
音声SNSアプリのUIデザインにチャレンジしてみた【vol. 1】
はじめに
はじめまして、note初投稿です🙏
これからnoteにデザインの学習記録をアップしていけたらと思っています。
簡単にどんな者かと言いますと・・
私は現在IT/WEB関連の仕事を(3年ほど)しているデザイン初学者です。
日々の業務をする中でUI/UXデザインに触れる機会があり、段々と興味が湧いてきました。もっと体系的に学んでみたいと思い、今は『BONO』というUI/UXデザインのコミュニティで勉強を進めております🔥
↓こちらがBONOです🌟
デザインは『なぜこのデザインになったのか』をしっかりと言語化し、筋道立てて論理的に説明できることが大事だと。。勉強をしている中でひしひしと感じます。アウトプットを少しずつでも積み重ねることで、この部分を鍛えていきたいと思っている次第です!
言語化は(デザインの分野だけに限らず)自分自身少し苦手意識もあり、まだまだ力不足なので・・そのトレーニングとも思って頑張ります💪
お題について
ということで・・
本題に入りますが、今回はBONOのコンテンツにあるUIビジュアルコースのお題『音声SNSアプリ』のUIデザイン制作についてまとめていきます。
(実際に作成をしながら、SNSアプリの基本的なUIパターンを身につけていけるコースです)
架空のサービスということで、何か一つテーマを持って取り組んでみようと思い考えた結果『本好きのための音声SNSアプリ』というコンセプトにしてみました📚
