
Daily Cocoda! #01プロフィール画面〜作ったもの編〜
どうもこんにちは。
今回はCocoda!というUI学習サービスの中にある、お題を元に画面を作っていくDaily Cocoda!というコンテンツをやってみたので、こちらについて。
きっかけは、ゴーリストのデザインチームで週1で集まって技術共有やCJMやペルソナなどの手法の練習、デザイン批評などを行う時間を取っているのですが、その中でUI作成もくもく会というものをやった時のお題から。
その後色々とこねくり回してひと段落ついたので、過程をまとめてみようと思います。
画面を作る作業の途中でMaterial Designのガイドラインに合わせるようにしていったのですが、その時の内容も一緒にまとめてみたら膨大な長さになってしまったので、ガイドラインの詳細は別でまとめました。
さて、まずはお題や概要。
お題
プロフィール画面
概要
ターゲット:20代前半女性
コンセプト:日常の写真をおしゃれにUPできるSNS
雰囲気 :POP、可愛い
参考アプリ:instagram、C CHANNEL、twitter
これらの情報を元にもくもくと作業をしていきます。
女性向けアプリに疎いので、、とりあえず参考アプリを漁ることからスタート。
instagramのプロフィール画面は思っていたよりも簡素だなぁとか、C CHANNELはタブ多いなぁとか、Twitterは文字が多い感じがするなぁなど思いながら、必要そうな項目を洗い出しました。
お題の条件にプラスして自分のプロフィール画面ではなく、誰かのプロフィール画面を見に来たと仮定して、必要そうかなと思った項目が以下になります。
・ユーザー名
・アカウント名
・ユーザーアイコン
・フォローボタン
・自己紹介欄
・投稿数
・フォロワー数
・フォロー数
・ヘッダー画像
・投稿した写真
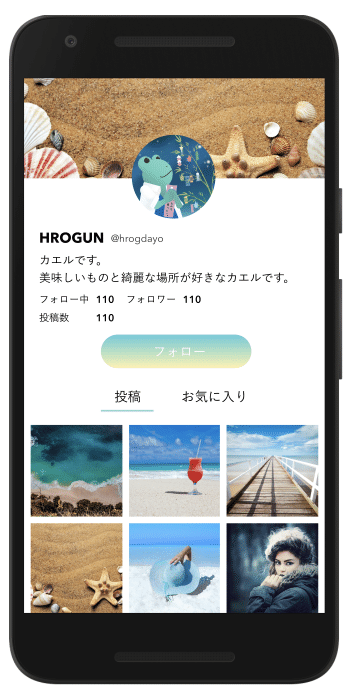
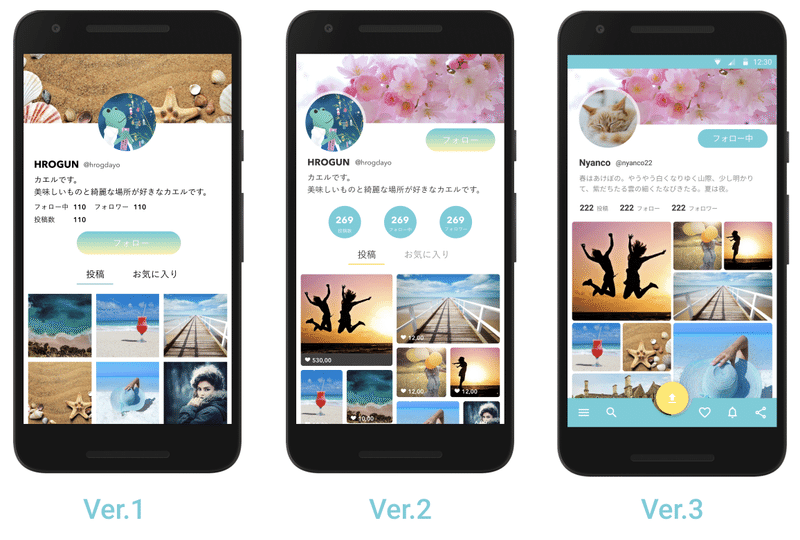
これらの情報を基にひたすら30分ほどもくもくしたVer.1です。
とりあえずあげた項目を置いていきましたが、だいぶさっぱりでPOPさもなければ可愛さもない。。
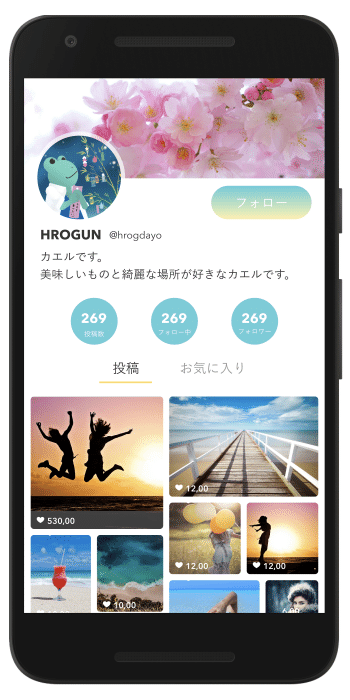
そしてこちらがVer.2。
ちょっとPOP感だそうとフォロー数などを丸で囲ってみたり、写真のサイズや形を変えてみたりしました。
