UIトレース Twitter編
初めまして。しじょうさです。某美術学校に通う学生です。
UI・UXに興味を持ち、今回UIトレースに挑戦してみようと思いました。
noteに綴ることも初めて、トレースも初めてのひよっこですがどうか暖かい心で見守っていただけたらと思います。また、こちらに記述しておりますのはあくまでも私個人の考え・感想です。今回トレースさせていただいているサービス企業様とは全く関係はございません。それを踏まえて読んでいただきたく思います。御理解の方よろしくお願いいたします。
それでは早速トレースに入ります!!!!
今回トレースするのは日本で多くの方が利用しているコミュニケーションアプリTwitterです。Adobe社のIllustratorを使ってトレースしました。
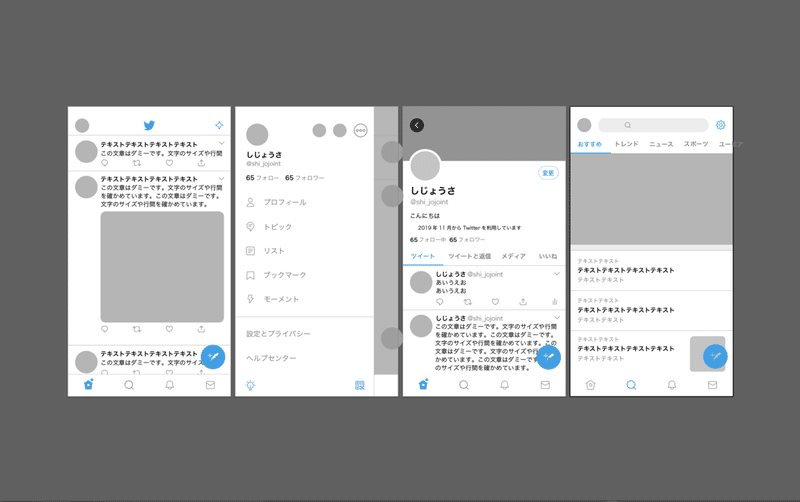
トレースしたものがこちら!!!ジャジャンッ!!!!

我ながらよく頑張りました笑 全体で見ると画面が少しごちゃっとしているような気がします。普段利用している時には全く思わないのですが、、、トレースしてみると文字・アイコン・画像が以外と一画面に混在していることがわかります。
続いて詳しい内容をみてみましょう
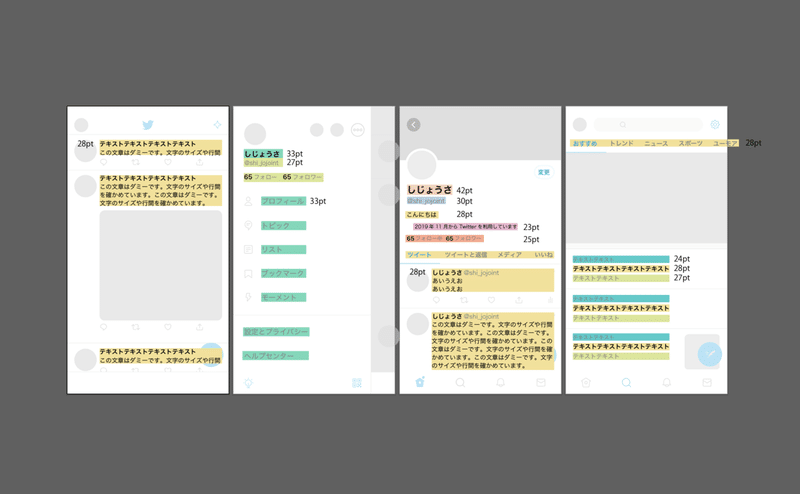
【文字】
文字サイズ↓

〈文字〉
トレースしていて気になったのは文字の多さです。普段我々はこんなにたくさんの文字を見ているんですね。しかし見辛いかと訊かれればそうでもありません。細かく文字のサイズが変わっています。ホーム画面(一番左の画面)はユーザーがいちばん目にする画面になります。ここは文字が28ptのみで整列されています。フォントの太さを変えてより見やすくしています。その他の文字に関しては、ユーザーにとって必要な情報は太字・大きい文字で表示されています。微妙な大きさの違いで見やすさが増していますね。また、視覚調整を行なって一画面に対して文字の配置のバランスを考えていることもわかります。左から三番目の画面では、文字を左端に整列させるのではなく配置を少しずらしています。
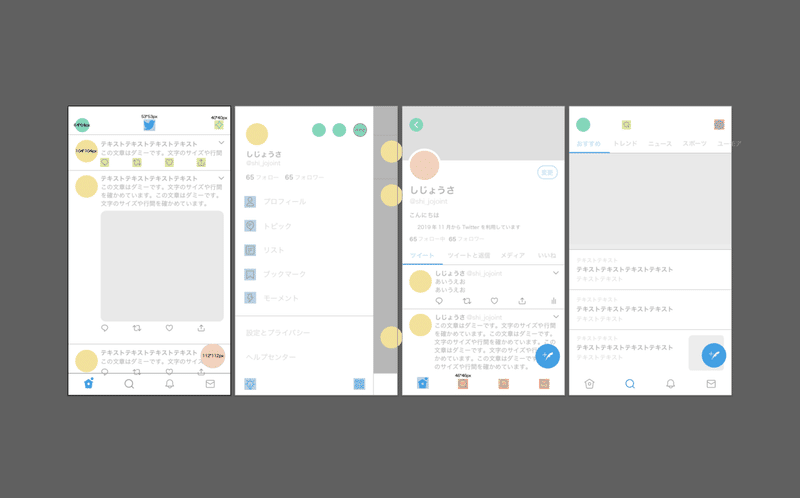
【アイコン】
アイコンサイズ↓

