
161日目 サイトの文章位置を揃えてみる
WEBデザイン日記161日目です!
本日は作ったサイトの中で文章の表示について着目し、修正を行ってみました。スクールからアドバイスを貰え、字下げをするといいよというアドバイスをもとに修正し、どこまでやったらいいか少し遊びながら学んでみました!
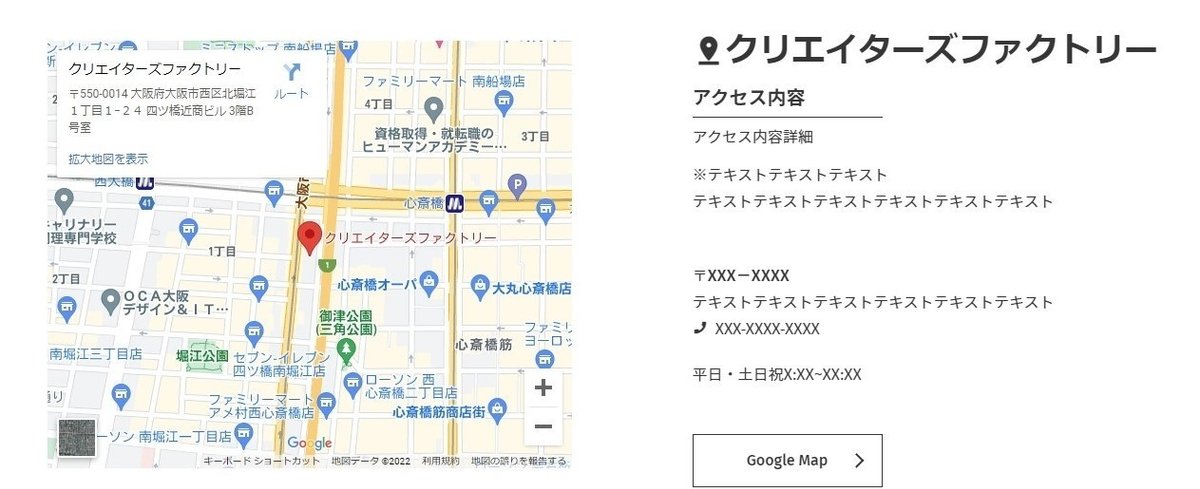
修正前

内容はnote用に修正したものになります。
今回は上記画像のようなマップ+文章の組み合わせといったデザインとなっています!
この中で指摘を受けたのが「※テキストテキスト・・・」の部分で、※のすぐ下に文章が来るとあまりよくないという意見だったので字下げを行うことにしました!
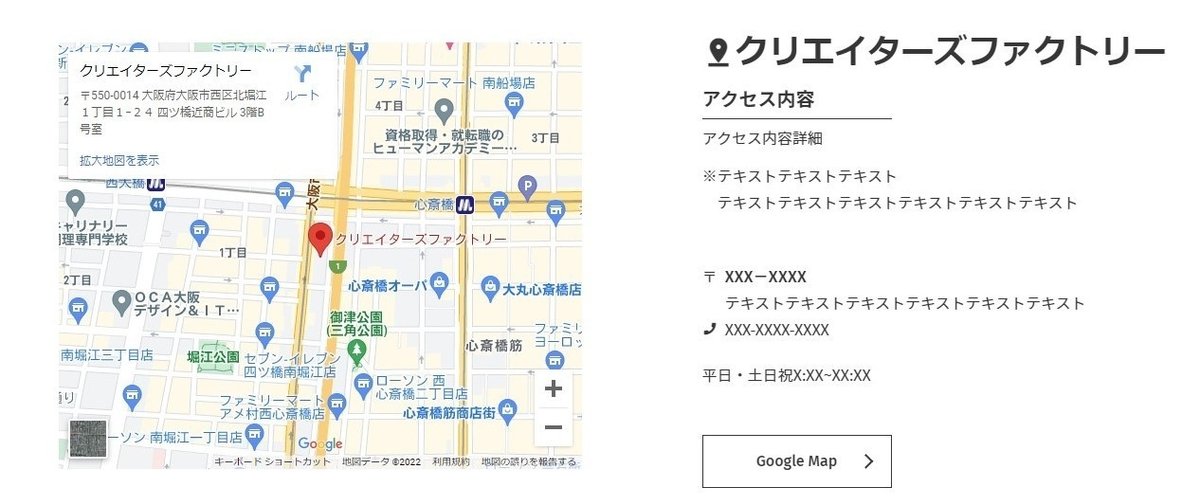
修正① 字下げしてみる

