたので、原案を完成にもっていきながらもう一案を作成していこうと思いました!
グループ制作並みのボリュームもしくはそれ以上のボリュームになりそうですが、一つ一つ自分のできる限りをつくして制作していこうと思います。
こんな感じで今日はここまでです!
明日も引き続きポートフォリオ作成を行います。
この枠を自己紹介として使用します! WEBデザインの勉強を2021年12月から始めました! クリエイターズファクトリーというスクールに参加しています(オンライン30期生です)。 自分でHPや記事の装飾、ロゴ等を手掛けたいという思いから始めました。 どうぞよろしくお願い致します!