※UIのビジュアル面に着目&一旦はミニマムでアウトプットを残していきたいため、サービスコンセプトや情報設計の詳細まではあまり考え込んでいませんm
DailyUIでお題はDAY1〜DAY6までありますが、今回はDAY1〜DAY3のまとめです。では、さっそく💨
デザインシステム
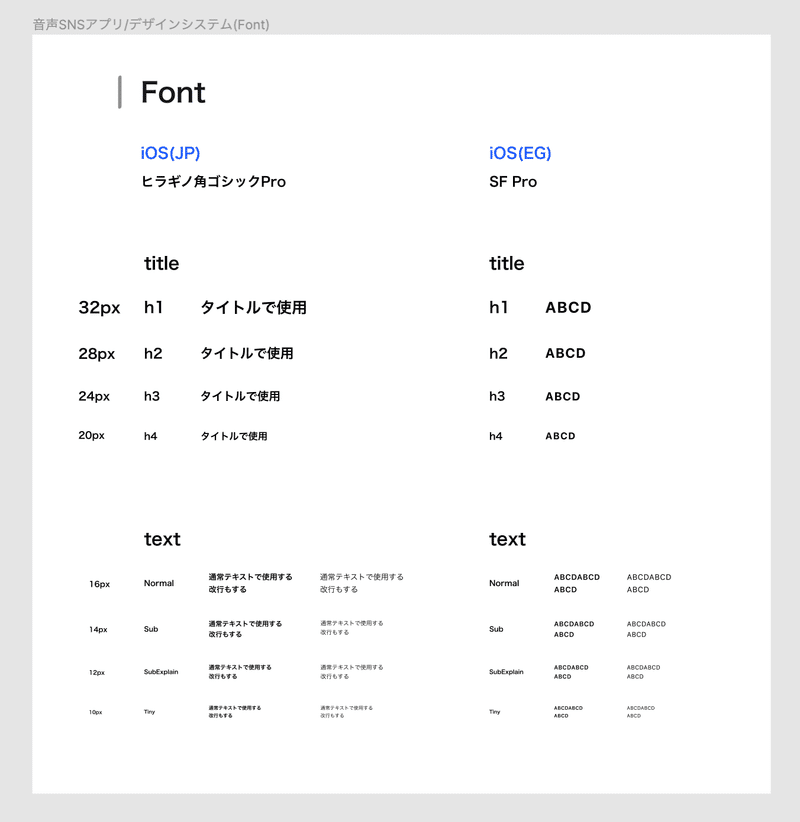
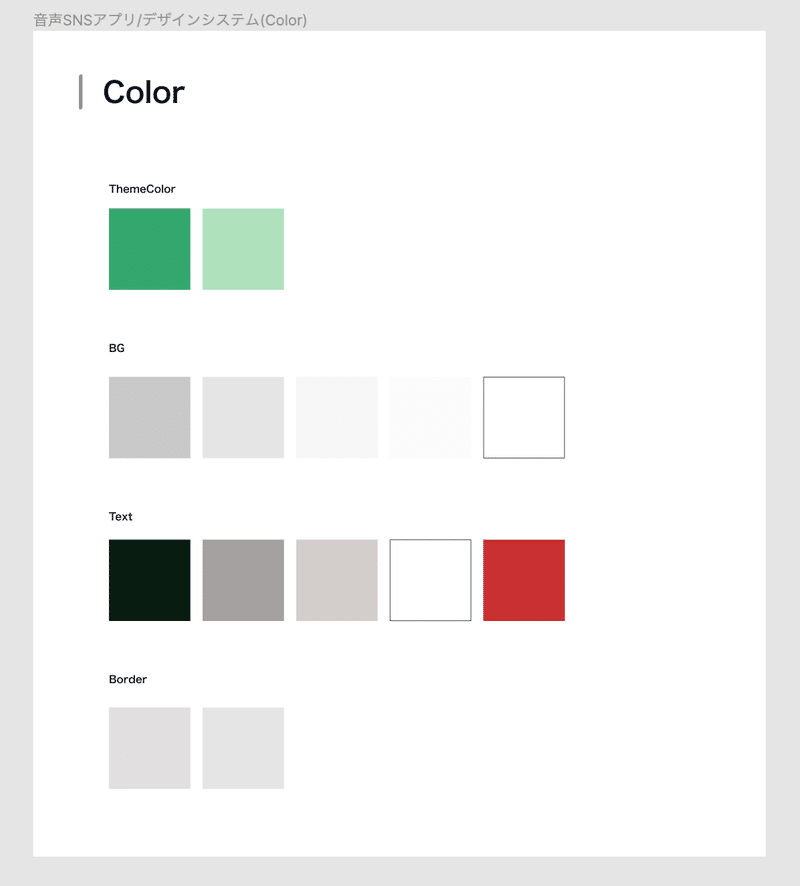
作成前に、今回使用する簡易的なデザインシステムがこちらです。
◾️テキスト

◾️色

◾️余白(Margin)
基本的に8の倍数を使用。
※必要な場合があれば4の倍数で微調整をする方針
DAY1 - 新規登録
まずは新規登録のUIです。
▶︎DAY1-1 参考のリサーチ
始めに他サービスの例から見てみます。

✍️気づき/所感
ボタンの高さ:44px~48pxで設定されていることが多い(デザインガイドラインに沿っている)
ボタンのフォントサイズ:16pxが多い
サードパーティの登録ボタン
アイコンだけで表現する方法もある
メアド登録ボタン
サービスのテーマカラーを指定するのが良さそう
ログイン導線を設置している
▶︎DAY1-2 情報設計の整理
参考を元に新規登録の情報設計について整理します。
画面の目的
サービスの新規登録方法を選択する
