
Daily UI #007 (Settings)
Daily UI 7日目のお題は「Settings」。
アプリの設定画面を制作します。
制作過程
今回は2時間半ほどかかりました。
制作の流れ
リサーチ・要件定義:47分
ラフ:9分
ワイヤーフレーム:42分
ビジュアル:47分
----------------------------------
計 2時間25分
要件定義
前回決めたSNSアプリの要件で作ることにします。
色のみ変えています。
サービス名:ConnectMe
サービス内容:人々をつなぎ、交流を促進するSNS
機能:画像投稿、テキスト投稿、動画投稿 、ストーリーズ機能、コメント機能、ダイレクトメッセージ、ハッシュタグ機能、フォロー機能、プロフィール編集、通知機能
サービスカラー:緑(プライマリ)、白(セカンダリ)
リサーチ
既存のSNSやDribbbleを中心に調べました。
主に参考にしたもの
・Dribbble(「setting」「folder tree」「on off」で検索)
・既存サービス(iPhone設定, LINE, Gmail, Googleカレンダー, Slack, Teams, Instagram, X, Pinterest, note)
考察
ほとんどレイアウトが同じで、あんまりデザインの幅がなさそうな印象でした。まったく同じだと練習にならないのと、設定画面って階層が深くなりがちでどこにいるか分からなくなるので、違うレイアウトにできないかなと思って見ていました。
この時考えていたのは、ショートカットを上部につけるパターンと(note設定画面上部の「最近みた記事」みたいな感じ)、階層構造にするパターン(いわゆるフォルダーツリー)です。
ラフ
一旦紙に描きます。ここは割愛。
ワイヤーフレーム
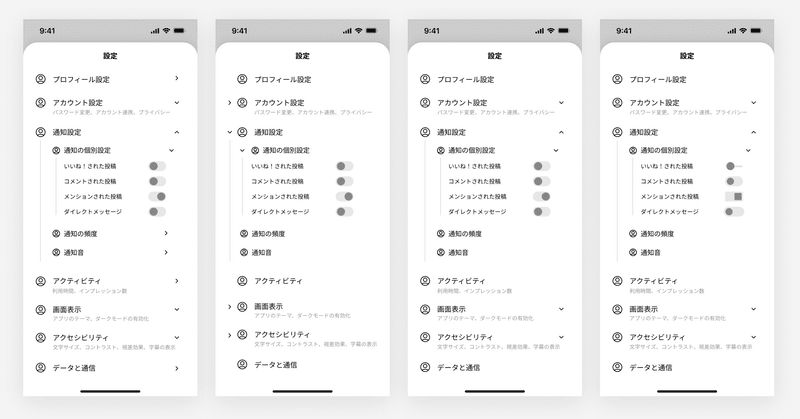
ラフを基に制作したワイヤーフレームがこちら ↓

左3つは、トグルの配置をいろいろ試しています。
左から3番目が1番バランス良さそうなので、採用することに。
1番右は、スイッチのデザインを試しているところです。
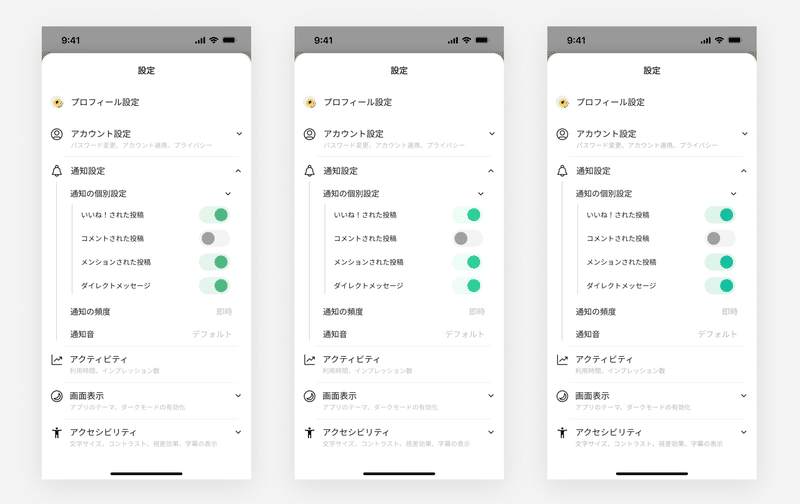
ビジュアル

