
音声SNSアプリのUIデザインにチャレンジしてみた【vol. 2】
前回の続きです。
今回は、UI/UXデザインのコミュニティBONOで取り組んだ『音声SNSアプリ』のUIデザイン制作DAY4〜DAY6についてまとめてみます📝
↓こちらがBONOです🌟
DAY4 - 検索
まずは検索のUIです。
▶︎DAY4-1 参考のリサーチ
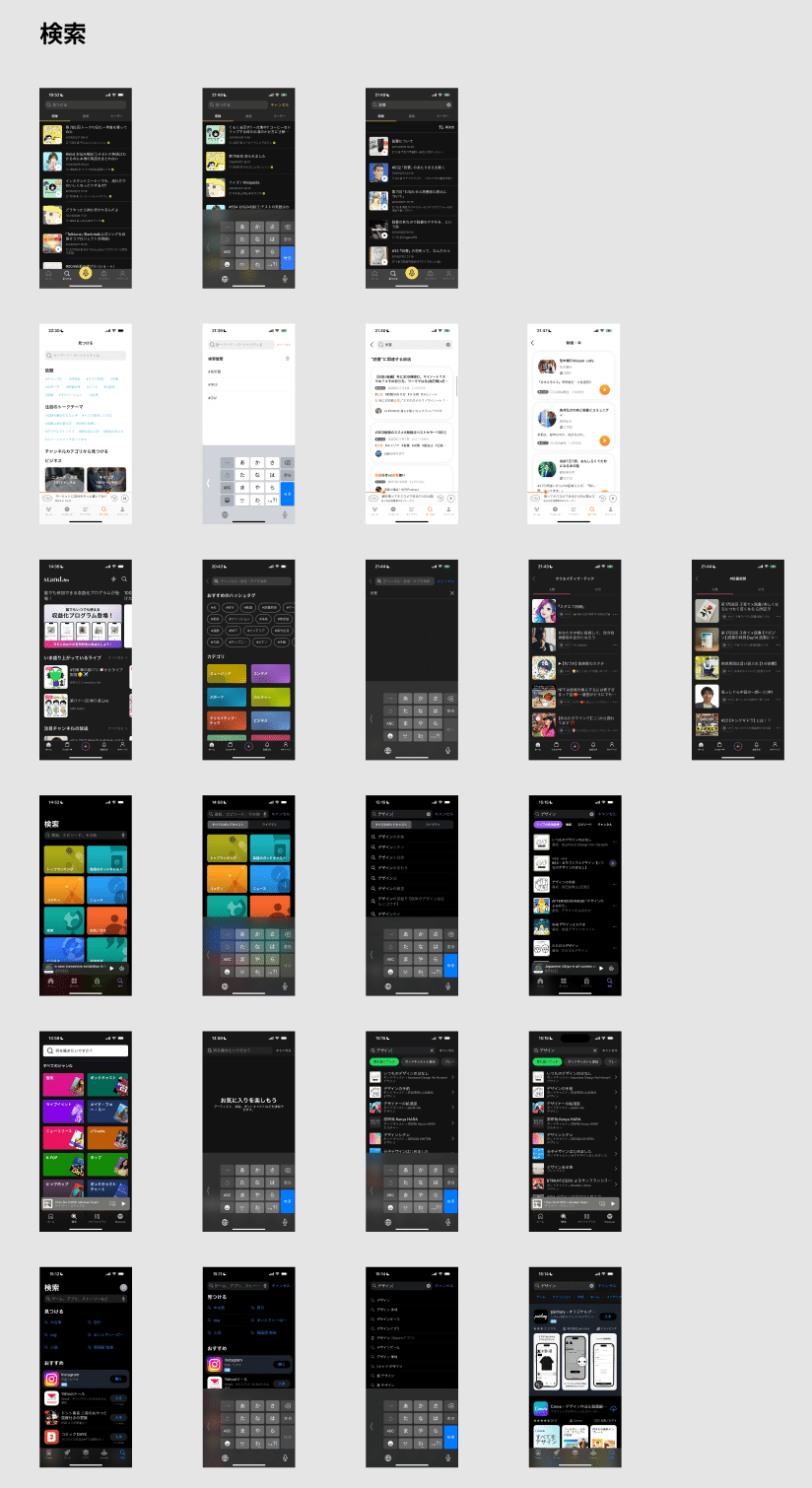
始めに他サービスの例から見てみます。

載せているもの以外でも、自分が普段使いするアプリの検索UIもリサーチしました
✍️気づき/所感
検索フォームのUI
iOSのデザインガイドライン(Human Interface Guidelines)に沿っている
カーソルを当てると、検索のキャンセルボタン/ 検索フィールド内の×ボタンが出現
Androidの場合(Material Design)は、キャンセルボタンではなくフォームの左側に「←」ボタンが出現
高さ:36px or 40pxが多い
stand.fm
ボトムナビに検索タブを設けず、ホームタブに検索導線を設置している
後で設計を見直す必要が出てきた場合は、一つの手段として試してみたい💭
