
サイトUIの履歴を追いかけてみた〜Green トップページ編〜
URLを入力するとそのサイトのインターネットアーカイブを見ることができるWayback Machineというサービスを使って、これまでdodaの画面の変遷を見てみましたが、今回はGreenの画面の変遷を見てみました。

こちらはWayback Machineの更新頻度を示す棒グラフになります。
サービス開始の2006年から定期的に更新されていますが、2014年はかなりの頻度で更新が行われていたようです。

こちらはGreenのトップページの一覧です。
表示が崩れてしまっているページも複数出てしまいましたが、構成などを踏まえて比較していきます。
2006年〜2009年

2007年
2006年からコンセプトが「「求人情報」×「プロからの提案」=新しい転職のカタチ。」から「ビジネスパーソンのための転職サイト」に変わり、サイト構成も大幅に変わりました。
2008年
titleタグ内のテキスト(ブラウザのタブの部分に表示されたり、ブックマーク時に表示されるテキスト)が「転職情報・求人情報サイト【green】-選りすぐりの転職求人情報満載」から「転職は【green】-優良企業の求人情報・転職情報満載の転職サイト」に変わっていました。
2009年
titleタグ内のテキストが「転職は【green】-優良企業、IT業界、エンジニアの求人情報満載の転職サイト・グリーン」となっていました。
またここから「エンジニアの転職」というキーワードも増え、サイト全体の構成も変わっていました。
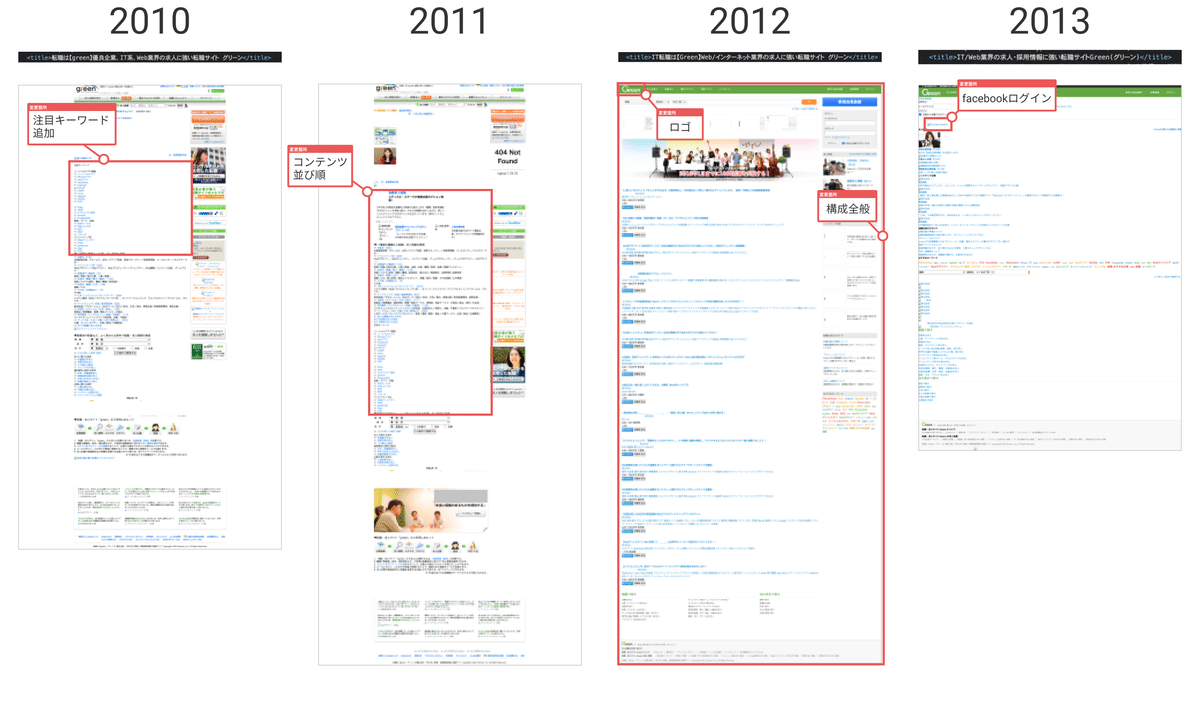
2010年〜2013年

2010年
注目キーワードという項目が増えていました。
ITに特化していることもあってかソーシャルアプリ連携や開発言語、クリエイティブといったキーワードがあるのが特徴的だなと思いました。
2011年
2010年は注目キーワード、職種検索の順番でしたが2011年は職種検索が上に来ていました。
2012年
サービス名がgreenからGreenに変わり、それに合わせてロゴが現在と同様のものになりました。
構成やデザインも刷新され求人の詳細が最初に見られるようになっています。
またtitleタグ内のテキストが「IT転職は【Green】Web/インターネット業界の求人に強い転職サイト グリーン」となり、よりIT系に特化したサービスであることが強調されるようになっていました。
2013年
titleタグ内のテキストが「IT/Web業界の求人・採用情報に強い転職サイトGreen(グリーン)」に変わりました。
インターネット業界という言葉よりIT業界、Web業界といった言葉の方が主流になってきたためかもしれません。
また、ログインの方法にfacebookが追加されました。
2014年〜2017年

