
Webアプリとネイティブアプリ比べてみた〜リクナビNEXT編〜
普段業務で作ることが多いのはWebサイトやWebアプリなのですが、ふとWebアプリとネイティブアプリどちらも作っている場合はどういった違いがあるのかと思い、今回転職求人サイトのリクナビNEXTで比較してみました。
そもそもWebアプリとネイティブアプリの違いは?
2つの大きな違いとしては
・インストールすることなくWebブラウザ上で動く(Web)
・インストールして端末で動く(ネイティブ)
といった点になります。
他にも開発言語が異なったり、ネイティブだとプッシュ通知や位置情報など端末の様々な機能が使えるといった違いがあります。
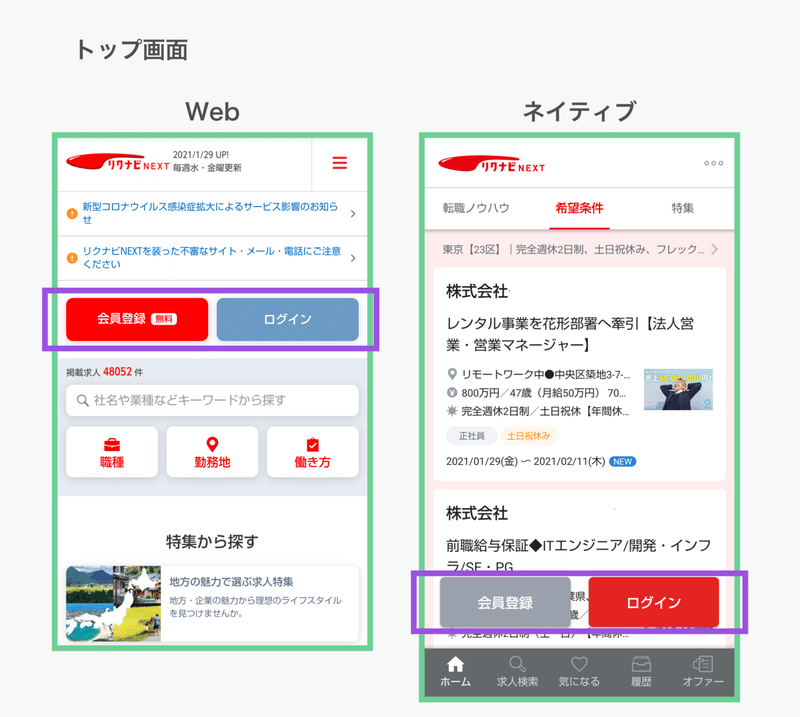
トップ画面

トップ画面は情報の数も初期表示画面も異なりました。
WebアプリはWebブラウザ上で使われるため検索エンジンなどのSEO対策でコンテンツなど情報量が多いようです。
一方ネイティブアプリはブラウザ表示ではないため、トップで見せる情報は求職者が求めている求人情報の表示となっています。
なお、ネイティブのトップ画面は希望条件の求人情報になっていますが、これは希望条件の登録がインストール時に選択が必須となっているため最初から希望している条件に会う求人が表示されるようになっています。
情報量以外にも会員登録/ログインのボタンが大きく異なっていました。
「会員登録」ボタンはWebがサービスカラーの赤、ネイティブがグレー、「ログイン」ボタンはWebが青、ネイティブが赤になっています。
優先度の高い赤いボタンをWebでは「会員登録」、ネイティブは「ログイン」と使い分けているのが印象的でした。
これは誰でもすぐに見ることのできるWebでは、ユーザーを増やすために「会員登録」を目立たせ、ネイティブは個人の端末にインストールというハードルがあるため利用ユーザーはすでに会員登録済の場合が多く「ログイン」を目立たせているのかもしれません。
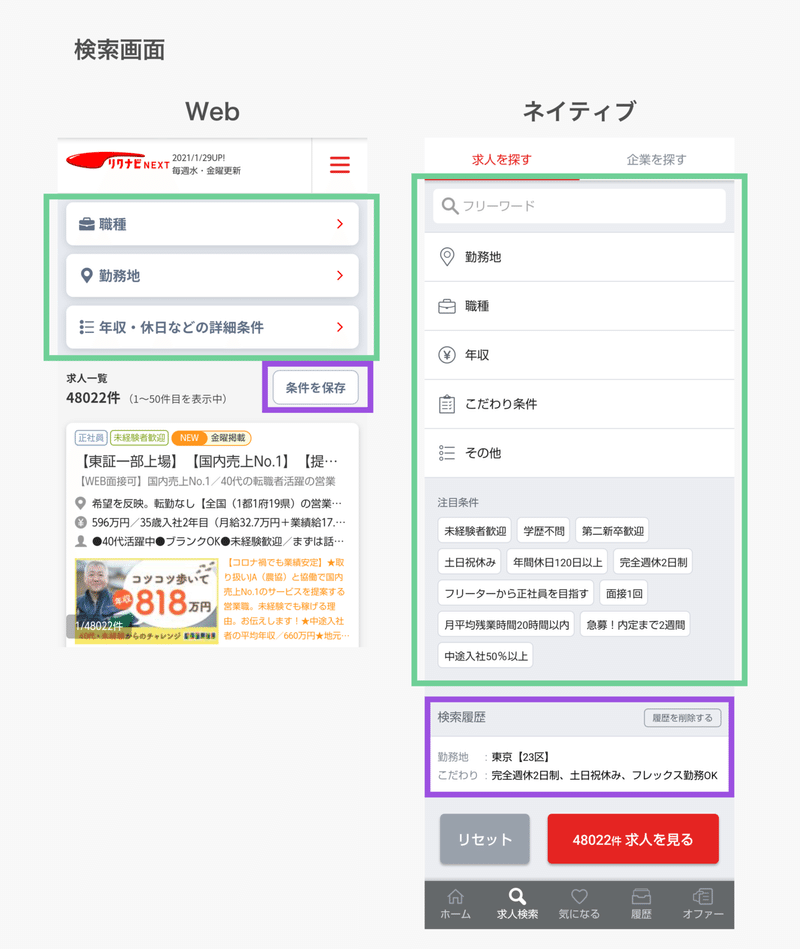
検索