「ハッシュタグ / 関連ワードから検索」「ジャンル/カテゴリから検索」導線が設置されている例が多い
▶︎DAY4-2 情報設計の整理
参考を元に、検索の情報設計について整理します。
画面の目的
キーワードやハッシュタグ,書籍カテゴリから投稿を探す
気になる本に関する投稿を探したい
書籍カテゴリ別の投稿から新しく本を探してみたい
必要な情報 ⭐️が重要
(今回は優先度づけあまり関係なさそう🧐)ヘッダー
タイトル
⭐️検索バー
⭐️人気のハッシュタグから探す
ハッシュタグリスト
⭐️書籍カテゴリから探す
カテゴリカード or リスト
※カテゴリ数が多いため、大枠のカテゴリではなく詳細カテゴリで検索できるようにしたい
▶︎DAY4-3 自分で作ってみる
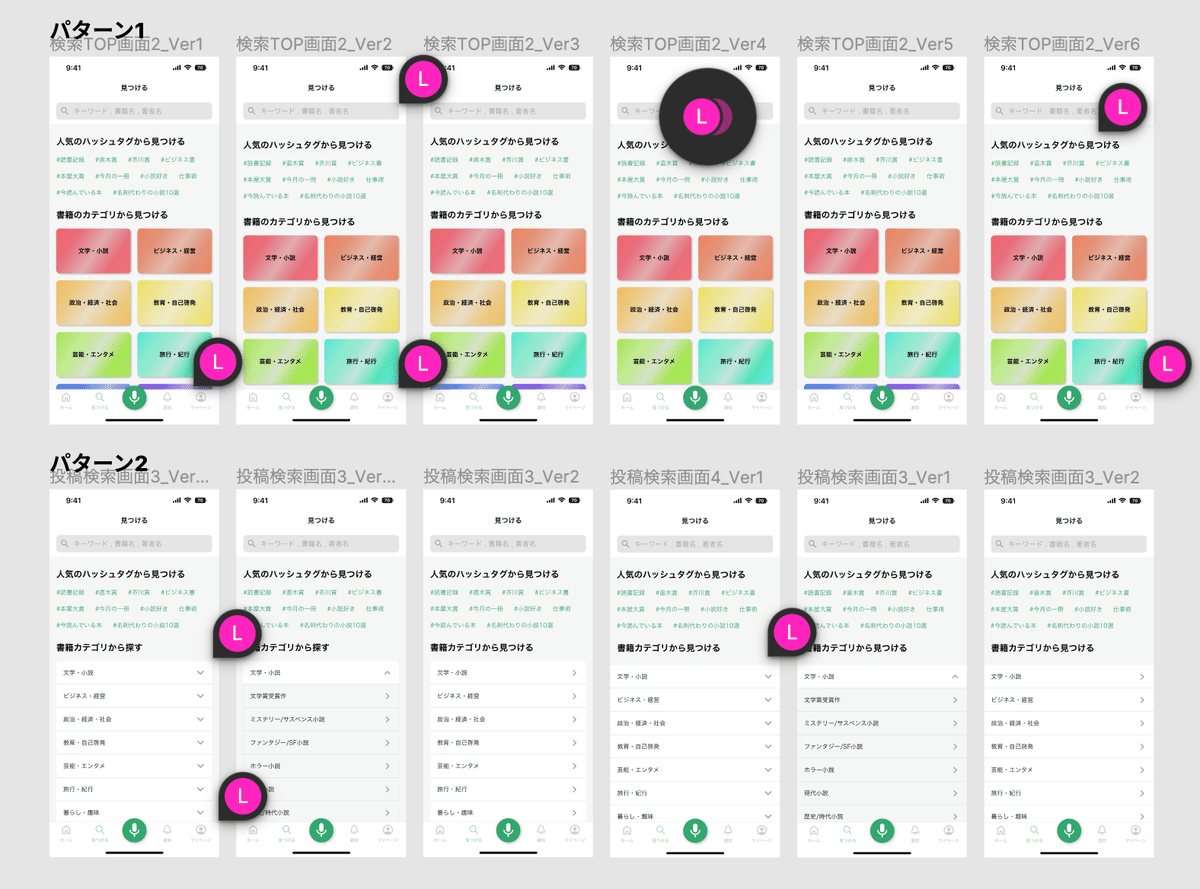
情報設計を元に2パターンを作成しました。
(主にVoicy / stand.fmのUIを参考にしています🙏)


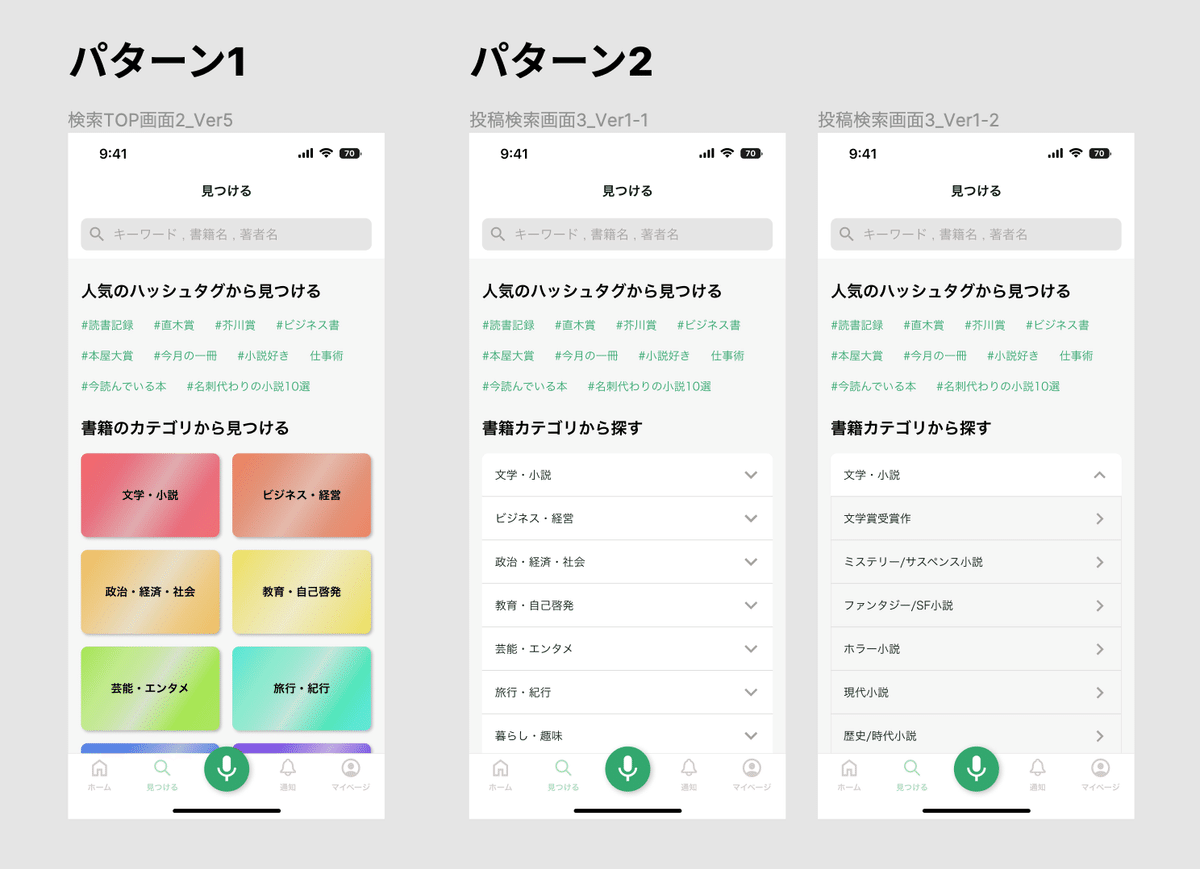
パターン1:書籍カテゴリをカードリストから選択
パターン2:書籍カテゴリをプルダウンリストから選択
パターン1はカードリストを選択後、さらに詳細カテゴリを選択する設計になります。パターン2は検索TOPで書籍カテゴリの詳細まで選択できる設計です。