〈サイズ〉
細々としたものが多いですが水平・垂直に整列され、配置にゆとりを持たせ小さいアイコンでも見やすいようにしています。視覚面では問題ありませんが”誤ファボ”という言葉があるようにアイコンが小さい故に誤った操作をしてしまうこともあります。
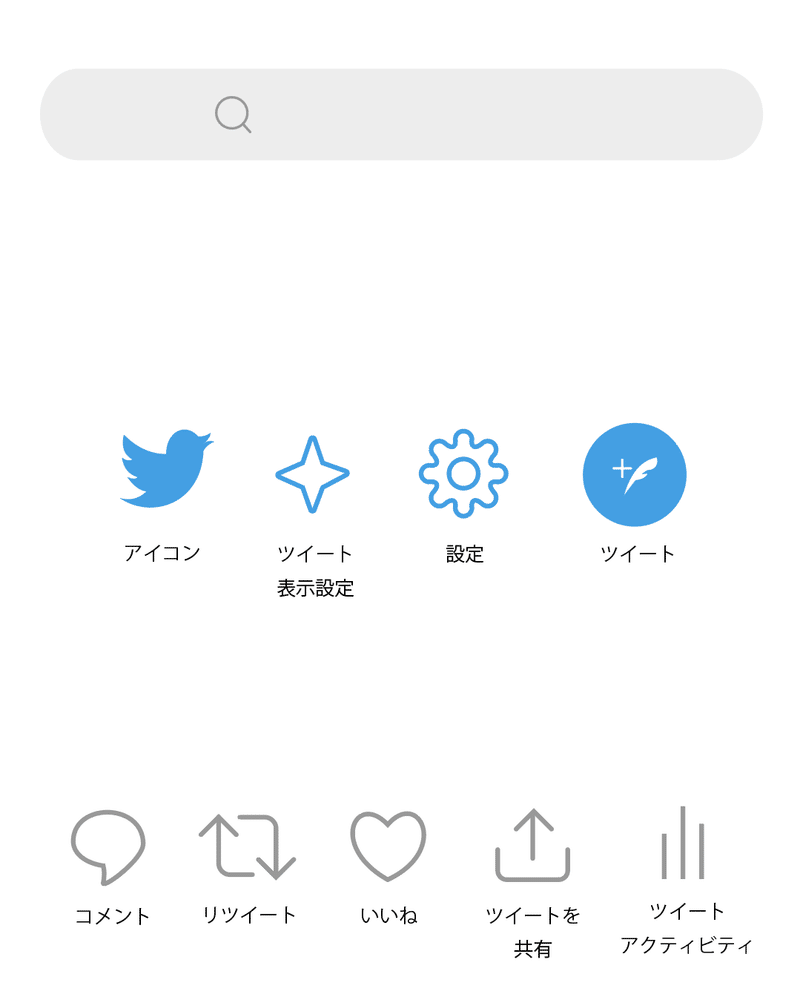
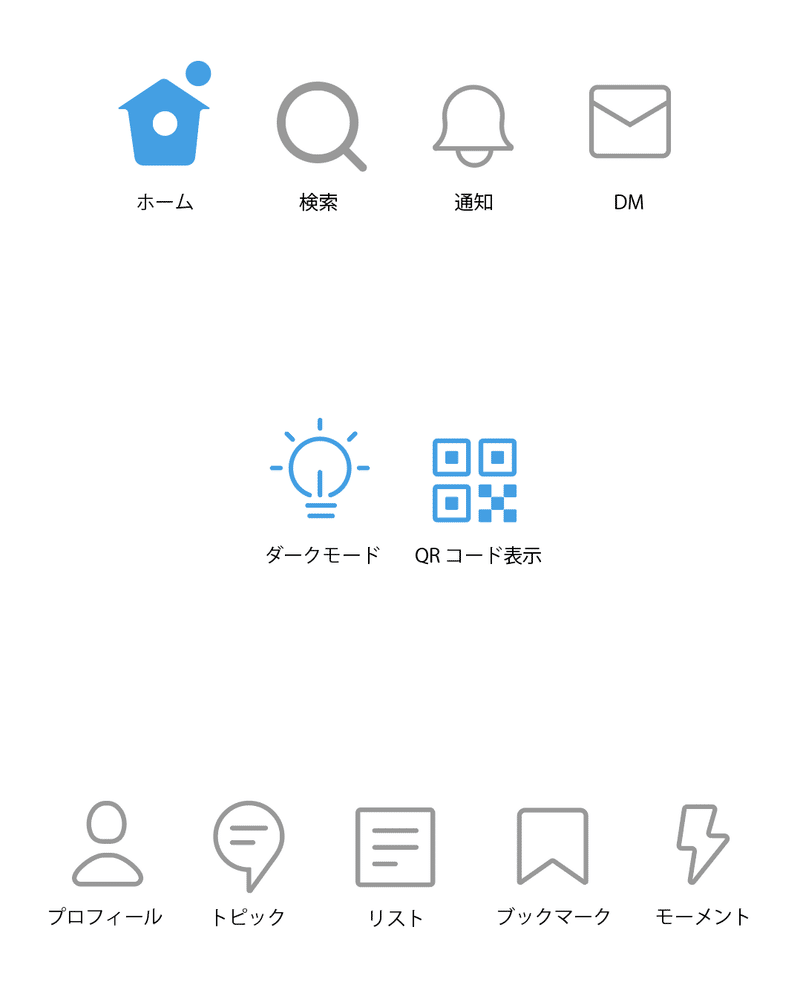
〈アイコン〉 各アイコンを見ていきます。