検索項目はWebでは職種、勤務地、詳細条件と3つのみ、ネイティブではさらに細かい区分けがされていました。
Webではあまりページ遷移をしてしまうと読み込みの時間がかかったり、離脱の可能性が上がったりするためなるべく検索するまでのページを少なくし、求人を探すために使うという明確な意図を持って利用されるネイティブは、より希望に近い求人結果を出せるようにするために条件を細かく表示されているのかもしれません。
また、Webでは選択した条件を保存するボタンがありますが、ネイティブは自動的に検索した条件を保存していました。
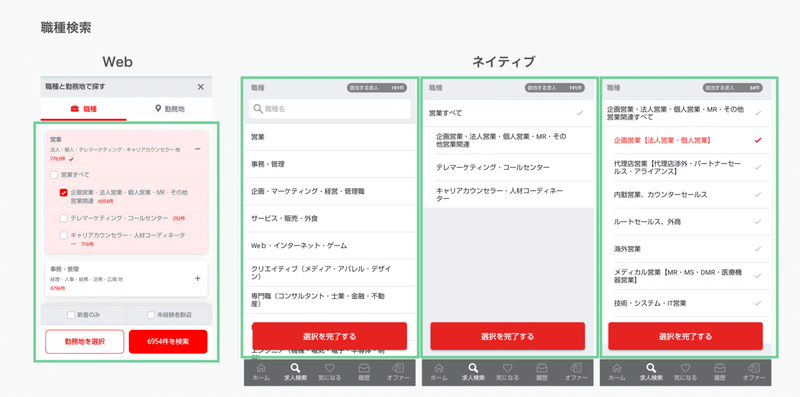
検索詳細(職種検索)

職種検索でもWebは1画面で開閉、ネイティブは階層を降りていく形式でした。
理由としては上記と同様の理由で1画面に納めるかより詳しく見やすくするかの違いかなと。
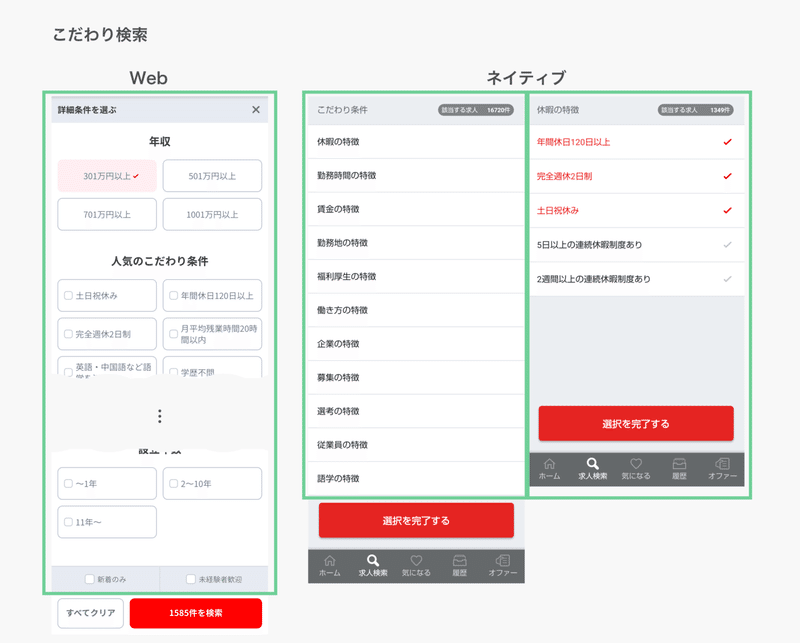
検索詳細(こだわり検索)