STEPだけで考えるとパターン2の方が簡略化できて良さそうに思えますが、ビジュアル的には映える見た目ではありません・・
カテゴリ数が多いのに加えてテキストのみのリストが羅列されており、パッと見で何が何なのか判別がつきづらいと思います。
STEPを1つ挟むとしても、カードリストにイメージ画像を設定した方が直感的で分かりやすい見た目になりそうなので、パターン1をFIXに持っていくことにしました。
(現にパターン2のような検索TOPのUIはリサーチした限り他に見つからないため、やはり違和感あります)
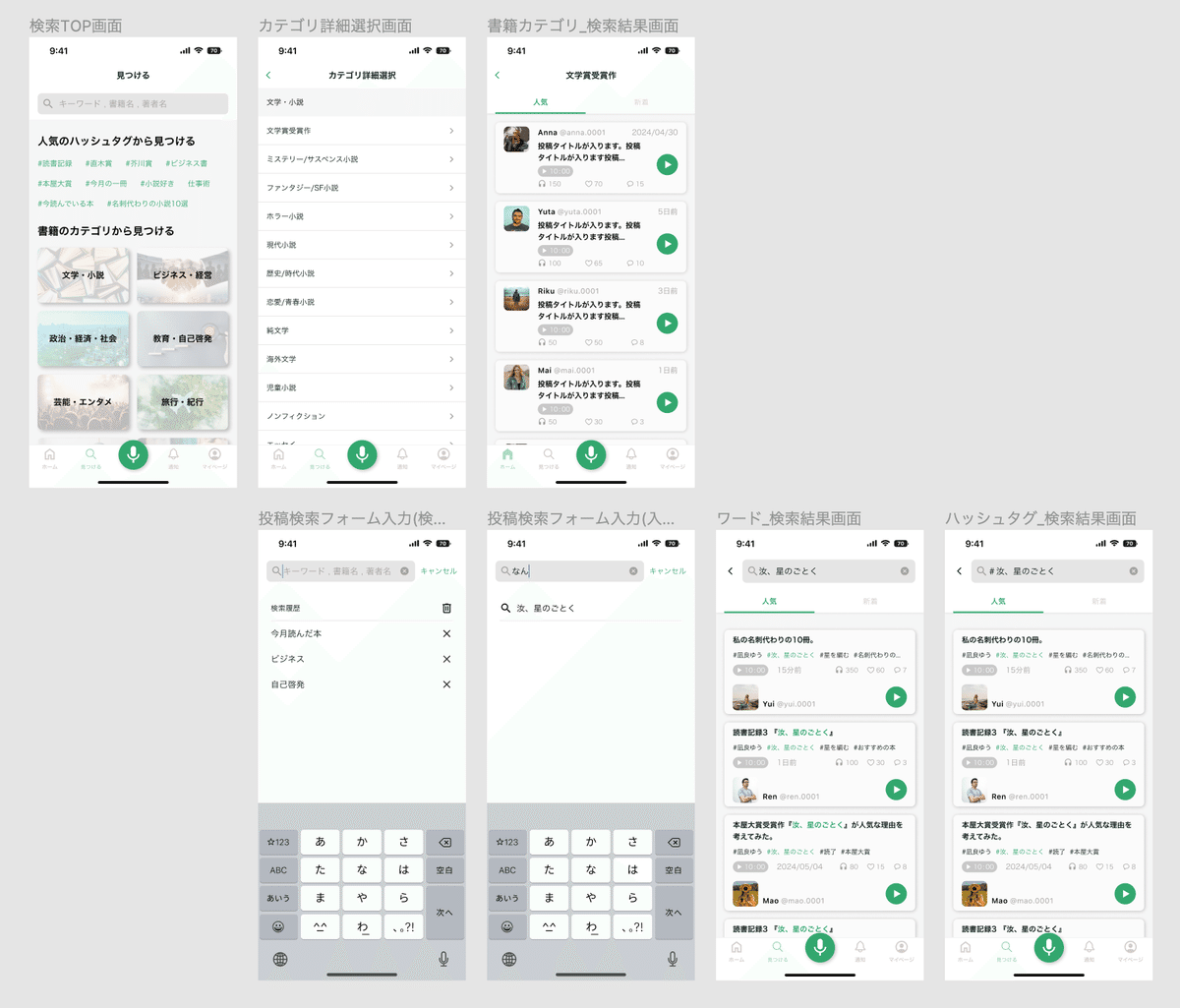
ということで、「カテゴリ検索」「ワード検索」「ハッシュタグ検索」した場合の検索フローをすべて作成したものがこちら↓

✍️意識した点 / 所感
検索TOP画面
リストカードのテキスト:14px→16pxに調整
背景画像を設定したことで、視認性が少し悪くなったように感じたため
検索フォームの高さ:40pxに設定
参考リサーチの例でもあった36pxでは少し小さく感じた
検索結果画面には「人気」「新着」の投稿が表示される
おすすめの投稿は、レコメンド機能としてホームタブに設置済み