スイッチの配色を考えているところです。見やすさ・彩度の高さ・青味の強さ(個人的に青みの色の方が今っぽい気がしてます)のバランスを見て、1番右にしました。
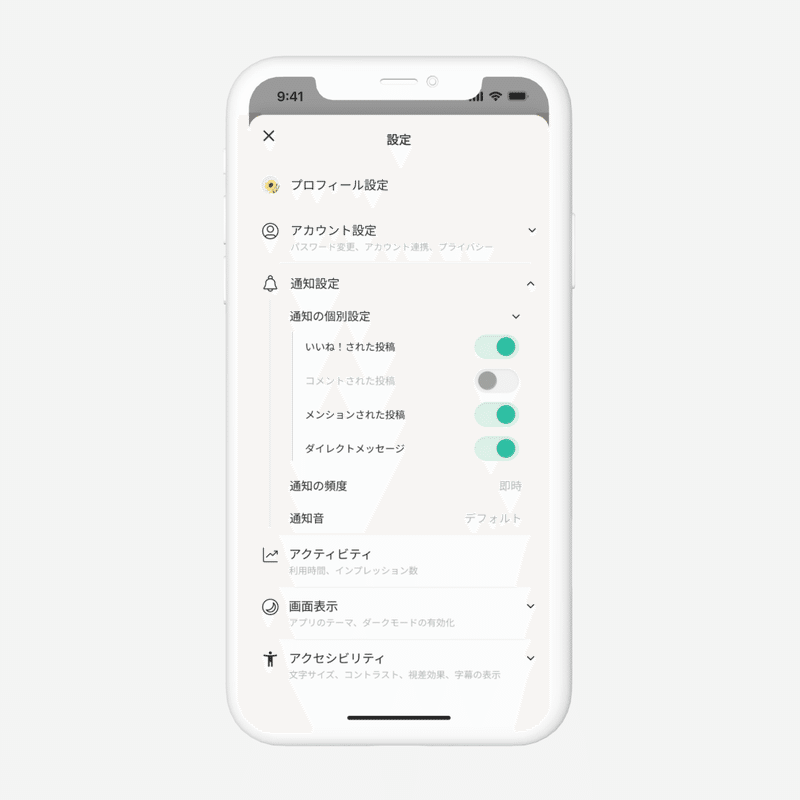
完成
制作したUIがこちら ↓

アコーディオンメニューのようにして、画面遷移の数をなるべく減らしました。設定画面の階層が深くなる問題を解消できるんじゃないかと思って作ってみました。
デザインのポイント
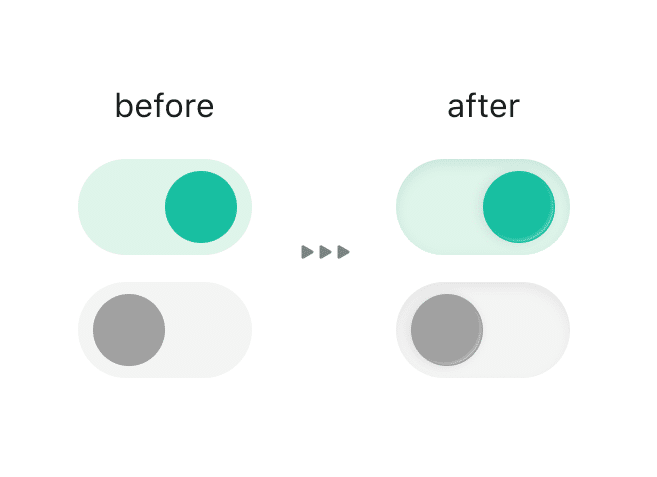
スイッチ
シャドウをいくつか組み合わせて、立体感がでるようにしました。

制作してみて
・今回も既存のデザインそのままではなく、ちょっと違うのを試せたので良かったです。全体的に前後の間隔がちょっと狭すぎた気もします。スイッチの辺りとか特に。Figmaのミラーリング機能で確認すれば良かったですね。今度からやってみようと思います。
・最初はダークモードにしようかと思ってたんですが、途中ですっかり忘れてライトモードで作っていました。ダークモード、Daily UIのどこかで1回は挑戦したいです。
この記事が気に入ったらサポートをしてみませんか?