2014年
オススメ職種の一覧が追加されました。
2015年〜
以下3つが新たに追加されました。
・会員登録のボタンのテキストに「(簡単30秒)」
・プレミアムインタビューまとめ
・求人カード
2016年〜
会員登録のボタンのテキストから「(簡単30秒)」がなくなりました。
2017年〜
構成全般が変わり求人のカードがすぐに見える位置に配置されるようになっていました。
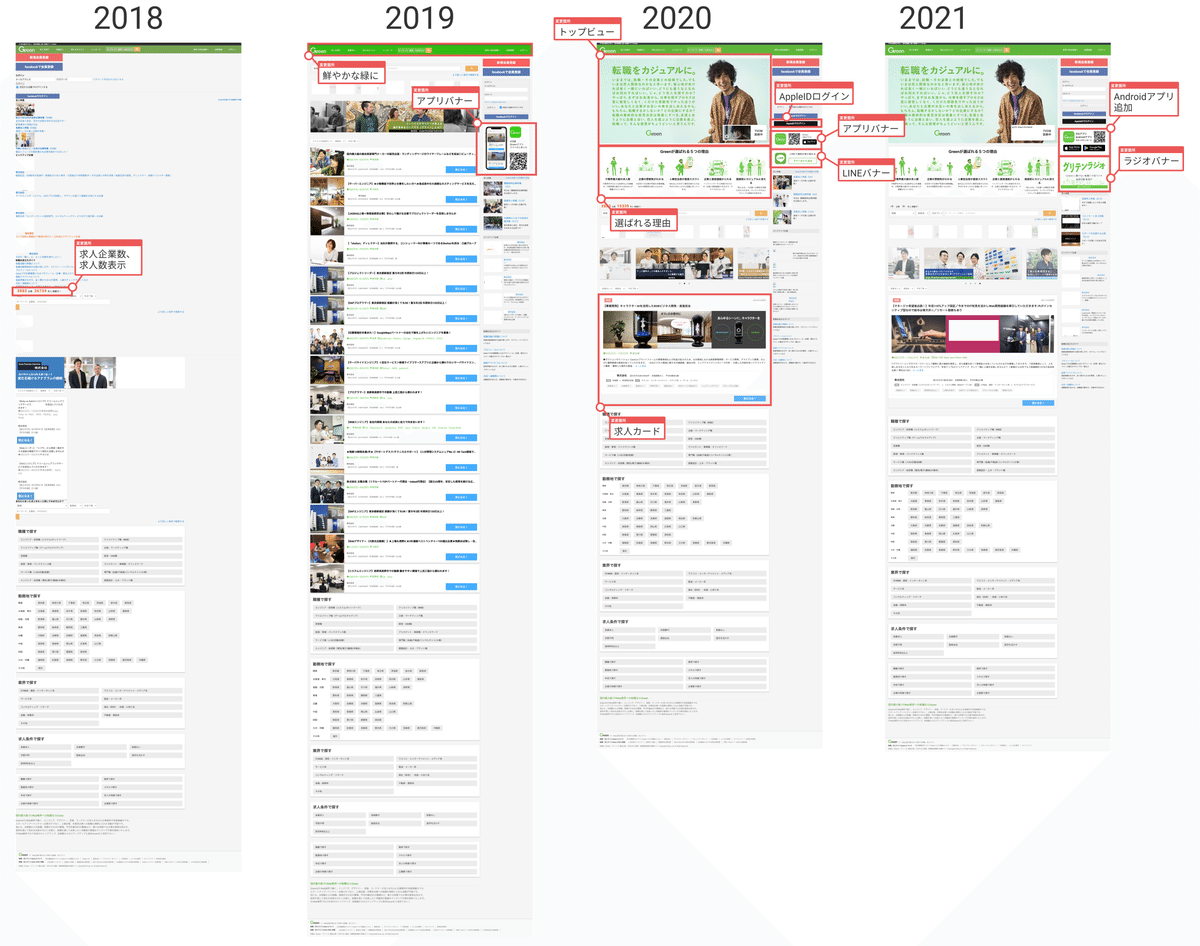
2018年〜2021年

2018年〜
求人企業数、求人数表示が表示されるようになりました。
2019年〜
ヘッダーの色が鮮やかな緑に変わりました。
iOSのアプリがリリースされアプリバナーが設置されました。
2020年〜
トップビューが変わり選ばれる理由の項目も追加されました。
ログイン方法もAppleIDでもログインできるようになっていたり、LINEの友達追加もできるようになるなどユーザーとの接点が増えていました。
LINE友達追加のバナーが増えたためか、iOSアプリのバナーもシンプルなもの変わりました。
また、求人カードもサイズが大きくなり写真が3枚に増えたり説明のテキストも表示されるようになり、求職者がより興味を持ちやすくなるような変更がされていました。
2021年〜
Androidアプリもリリースされ、アプリのバナーにiOSとAndroidの両方が表示されるようになりました。
また、グリテンラジオという求人掲載企業の魅力を伝えるためのコンテンツのバナーも設置されていました。
まとめ
2006年から15年分のGreenのトップページを見てきましたが、優良企業を掲載からIT特化という流れにはなっているもののかなり早い段階からIT業界に特化した求人サイトだったことが分かりました。
またtitleタグ内のテキストを定期的に変更しているのも印象的でした。
引き続き他のページもうまく表示されることを祈りつつ見ていきます。
最後に…
弊社のデザイン部メンバーがデザインに関するnoteを発信しています。
よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