おすすめ以外で見つける場合のユースケースとして、「人気の投稿」「新着の投稿」があると考えた
書籍カテゴリからの検索結果画面
「タブメニュー」「投稿カード」
ホームのフィードと同じコンポーネントを使用
検索フォームからの検索結果画面
「タブメニュー」
ホームのフィードと同じコンポーネントを使用
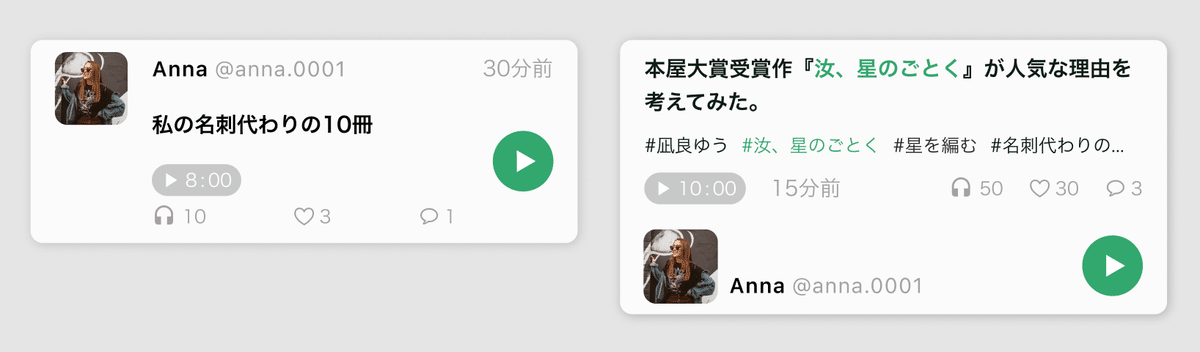
投稿カード
ワード検索のため「投稿タイトル」「ハッシュタグ」が目立つように設計
ホームのフィードの投稿カードコンポーネントを、配置を変えて調整
カード上部に「投稿タイトル」「ハッシュタグ(新規)」を配置
アカウント情報と再生ボタンは下部に配置で調整
条件に合致するテキストにはハイライトをつける
投稿カードのコンポーネントの比較↓

検索UIについては以上です✔️
DAY5 - 通知
続いては通知のUIです。
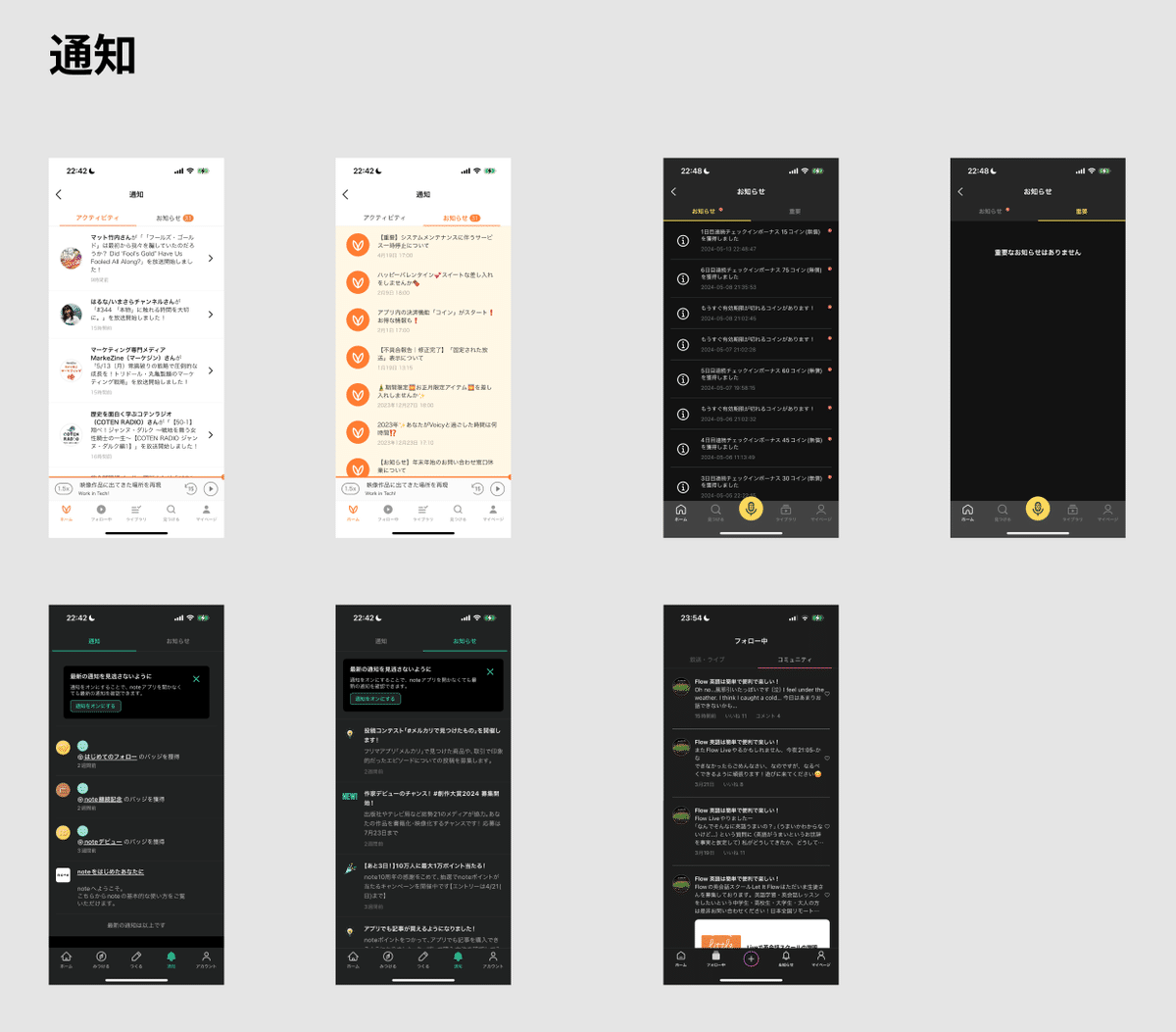
▶︎DAY5-1 参考のリサーチ
始めに他サービスの例から見てみます。

他にもTwitter, Instagram等もリサーチしました
✍️気づき/所感
リストUIで設計している
一覧性が高い
左側にアイコン,右側にテキストで整列していて、視覚的に分かりやすい