必要な情報 ⭐️が重要
⭐️登録方法
Googleで登録
Xで登録
Facebookで登録
LINEで登録
Appleで登録
メールアドレスで登録
ログイン導線
利用規約の同意文言
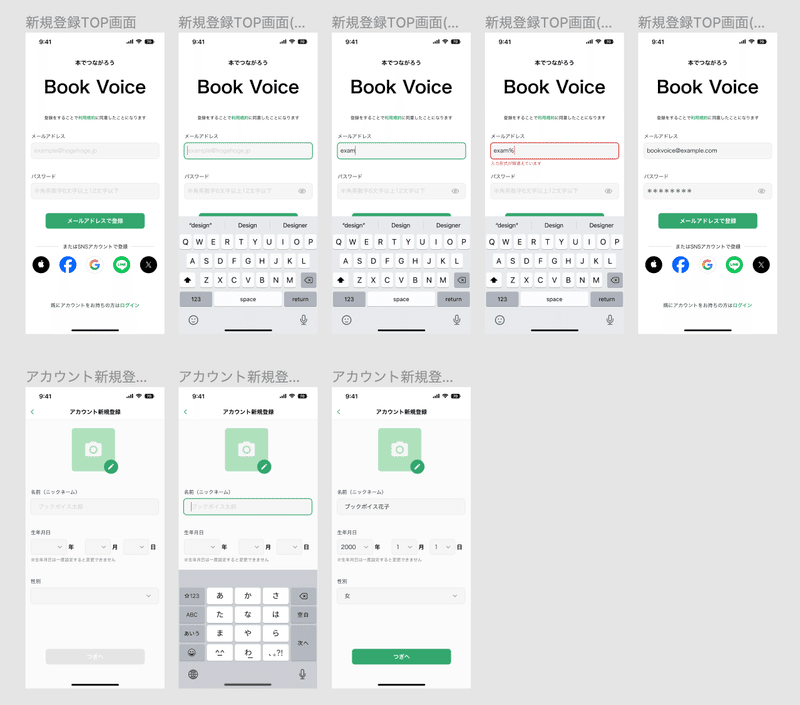
▶︎DAY1-3 自分で作ってみる
情報設計を元に2パターン作成してみました。


✍️意識した点 / 所感
パターン1
ボタンの高さ:推奨タップ範囲を意識して44pxに設定
ボタンのフォントサイズ:全体とのバランスと視認性を意識して16pxに設定
「メールアドレスに登録」ボタン / テキストリンク
テーマカラーを指定
利用規約の同意リンクを画面上部に設置
下よりも上にある方が自然と目に留まりやすそう
ボタンの数が多くて見た目少し圧があるかも・・?
パターン2
メールアドレス / パスワードの入力フォーム
プレースホルダーは具体的にして分かりやすくした
フォントサイズ:16pxに設定
リサーチした結果、16pxで設定している例が多かった
キーボードを立ち上げた場合を考慮して入力フォームを配置
エラーが表示される場合を考慮して入力フォーム間の余白を調整
メールアドレスで登録する場合、パターン1よりもSTEPを減らせるのがメリット
パターン1と2を比較してみましたが、新規登録を促す上で登録STEPはなるべく少なくしたい(登録のハードルを下げたい)ため、今回はパターン2をFIXに持っていきます。
