
UI研究 Spotify編
こんにちは、しじょうさです。UI研究第二弾です〜
この記事は私のUI勉強のノートとして綴っているものなのでUIに詳しい方や知っている方の中には「そんなの当たり前でしょ〜」と思うような内容も含まれていると思います。また、こちらに記述しておりますのはあくまでも私個人の考え・感想です。今回トレースさせていただいているサービス企業様とは全く関係ございません。それを踏まえて読んでいただきたく思います。御理解の方よろしくお願いいたします。
それでは早速内容に入ります。
今回トレースするのは音楽ストリーミングサービス、Spotifyです。Adobe社のIllustratorを使ってトレースしました。
今回はiPhoneに搭載させているミュージックアプリと比較しつつSpotifyの特徴をまとめてみました。
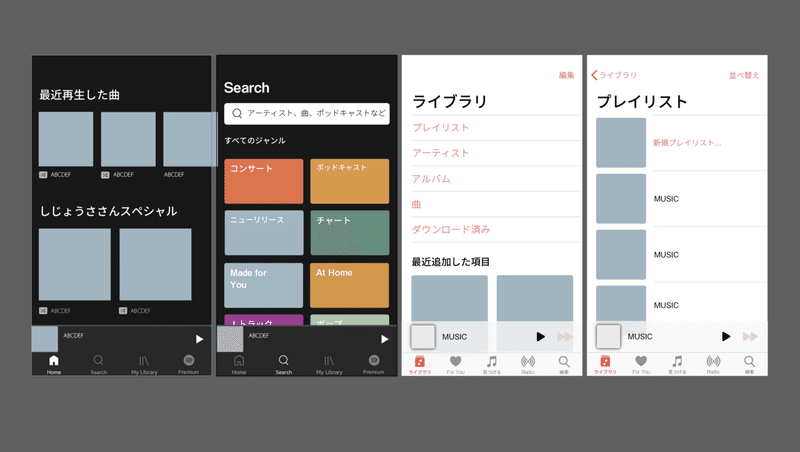
以下がトレースしたものです。

Spotifyの概要を説明いたします。
ジャンル:音楽ストリーミングサービス
メイン機能:お気に入りの曲やアーティストの楽曲を無料で再生
サブ機能:Spotifyオリジナルのポッドキャスト、Apple Watchでも操ることが可能
課金コンテンツ有り:オンデマンドで好きな曲を再生できる、広告なし、楽曲をダウンロードしてオフラインでの再生可能、高音品質
無料でも十分に楽しむことのできるサービスになっています。
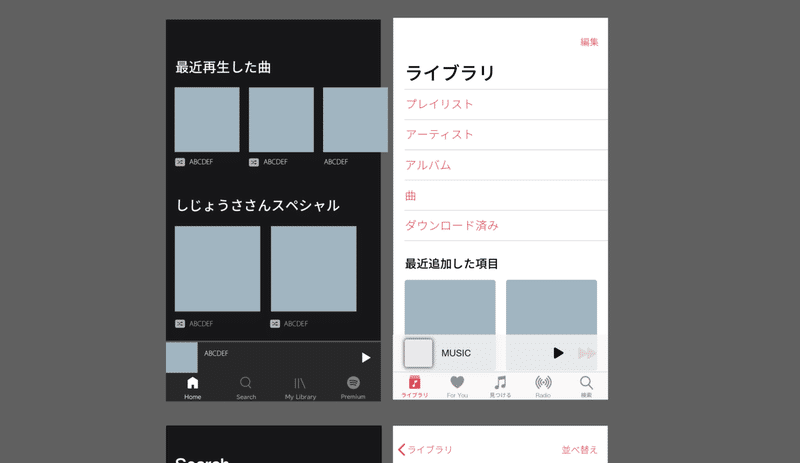
⑴ホーム