通知カテゴリ別にアイコンを使用している
パッと見で何の通知か判別しやすくなる
▶︎DAY5-2 情報設計の整理
参考を元に、通知の情報設計について整理します。
画面の目的
ユーザーや運営から届く通知を確認する
必要であればアクションも行う
必要な情報 ⭐️が重要
ヘッダー
タイトル
タブメニュー
アクティビティ(ユーザーからの通知)
お知らせ(運営からの通知)
アクティビティ
⭐️プロフィール画像
⭐️通知アイコン
フォロー
いいね
コメント
通知テキスト
〜さんにフォローされました
〜さんがあなたの投稿にいいねしました
投稿の詳細
〜さんがあなたの投稿にコメントしました
投稿の詳細
⭐️アクション
フォローするボタン
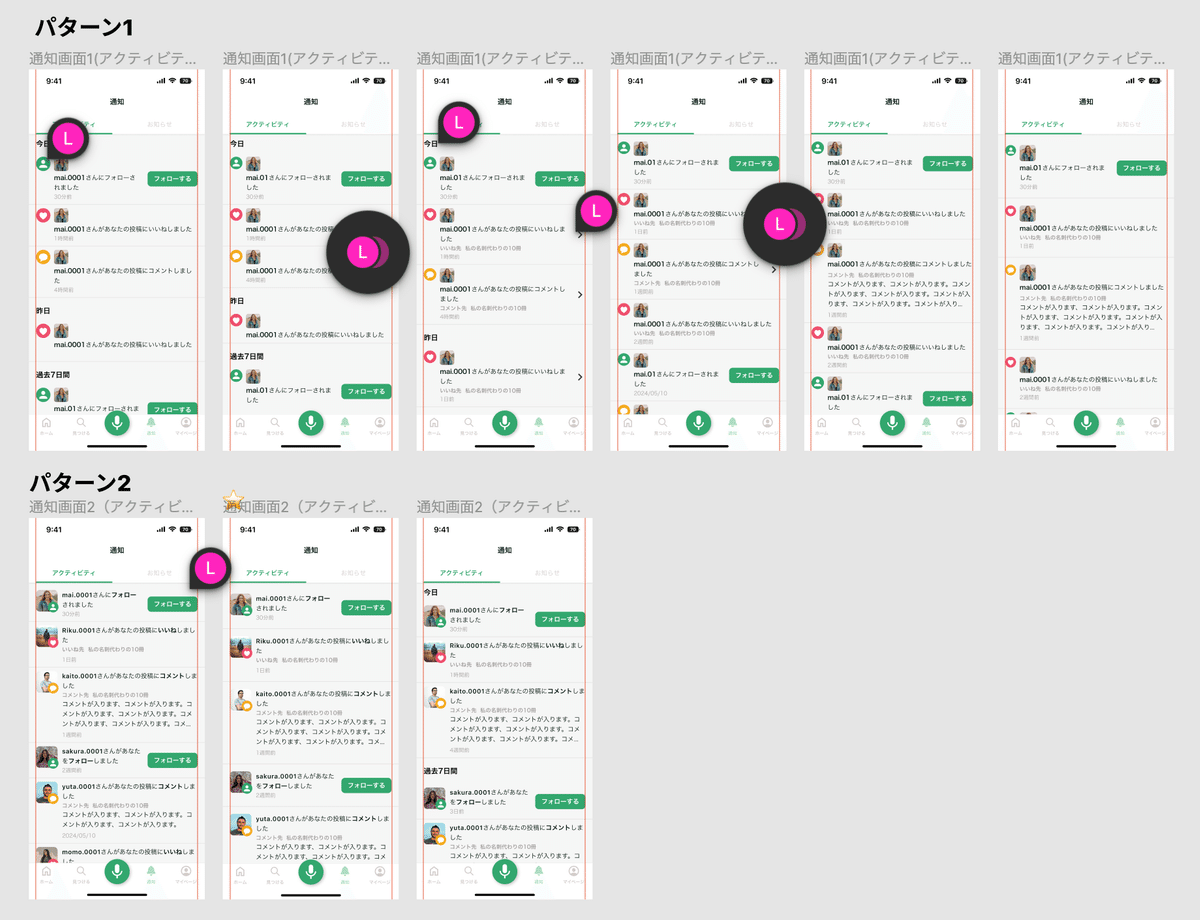
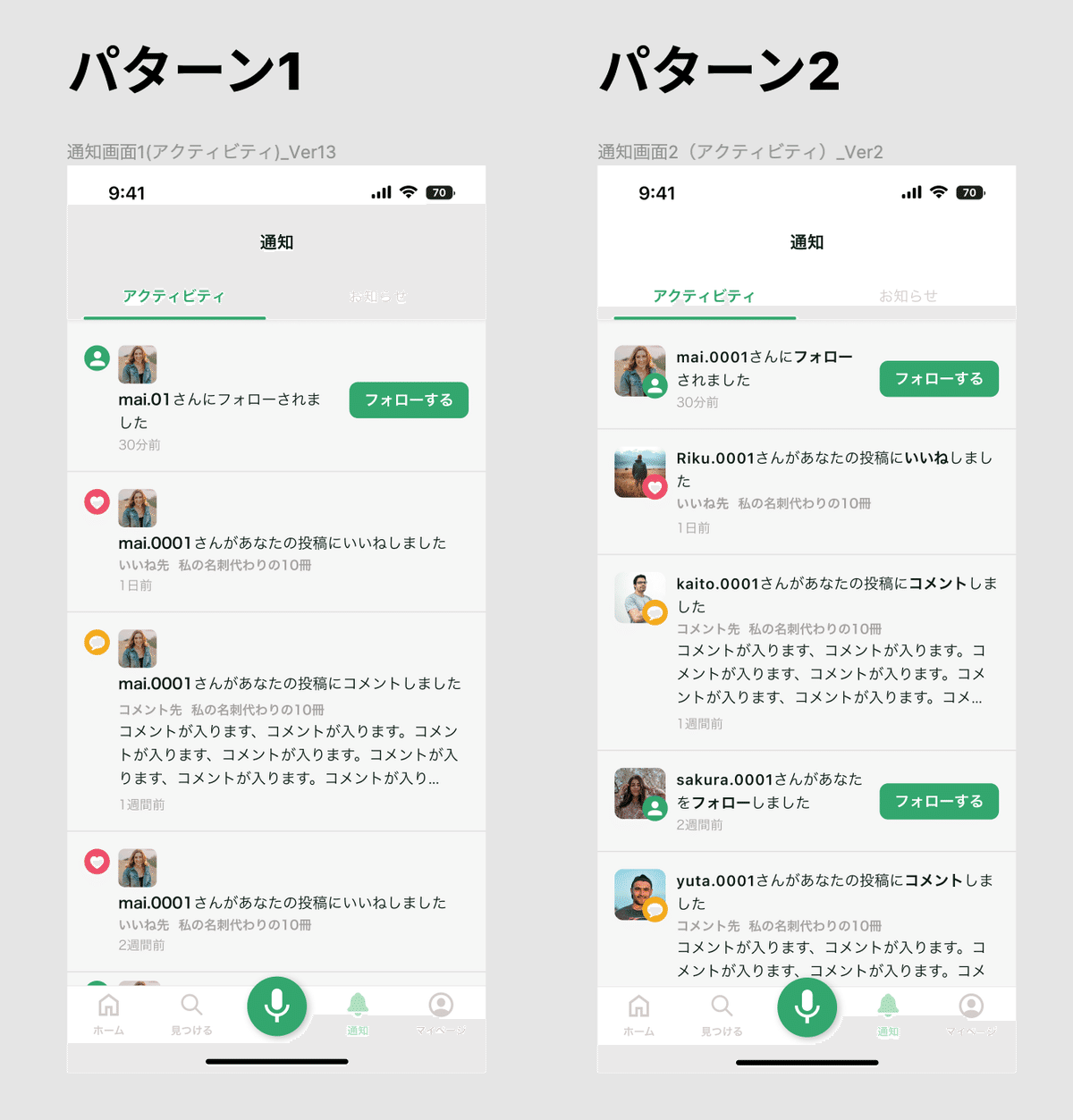
▶︎DAY5-3 自分で作ってみる
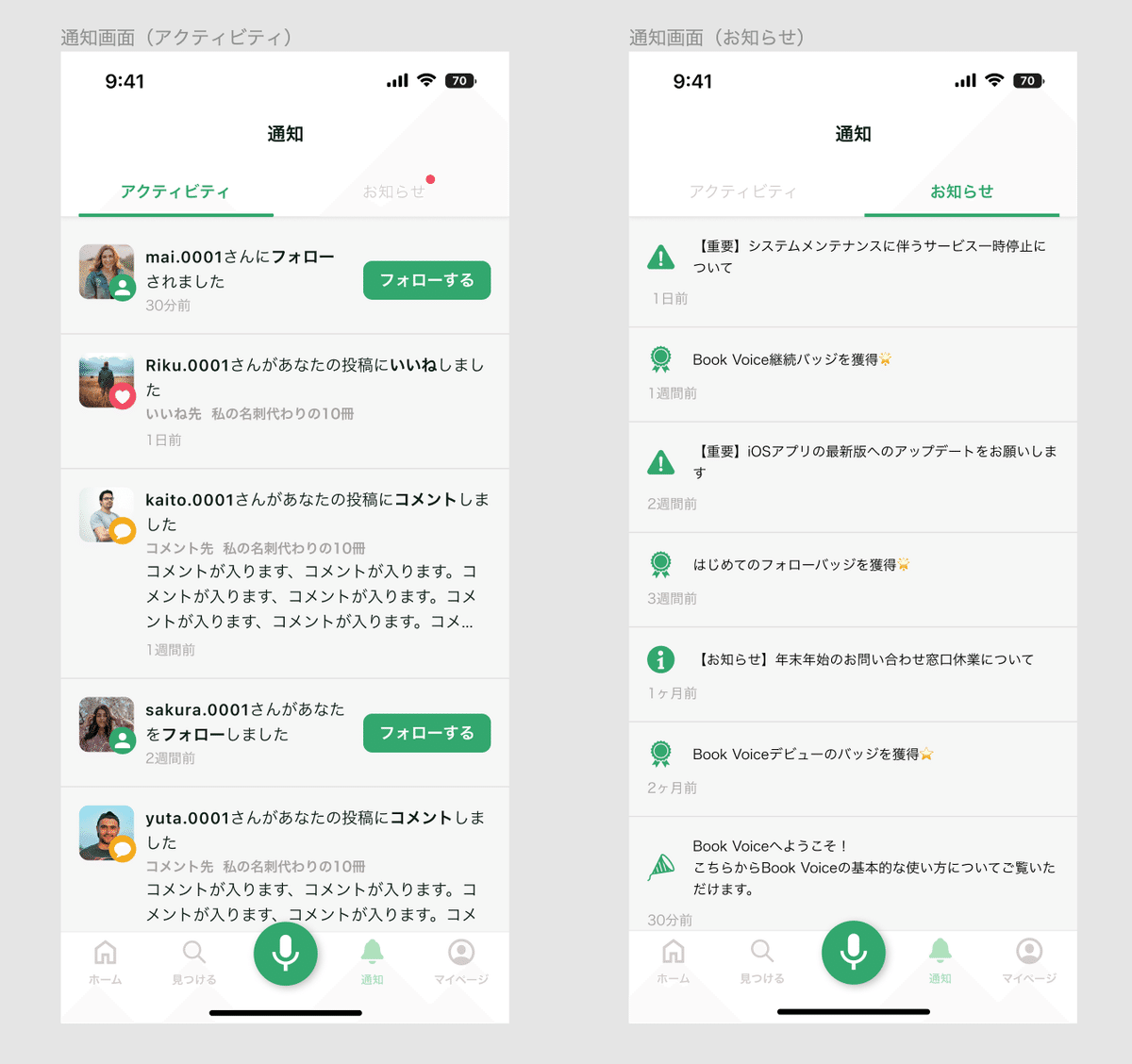
今回は自分でパターン1を作成後、カイさんの解説動画を見てパターン2にブラッシュアップしてみました🙏


✍️意識した点 / 所感
通知アイコン
フォロー