パターン2でアカウント新規登録画面まで作成したものがこちら↓

実際の想定ではレコメンド機能のためのアンケートフローもこの後に組み込みますが、今回は一旦ここまでとします✔️
DAY2 - フィード
続いては、SNSの花型となるフィードのUIです。
▶︎DAY2-1 参考のリサーチ
始めに他サービスの例から見てみます。

その他「Twitter」も参考にしました
✍️気づき/所感
リストUIが多い
投稿リストの表示情報は大体こんな感じ↓
「写真」「投稿者名」「投稿タイトル」「録音時間」「投稿時間」「いいね数」「再生ボタン」
個人的にはVoicyのUIが直感的に分かりやすく、使いやすそうに感じた
再生ボタンが目立つ
「未聴」で絞り込みができる&再生順を設定できるのが便利
▶︎DAY2-2 情報設計の整理
参考を元にフィードの情報設計について整理します。
画面の目的
フォロー中のユーザーの投稿から気になる投稿を聴く
必要な情報 ⭐️が重要
ヘッダー
フォロー中タブ
おすすめタブ
コンテンツ
フォロー中のユーザーリスト
「すべて」「未聴」フィルター
再生順フィルター
投稿内容
⭐️プロフィールアイコン
⭐️ユーザーネーム
ユーザーID
⭐️投稿タイトル
録音時間
再生数
いいね数
お気に入り数一度作成してみて、優先度が低いと判断し後から削りました
コメント数
投稿時間
⭐️再生ボタン
ボトムナビ
▶︎DAY2-3 自分で作ってみる