こだわり検索も同様に1画面に納めるか、階層になっているかという違いがありました。
さらにWeb画面は職種検索よりも項目が増えたため縦並びのチェックボックスから2列に変わりました。
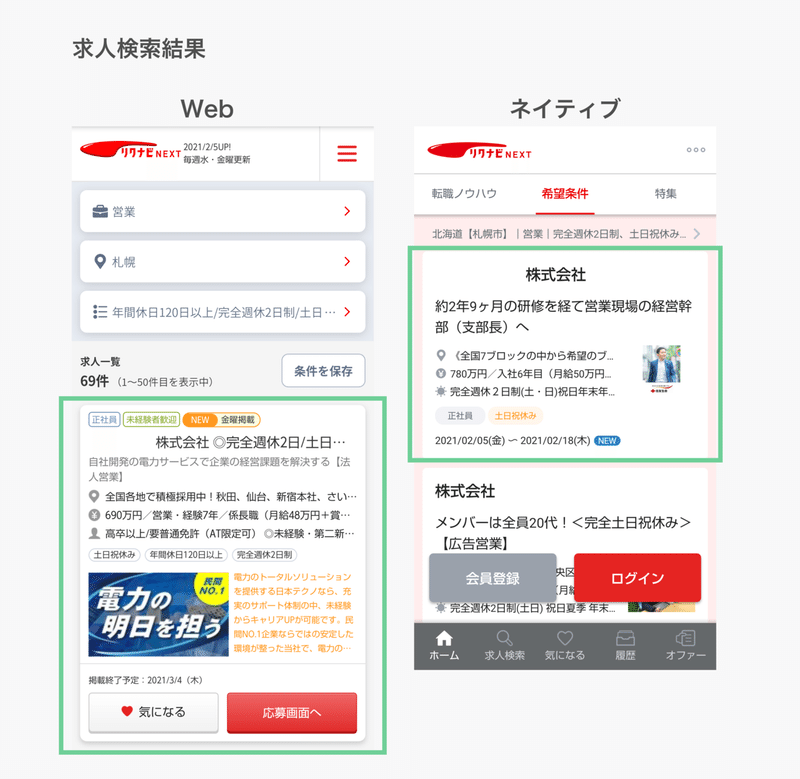
求人検索結果

検索結果画面も大きな違いがありました。
Webでは画像を大きく表示し、ネイティブでは求人の紹介の見出しが大きく表示されています。
また、Webではタグや説明のテキストなどに色がふんだんに使われていますが、ネイティブは基本的には黒いテキストがメインでスッキリした印象です。
さらにWebには「気になる」ボタンと「応募画面へ」ボタンが表示されていますが、ネイティブにはありません。
全体的にWebは賑やかさで目を引く求人カード、ネイティブはしっかり内容を見せる求人カードになっていました。
まとめ
リクナビNEXTのWebアプリとネイティブアプリをトップページから求人検索結果のページまで比べてみた結果、以下のようなことが見えてきました。
Web
ブラウザ上に表示されるため、転職を意識し始めた人から積極的に探している人まで幅広く認知してもらい興味を持ってもらう工夫がされている。
ネイティブ
自分の端末にアプリをインストールするというハードルがあり、ユーザーはそのハードルを超えてきた、つまりは転職意欲の高い人たちとなるため、求めている求人を見やすくする工夫がされている。
同じ情報を提供するにもWeb、ネイティブ同じように見せるのではなく、それぞれの特徴を活かしてユーザーのゴールを達成するための工夫や導線など考えていく必要がありますね。
この記事が気に入ったらサポートをしてみませんか?