シンプルで万人が共通理解できるアイコンです。ツイートアクティビティを除き、説明が無くても何を示しているのかがわかります。Twitterのシンボルである鳥を意識してツイートアイコンに羽を用いています。テーマに一貫性を持たせています。

こちらのホームボタンも”ホーム=鳥の家=鳥の巣=木箱”というイメージで使われているのではないのでしょうか。気になった点はトピックとコメントのアイコンです。それぞれの差別化が難しいと思いました。
〈画像〉
全体的に一画面に対して2〜3割占める程度になっています。基本ツイートは流し見するユーザーが多いのでこのくらい大きい方が見やすいのだと思います。
流し見をする>>>気になる画像が目に入る>>>ツイートを詳しく見る
というのがユーザーの行動の流れになると思います。
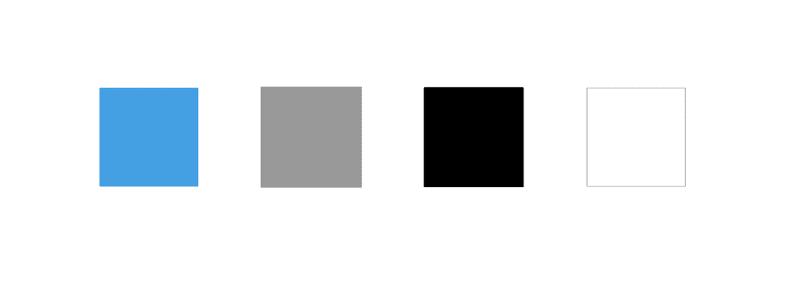
〈使用カラー〉

色数を少なくし、画面全体に統一感を持たせすっきりした印象に仕上げています。前半で文字の多さや画面にオブジェクトが混在していると述べましたが色数によって見やすいようにしていることがわかります。
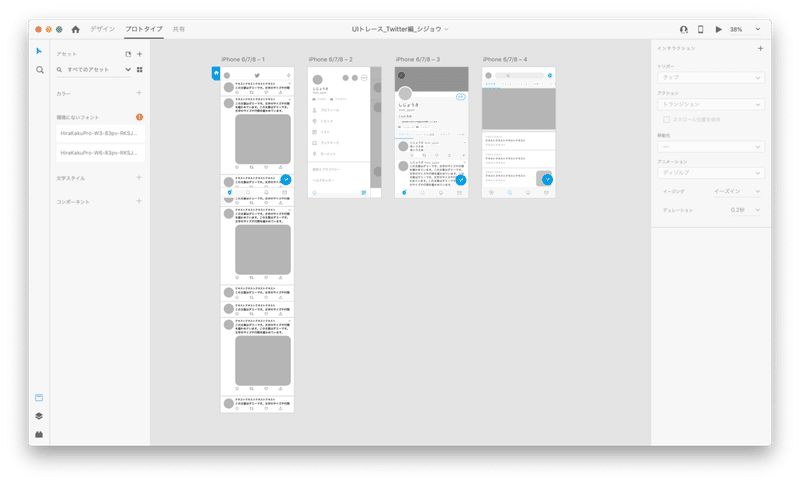
Adobe社のXDでも画面をおこしてみました。
〈トレースした感想〉
初トレースでした。陳腐な言葉になってしまいますがとても楽しかったです!!!トレースすることで画面設計の難しさや今まで気にならなかった使いごこちや見やすさに意識を向けるようになりました。他のUIと比べてみるとより楽しそうですね。最後まで読んでくださった方々ありがとうございました。それではまた次回お会いしましょう。
しじょうさ
この記事が気に入ったらサポートをしてみませんか?