フォローするボタン(アクション)とあわせて、テーマカラーを設定
いいね
ピンクを設定(好意をイメージ)
コメント
オレンジを設定 (活発さ,あたたかさをイメージ)
パターン2ではプロフィール画像と通知アイコンのグルーピングを変更したことにより、スッキリとした見た目に調整できた気がします。
プロフィール画像については、他画面でも使用している48pxに設定しても余白に余裕が持てました⭕️
パターン1は通知リストの高さを必要以上にとってしまっている感じがして少し微妙ですね…
同じ情報量でもパターン2だとFVで確認できる通知数が多くなるので、こちらの方が良さそうです(一覧性高い方がユースケースにも沿っていると考えます)。
ということで、パターン2をFIXにします。
同じようにお知らせタブも作成したものがこちら↓

通知UIについては以上です✔️
DAY6 - 設定
最後は設定のUIです。
▶︎DAY6-1 参考のリサーチ
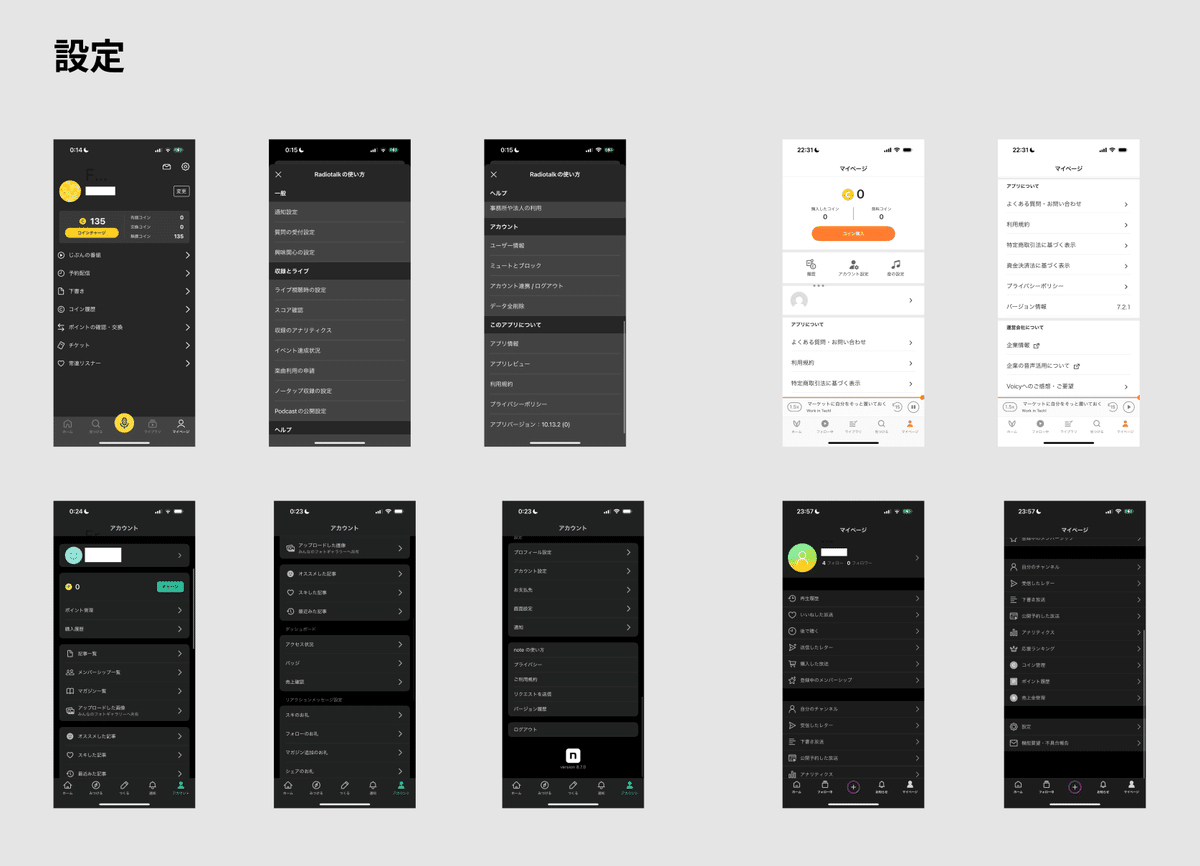
始めに他サービスの例から見てみます。

他にもTwitter, Instagram,iOSのOS設定画面等もリサーチしました
✍️気づき/所感
プロフィール情報は、他の項目から独立していて目立つ
確認/編集する機会が多いから?