〈Spotify〉
ホームのトップに最近再生した曲が登場します。CDジャケットが大きく画面にあります。その下には「しじょうささんスペシャル」すなわちユーザーだけのプレイリストがあります。Spotify側で過去の履歴からキュレーションしプレイリストを作ってくれます。
さらに下には「あなたのためのポッドキャスト」、「チャート」など色々なおすすめ欄が続きます。どこまでもスクロールされていきます。スクロールする人がどのくらいいるのか気になるところです。
〈ミュージック〉
一方でミュージックではアイコンではなく文字が並びます。カテゴリーは少なく、下にスクロールすると最近追加した項目順に楽曲アルバムが出てきます。
Spotifyは「あなたこれ聴きたいんでしょ?」というようにサービス側から曲を与えます。対しミュージックは「今日は何を聴きますか?」とユーザー自身が曲を選ぶような感覚があります。
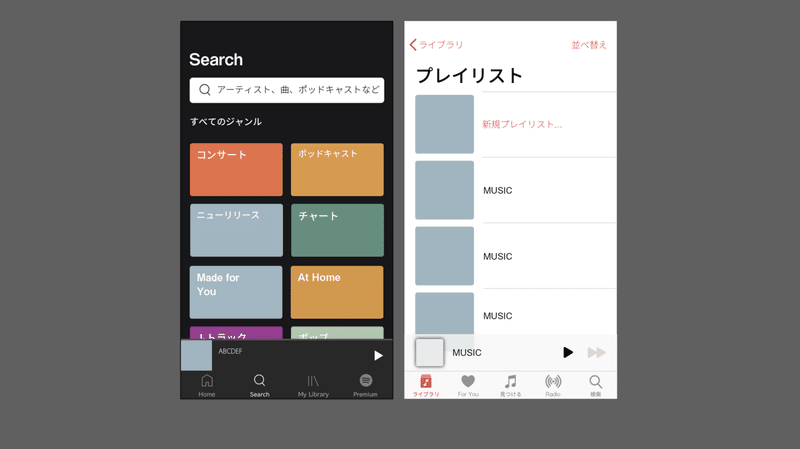
⑵メイン機能

〈Spotify〉
Spotifyの売りである部分。サーチ機能で聴きたい音楽にアクセスします。コンポーネントが比較的大きいです。検索BOXは大きくスペースが取られています。聴きたい音楽が絞られている人はここを利用するでしょう。下にはジャンル別に検索ができるようになっています。下にスクロールするとさらに出てきます。46個出てきました。そこまで見る人いるのかな、、、?しかし、ざっくり「こんな感じの音楽聴きたいな」と、特に聴きたい音楽が決まっていないけれど音楽を聴きたいという人には便利な機能かと思います。
〈ミュージック〉
プレイリスト欄です。ごくシンプルにCDジャケットとタイトルが並んでいます。また、すぐに追加できるようにトップが追加用アイコンになっています。間隔が広くスッキリした印象で下に項目が続いていてもしつこく感じません。
ここで比べたいのは配置の仕方。項目をどう並べるかによって操作の感覚が変わります。Spotifyは項目が46もあることから長方形のアイコンを二列に分けて並べています。タイトルをアイコンに収め情報をまとめています。ミュージックではプレイリストをどのくらい作成するか個人差がありますが何十個も作る人が少ないためこのように単純な配置になっているのでしょうか。もしプレイリストが46個、それ以上あるのであれば今の配置よりもSpotifyのような配置の方がプレイリストを見つけやすいのではないかと思います。
〈まとめ〉
Spotifyとミュージック、どちらも同じ音楽アプリになりますがSpotifyはサービスとしてデフォルトのミュージックよりもさらにコンテンツの量やサービスの質が求められます。一方ミュージックはiPhoneユーザー全ての人が少なくとも一度は触れるアプリであり、様々な国籍、文化、環境にも対応できるサービスであることが求められます。それぞれサービスが置かれている状況が異なるため、UIもそれ相応に変わってくるということが比較するとよくわかります。
〈最後に〉
似たようなアプリは数多くありますが使い勝手や目的によって使い分けている人もいるでしょう。「どうしてこっちのサービスの方が人気なのだろう?」とか「なぜ使いやすいのだろう」とか、UI研究では画面分析の他にユーザーの無意識の行動にも注目するのでとても頭を使いますね。最後まで読んでくださった方々ありがとうございました。それではまた次回お会いしましょう。
しじょうさ
この記事が気に入ったらサポートをしてみませんか?