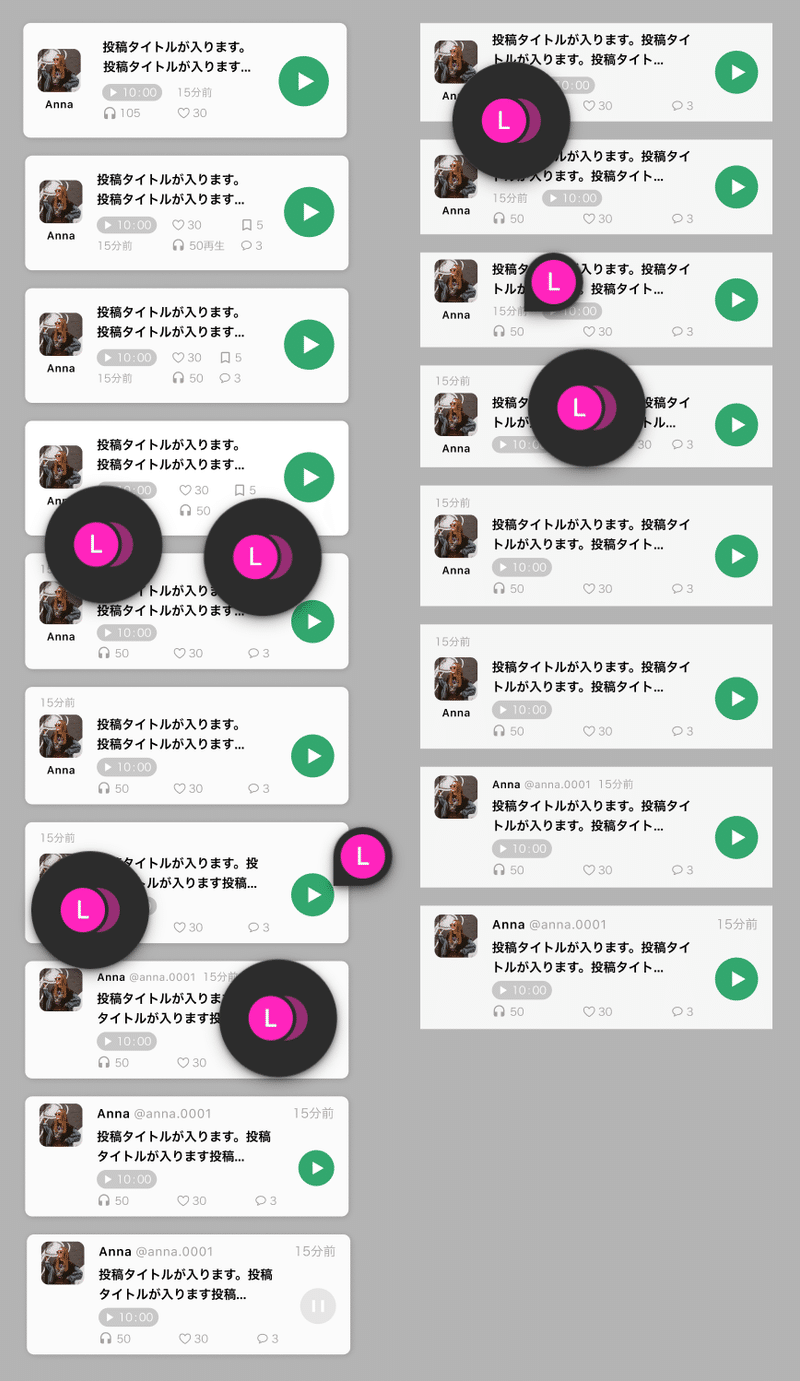
情報設計を元にカードUI / リストUIの2パターンを作成してみました。
まずはメインでもあり、情報量の多い投稿コンポーネントを検討↓

✍️意識した点 / 所感
優先度の高い情報を目立つようにした
「プロフィールアイコン」「再生ボタン」
他要素とのバランスを考えながら可能な限り大きく
再生ボタンにはテーマカラーを指定(大事なアクションになるので)
「投稿者名」「投稿タイトル」
他要素のテキストにグレーを配色することで、黒文字に自然と目線を行きやすくした
プロフィールアイコンブロック↔️投稿タイトルブロックの余白よりも、投稿タイトルブロック↔️再生ボタンブロックの余白を大きくした
アクションを目立たせる(他とは別要素)ため
プロフィールアイコン
再生ボタンと被るので、丸ではなく四角にして差別化
「再生数」「いいね数,」「コメント数」
着目してもらいたい順に左から並べた
アイコンを使用
情報量が多いため、テキストではなくアイコンにすることでスッキリ見せる
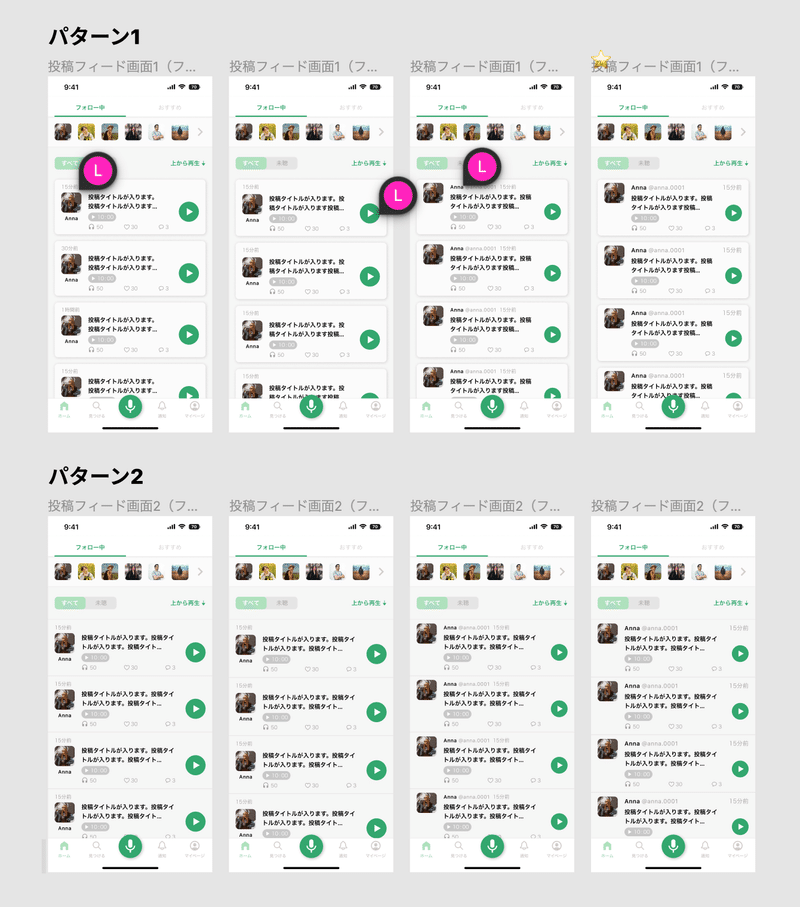
投稿コンポーネントの検討を踏まえて、画面全体のUIを2パターン作成したものがこちら↓

カードUIとリストUIどちらにするかで少し悩みました・・
情報量が多いため、リストUIでは少し煩雑な印象になるかもしれない?