リスト項目の高さは44px〜56pxの設定が多い
リストのブロックにタイトルラベルがあると分かりやすい
背景とリストでコントラストをハッキリさせている
「アイコン + リストタイトル」で、視覚的により分かりやすくなり認知力が上がる
▶︎DAY6-2 情報設計の整理
参考を元に、設定の情報設計について整理します。
画面の目的
各種設定項目を確認して必要なアクションをとる
必要な情報 ⭐️が重要
⭐️プロフィール
プロフィール画像
ユーザー名
設定
アカウント情報
プライバシー
ユーザー管理
通知
音の出力
興味のある書籍カテゴリ
投稿について
自分の投稿
再生履歴
お気に入り投稿
いいねした投稿
後で聞く投稿
下書き投稿
予約投稿
アナリティクス
アプリについて
よくある質問
お問い合わせ
ガイドライン
利用規約
プライバシーポリシー
機能要望/不具合報告
アプリバージョン
運営会社
企業HP
▶︎DAY6-3 自分で作ってみる
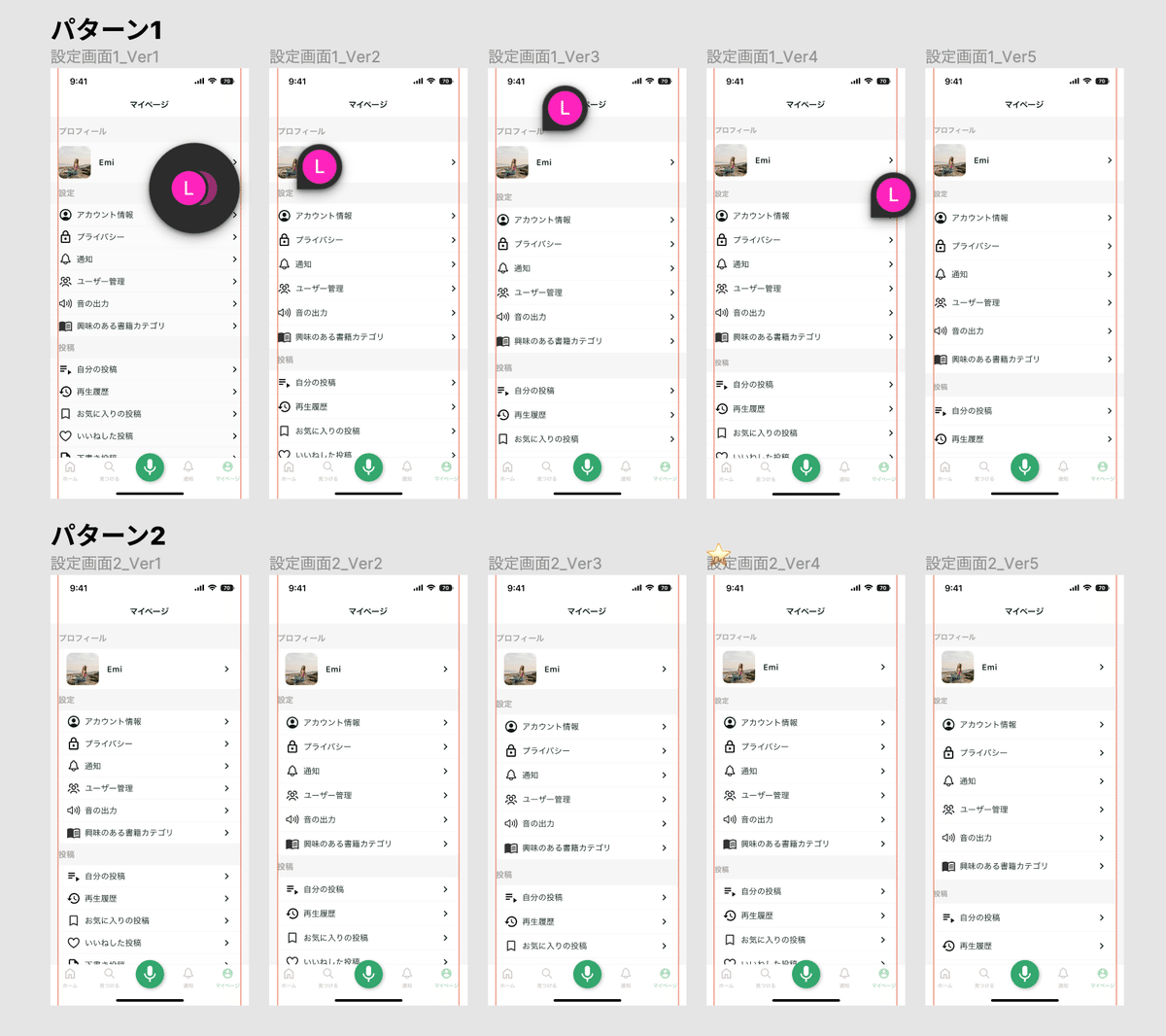
情報設計を元に2パターンを作成しました。
(主にnote / stand.fmのUIを参考にしています🙏)


✍️意識した点 / 所感
リストブロックを意味ごとにカテゴライズ
リストタイトルを想起できるようなアイコンを設定
リスト項目の高さは48pxに設定
44pxの場合
少し詰まって見えるかも?
iOSのOS設定画面ではほとんどの項目が44pxで設定されているが、今回の場合はiOSの例ほど項目数も多くないので、少しゆとりを持って設計しても良さそうと判断
56pxの場合
44pxと比較するとタップもしやすそうだが、FVでのリストの見切れ具合が微妙になってしまった
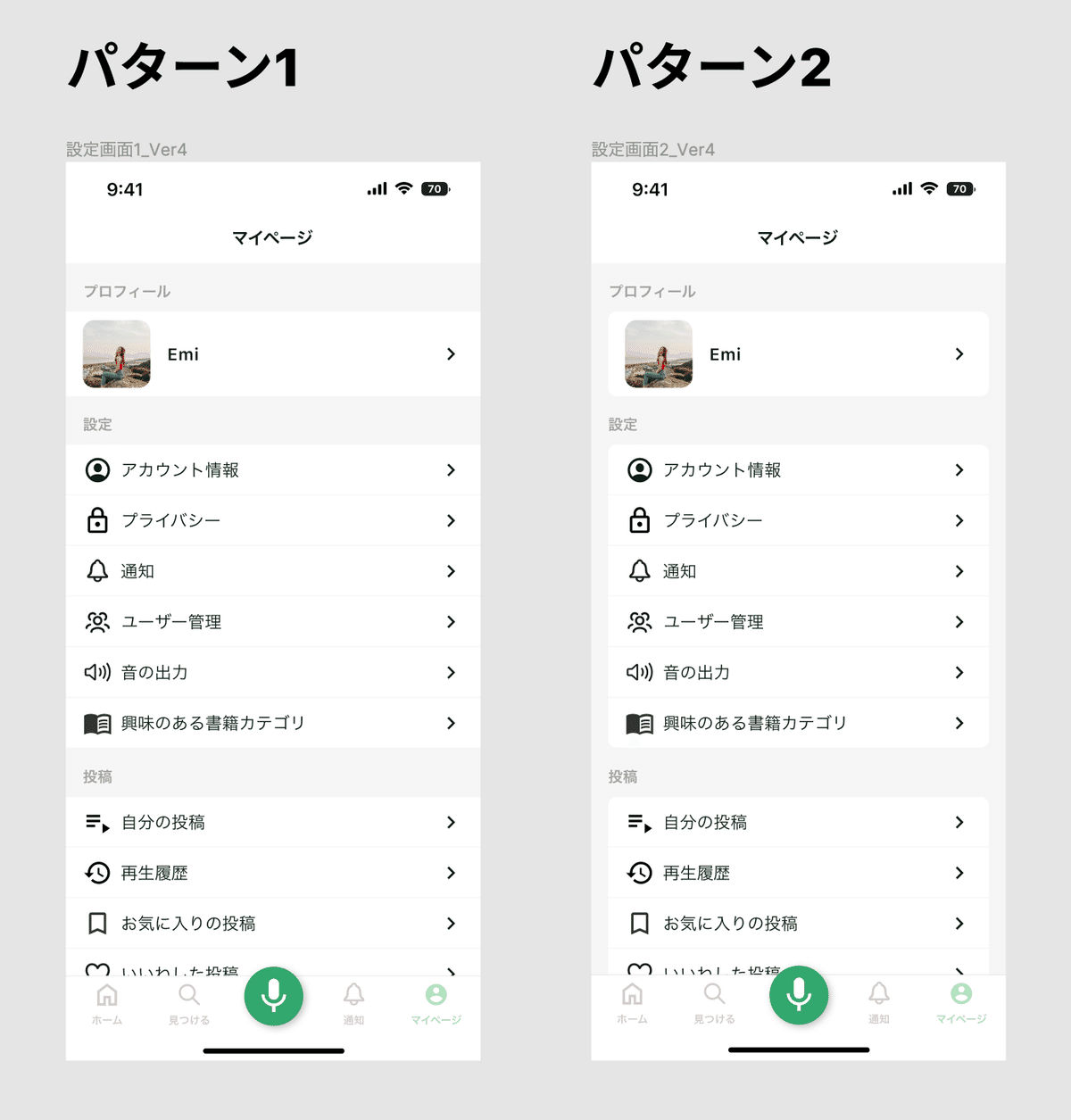
パターン1かパターン2かは決めの問題な気がするので・・
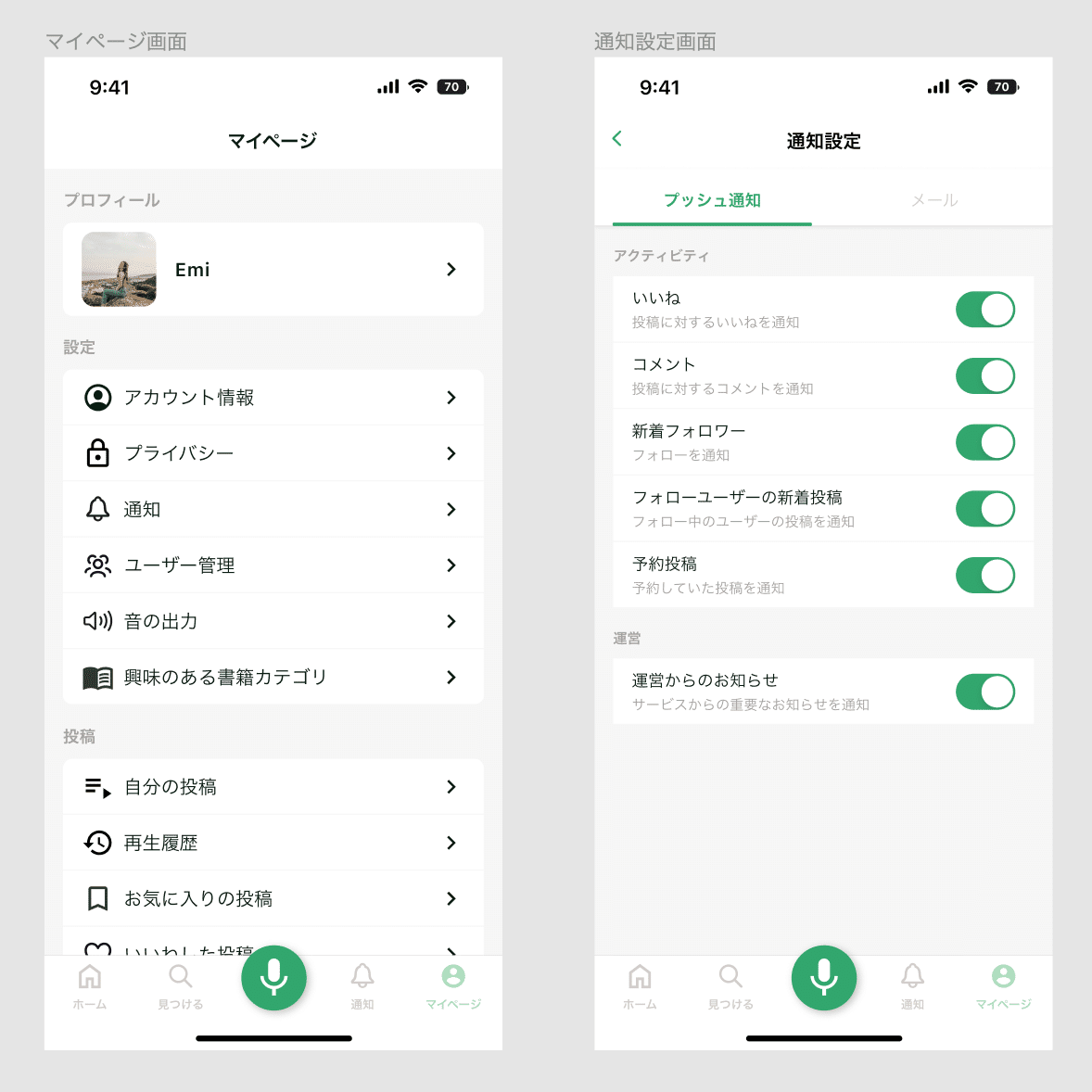
今回はiOSのOS設定画面と同じ見た目の(リストをカードUIぽく見せている)パターン2をFIXとしたいと思います。