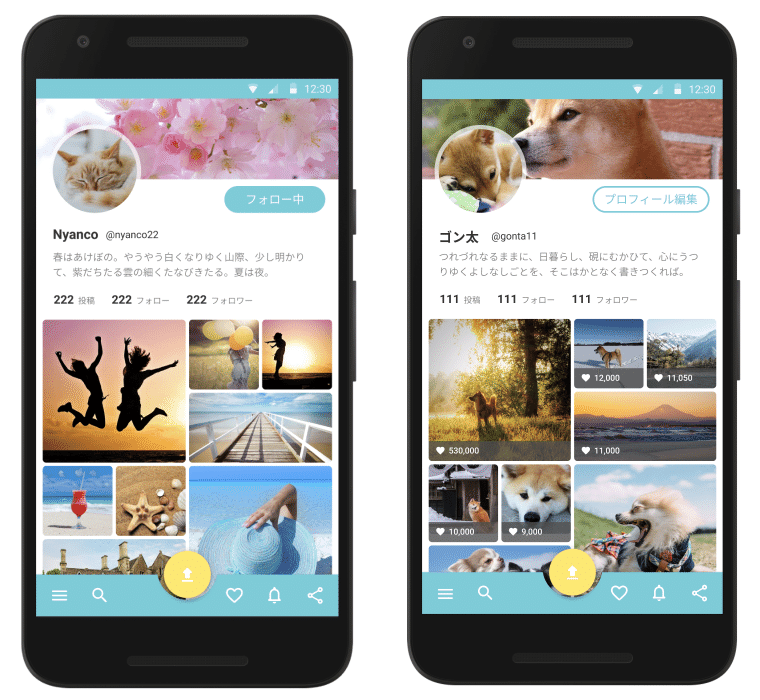
そしてこちらがVer.3。

最終的に色々と足りていない部分を足したり、よりアプリっぽくなるように整えました。
大幅に変えてた箇所は以下になります。
・Material Designのガイドラインに寄せる
・配色
・角丸
・画面の構成比率
・Material Designのガイドラインに寄せる
下に置くApp Bar(App bars: bottom)を使ってみたいなと思い、急遽ここから全体的にMaterial Designのガイドラインに寄せてみました。
App Batはくり抜かないパターンとくり抜かないパターンがあるのですが、こういうPOPさやコンテンツが下にも続いているよ感を出すにはFABをくり抜いたパターンが良いかなと思いこの仕様に。
また、写真の表示方法もVer.1では均等、Ver.2ではランダム、Ver.3ではQuilted image listにしてみました。
さらにフォントをVer.2までは遊ゴシックを使っていましたが、フォントもデフォルトに合わせて日本語テキストをNoto Sans CJK JP、英数字をRobotoに変更しました。
参考にしたガイドラインはこちら▼
・配色
もう一度概要を振り返ると…
概要
ターゲット:20代前半女性
コンセプト:日常の写真をおしゃれにUPできるSNS
雰囲気 :POP、可愛い
参考アプリ:instagram、C CHANNEL、twitter
ということなので、配色に関してはピンク系はインスタグラムで使われているので、差別化したいなと思い水色と黄色でPOPかつ可愛い感じが出るようにしました。
・角丸
Ver.2でもすでに写真は角丸にしていましたが、Ver.3では新たにアイコンも追加したので、配色と同じように女性向けでPOP、可愛いという感じが出るようにアイコンや写真など全て丸みを持たせました。
・画面の構成比率
Ver.1もVer.2も写真が画面の半分以下でしたが、このアプリで一番見せたいものは写真かなと思い、他のものの優先度を下げて写真がより多く見えるような構成にしました。

こうやって見ると結構Ver.1とVer.3でイメージがだいぶ変わったかなと。
短時間で作り上げるのも大事なのですが、今回のようにガイドラインに寄せつつ画面作るのもいい勉強になりそうだなと思ったので、しばらくこの方法でDaily Cocoda!続けてみようと思います。
この記事が気に入ったらサポートをしてみませんか?