カードUIの方が情報がまとまって見えて、閲覧性はより高く感じられる気がします。
音声SNS=メインコンテンツは『音声』ということで、テキスト主体のSNSほど一覧性(こちらを重視する場合はリストUIの方が良い)は重要ではないだろうと考え、今回はカードUIでFIXに持っていこうと思います。
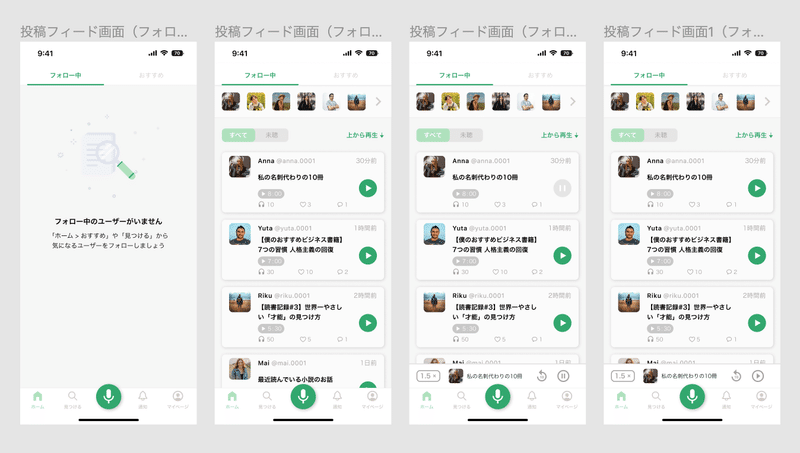
設計で洗い出していた残りの表示情報を加えて、画面全体を作成したものがこちら↓(VoicyのUIを土台として参考にしました🙏)

✍️意識した点 / 所感
投稿コンポーネント
投稿タイトルの最大表示は2行
1行でも2行でもコンポーネントの高さは変わらないように設計
統一させた方が見た目的に統一感もあり、同じ情報として認識しやすそう(1,2行の差ぐらいであれば可変でもよかっただろうか・・?)
階層構造を意識(階層の下の方は暗い色、上の方は明るい色)
BG:MiddleGray
カードUI&フォロー中のユーザーリスト:LightGray
ヘッター&ボトムナビ:White
コンテンツ部分との境界を分かりやすくするために、ヘッダーの下とボトムナビの上には薄くボーダーも引いてみた
フィードはメイン機能となるのでホームナビに設置
ボトムナビ
高さ:タップ範囲を意識して44px
選択時のアイコンは塗りつぶしにして、アクティブ感をだすようにした(Fillのアイコンがある場合のみ)
録音ボタンを埋め込んだ(RadiotalkのUIを参考)
メイン機能のアクションになるので目立つ位置に設置(シャドウを少しつけている)
コンテンンツ部分に邪魔になりすぎない程度に、サイズを大きく設定(56px × 56px)
完成後に思ったこと💭
ヘッダーにはサービスロゴ(今回は未作成ですが)と、自分のプロフィール画像(自分の投稿一覧へ遷移)を設置する設計の方が良かったかもです。
※代わりに「フォロー中のユーザーリスト」のブロックを削る等して・・
この辺りはまた後日ブラッシュアップできたらと思います。
ということで、フィードUIについては以上です✔️
DAY3 - 投稿作成フロー
最後は投稿作成フローのUIです。
「録音画面」と、その後の「投稿作成画面」の2つに分けて設計していきたいと思います。
▶︎DAY3-1-1 参考のリサーチ
まずは録音画面です。他サービスの例から見てみます。

✍️気づき/所感
録音はモードUIを使用
録音に集中させる
アプリ内の他機能とは少し異なる要素になる
録音ボタンは下にある方がタップしやすくて良い
録音中のUI
iOS純正の録音アプリでもあるプログレスバーを表示させる見せ方が、
直感的に一番分かりやすそう
録音に付随してサブメニューがいくつかあるが、パッと見で複雑性が増しそう
初めて使う場合、発信慣れしていないと取っ付きづらく感じるかも?