今回、指摘された部分に追加して住所の文章も字下げしてみました。
アイコンを行の頭にもってきて、文章は字下げを行うというルールとすると統一感が出てくなという印象を持ちました。
なら、他も字下げしてきれいに揃えたらもっと良くなるのでは!?という半分自分の欲に従い、色々と遊んでみました(笑)
修正② タイトル下も字下げ+営業時間にアイコン追加

なんだか逆に悪くなってしまった気がします!
左揃えというルールが崩れてしまい、凸凹になってしまいました。
どうしてかなと考え、タイトルは1文字35pxで表示していて、アイコンも同じ35pxの大きさとなり、一文字下げてしまうと下の文章の中途半端な位置からスタートとなり汚く見えてしまうのかなと思いました。
営業時間にアイコンをつけたのは個人的にはアリだと思いました。
アイコンか営業時間をつけないとなんの時間かわからないと思ったので、アイコンにすることでほかの文章との協調が図れ、統一感が出たなと感じました。
字下げについて、ほかの文章も35pxずつ下げてみました。
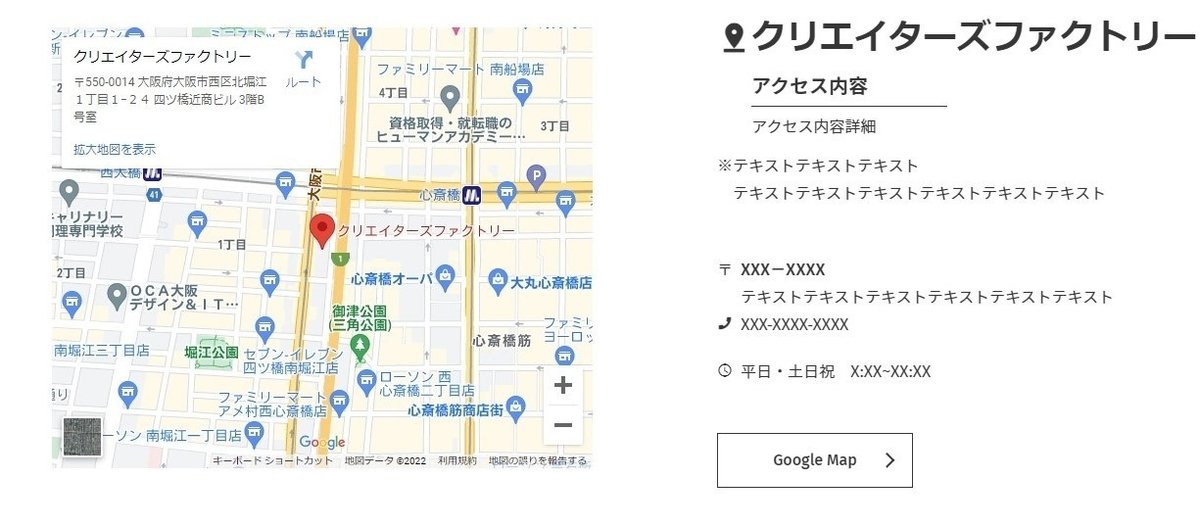
修正③ 文章全体の字下げ

先ほどよりは揃った気がしますが、微妙に読みずらい・・・気がします(笑)。タイトル先頭からわざわざ下げる必要性が無いのと、全て字下げしてしまうと見えないですがきれいな左揃えの線が崩れてしまい、統一感がなくなってしまうことが原因と思いました。
なので最初の※と住所部分の字下げのみ行えばいいのかなと思いました!
あとがき
ちょっとしたことでも変えてみるともっとデザインが良くなったりするので、「小さな違い」ってとても大切だなと感じました!
作っているときはデザインがあるからとそれに近づけるだけの作業をしていたんだなと感じ、元デザインを形に起こす人の大切にすべき点が少し覗けた気がしました。
ただ作るだけというのは成長につながらないのでこれからは修正点はあるものと思い制作していきたいと思いました。ただ、どうしたらいいかわからない点も数多くあるのでその場合、聞ける相手がいれば聞いていき、そうじゃないとき、どうすればいいかを少しずつ考えていきたいと思います!
こんな感じで今日はここまでです!
この後は個人製作の続きを行いたいと思います!
明日も個人製作です。
この枠を自己紹介として使用します! WEBデザインの勉強を2021年12月から始めました! クリエイターズファクトリーというスクールに参加しています(オンライン30期生です)。 自分でHPや記事の装飾、ロゴ等を手掛けたいという思いから始めました。 どうぞよろしくお願い致します!