お試しに通知設定画面も作成してみたものがこちら↓

以上、設定UIでした✔︎
プロトタイプ
今回の制作物のプロトタイプを載せておきます🙏
(作成の過程で気になる部分を見つけて少し修正加えたところもありますm)
プロトタイプ機能あまり使い慣れておらず、設定に手こずってしまいました…
今回作成したものも期待通りの動きになっていない部分あるので、もっと使いこなせるように勉強せねばです。。
アニメーションに関して「この操作だとどういう動きするっけ💭」と考えてしまうこともあったので、今後参考リサーチ等をする時にはモーションにも着目したいと思います👁️
まとめ
以上『音声SNSアプリのUIデザインにチャレンジしてみた』のDAY4〜DAY6でした🙌
📝振り返り
参考リサーチ
まだまだ引き出しが少ないので、リサーチには時間がかかりました
普段からもっと色んなUIをリサーチして、日々の積み重ねで引き出しを増やしていきたいと思います
余談ですが…unprintedというサイトに、有名サービスの機能別ユーザーフローの動画がまとめられており良い参考になりそうだと思いました💡
UI制作
パターンをいくつか出して自分なりに比較検討を重ねることができました
作ったものを一度寝かせることで改善案が色々浮かんできましたが、同時にあれこれ考え出すとキリがなくなり、最終アウトプットとして固めるまでに時間をかけすぎました(ビジュアル面に着目と言いつつも、気づけば情報設計面で悩みすぎてたかも…)
一度納得いくまでやりたい気持ちにもなりますが、今後はもっと早いサイクルでトライアンドエラーを繰り返していけるように意識したいです🫡
(vol.1含め)読んでくださった方がいましたら、ありがとうございます💫
デザインのアウトプット初めてしてみましたが、言語化してまとめるのもなかなか時間がかかります…
慣れの問題もあると思うので、徐々にスピードも上げていけるようにしたいです👊
また別の自主制作についてもアップしたいと思うので、引き続きコツコツ頑張ります!
この記事が気に入ったらサポートをしてみませんか?