▶︎DAY3-1-2 情報設計の整理
参考を元に、録音画面の情報設計について整理します。
画面の目的
音声を録音する
必要な情報 ⭐️が重要
ヘッダー
画面タイトル
完了ボタン
×ボタン
コンテンツ
⭐️録音時間
⭐️録音のプログレスバー
⭐️録音ボタン
録音の再生ボタン
録音のはじめにもどるボタン
録音の下書き保存ボタン
録音のやり直しボタン
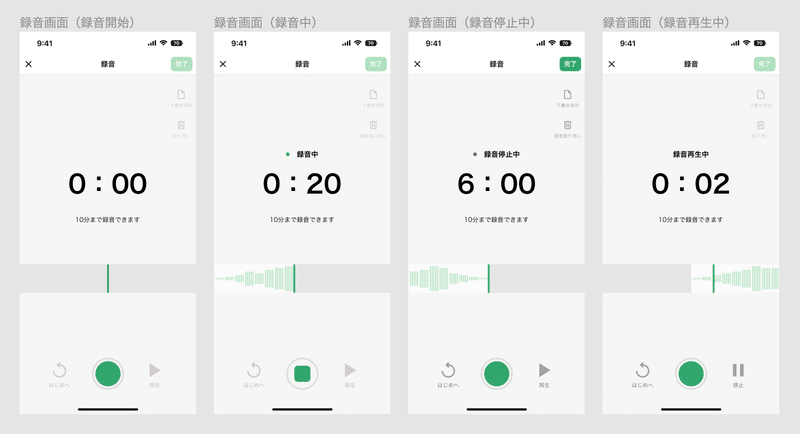
▶︎DAY3-1-3 自分で作ってみる
情報設計を元に、録音画面のUIを作成してみました。
(stand.fmのUIを土台として参考にしました🙏)

✍️意識した点 / 所感
モードUIで設計
ボトムナビ > 録音ボタンタップで、録音モードが立ち上がる
画面左上に「×」ボタン
画面右上に「完了」ボタン
タップすると、録音画面が閉じて次の投稿作成画面が立ち上がる
最低限の操作だけに絞って、シンプルに設計
気軽に投稿できる雰囲気にしたい(投稿のハードルを下げたい)
録音の「はじめにもどるボタン」と「再生ボタン」の配置のバランスが少し難しかった
それぞれのアイコンが持つ余白も考慮しつつ微調整した
▶︎DAY3-2-1 参考のリサーチ
続いて録音完了後の投稿作成画面です。他サービスの例から見てみます。

✍️気づき/所感
表示情報として「画像」「タイトル」「説明」「公開日時設定」は共通
今回のお題の場合「画像」は投稿説明欄に添付できればOKとする
作成画面で録音の再生と撮り直し導線があると便利かも
stand.fmの例
「作成画面」と「内容確認画面」で分かれている
投稿までのSTEPはなるべく少なくしたいため、画面フローとしてはRadiotalkの設計が良いかも
▶︎DAY3-2-2 情報設計の整理
参考を元に、投稿作成画面の情報設計について整理します。
画面の目的
投稿内容を設定して投稿する
必要な情報 ⭐️が重要
ヘッダー
画面タイトル
×ボタン
投稿/予約投稿ボタン ←ヘッダーに入れるか、画面下に配置か
コンテンツ
⭐️録音データ
再生ボタン
録音の撮り直し導線
⭐️投稿のタイトル(必須)
文字数上限あり
⭐️投稿の説明
