
154日目 画像の切り抜き
WEBデザイン日記154日目です!
本日は画像の切り抜きということで、久々にPhotoshopで画像を切り抜いてみました!
画像は私が育てている観葉植物と愛用のギターで、カメラマンも私、カメラはスマホです(笑)
元写真


かなり背景がごちゃごちゃしていますが果たしてきれいに切り抜けるのか不安です(笑)
切抜き
Photoshopには便利機能として被写体の選択というものがあります。
画像を選択した状態で、選択ツールを選び、被写体の選択をクリックすると自動で主要なオブジェクトを抽出して選択してくれます。
この選択範囲の外を削除することで主要なオブジェクトのみを切り抜くことが出します。
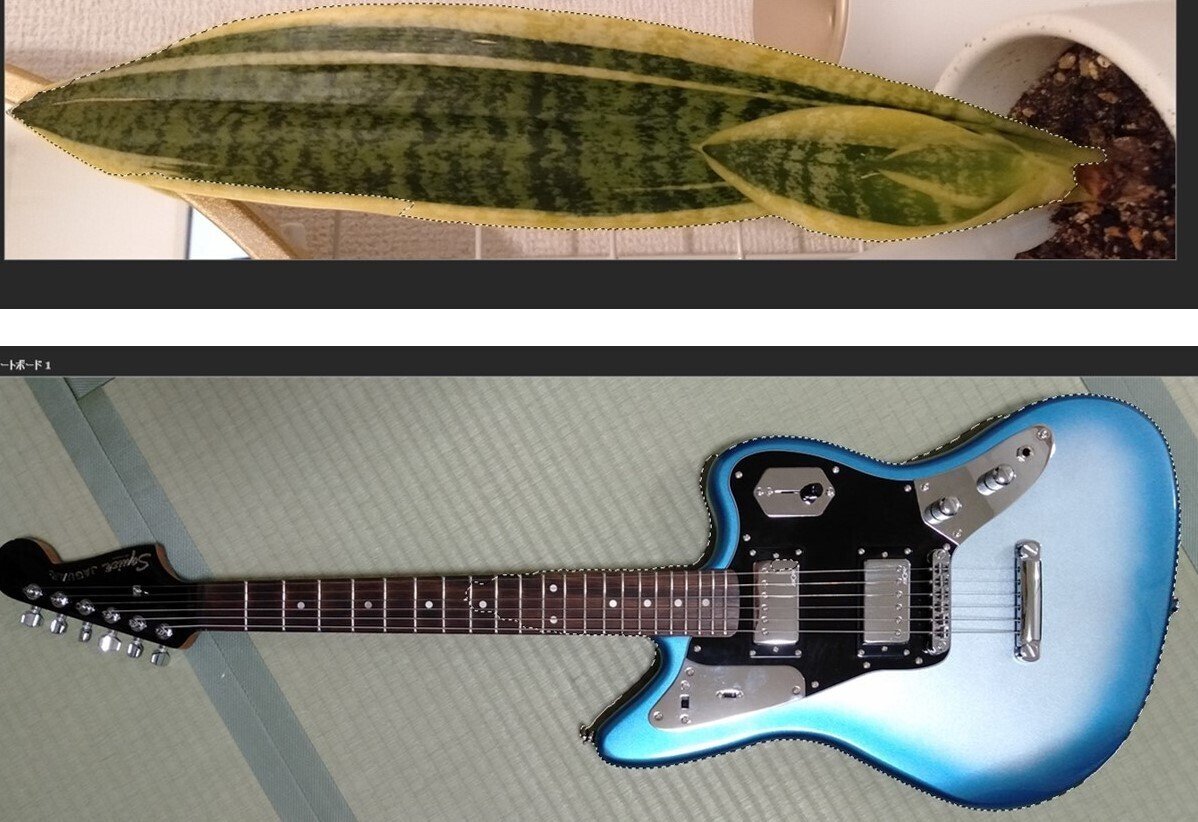
上記2枚の写真があり、それぞれに被写体の選択をかけると・・・

それぞれ選択範囲が出来上がりました。
植物に関してはおおよそ選択出来ていますが、ギターに関してはネックの半分くらいまでしか選択できませんでした・・・残念(>_<)
なのでこれからは手作業で選択範囲を加えていきます!
特に難しいのがこまごましている部分、ギターでいうとヘッドの銀色(ナット)部分があたり、いかにしてきれいに選択していくかが問われます・・・

ざっくりと選択し、その後微調整しながら選択範囲を拡大していき、完成!
切り抜いた画像


ギターは元画像をそのまま切り抜いただけですが、植物は少しイラスト風の加工を加えています。
いい感じに切り抜けたのではないでしょうか!
ギターの銀色(ナット)部分もきれいに切り抜けたので満足です!
これら画像をポートフォリオに載せるかもしれないので少し丁寧に行いました(笑)
あとがき
切り抜く作業だけでも時間がかかりました!
ギターのような切り抜きは線のほうがいいのかそれとも今回の方法のほうがいいのかまだ見定め中ですが、被写体の選択としての切り抜きもある程度きれいに行えると思いました。
切抜きをしていて思ったのは、被写体と背景を確実に違う色にすることが大切ということ。
ギター画像の背景を畳にしたのはその理由で、最初はギターケースに入れてそれを切り抜こうとしていました(笑)
ネックまでは何とか色が分かれているので切り抜けるのですが、ケースとヘッドの色が黒なのでさすがに厳しさを感じ取り直して今回のような写真となりました。
当たり前かもしれませんが、一ついい勉強になりました!
我ながらいい失敗をしたなと感じます(笑)
こんな感じで今日はここまでです。
明日はチーム制作発表用原稿づくりとポートフォリオサイトの続きを行います!
この枠を自己紹介として使用します! WEBデザインの勉強を2021年12月から始めました! クリエイターズファクトリーというスクールに参加しています(オンライン30期生です)。 自分でHPや記事の装飾、ロゴ等を手掛けたいという思いから始めました。 どうぞよろしくお願い致します!