文字数上制限あり
⭐️投稿設定
書籍カテゴリ
公開範囲
公開日時
下書き保存ボタン
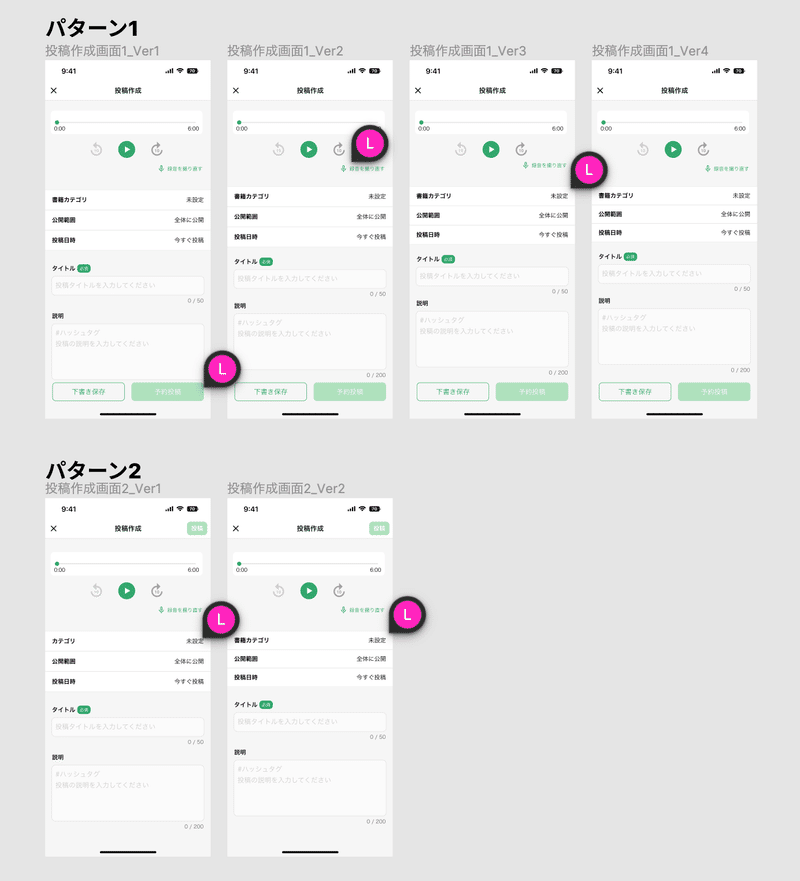
▶︎DAY3-2-3 自分で作ってみる
情報設計を元に2パターン作成してみました。


✍️意識した点 / 所感
録音の再生データを画面の一番上に設置
メインコンテンツのため目立つようにした
「タイトル」「説明」の入力フォーム
新規登録フローで使用していた入力フォームのコンポーネントを引用(サービス内でなるべく統一させたい)
パターン1:投稿ボタン(と下書き保存ボタン)を画面下に設置
パターン2:投稿ボタンをヘッダーに設置(下書き保存は×ボタンで画面を閉じる際に確認される想定)
パターン1の方が投稿ボタンがパッと見で分かりやすいですが、画面内の情報が全体的に詰まって見えるかもしれません…
(パターン2と比べると、ブロックごとのまとまりが少し分かりづらい)
前のSTEPの録音モードではアクションボタンをヘッダーに設置しているので、投稿作成の場合も同様にする方が統一感も出て良さそうです。
下書き保存は作成画面においてそこまで重要な情報でもないと考え、
今回はパターン2をFIXに持っていきたいと思います。
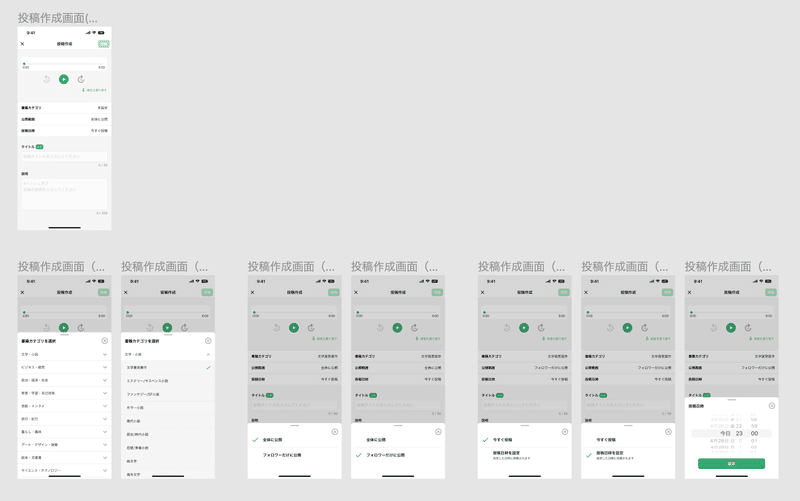
パターン2で各設定を行う場合の全体フローを作成したものがこちら↓


完成後に見てみると、ハッシュタグはリンクっぽく青を指定した方が良かったかも?(他でテーマカラーを設定しているものは、基本的にはアクションに関わるものとしているため)
となると、タイトルの必須ラベルも赤にした方が良さそう?と考えましたが、この画面にしては主張が強くなりすぎないかな・・とも思ったり🧐
その他、投稿の各種設定でハーフモーダルを使用しましたが、リサーチしてみると色々な見せ方があるのだなと気づきました👀
奥が深そうなので、また別途研究してみたいと思います。
以上、『音声SNSアプリのUIデザインにチャレンジしてみた』のDAY1〜DAY3でした✔️
DAY4 〜DAY6はまた次回です✋
この記事が気に入ったらサポートをしてみませんか?
