
iPadを使ったデジタルイラストの作業環境から制作過程まで、まとめました。
こんにちは、Shihoです。
あっという間に年末ですね。皆さんはどんな一年だったでしょうか。
今年を振り返ると、個人的に頑張ったこととして、「デジタルイラスト」が挙げられます。ちょうど年末、1年の総まとめということで、今回は作業環境から制作過程までまとめてみました。
制作過程を動画で残すこともできるのですが、裏事情までは残しきれないので、後々見返すためにも書いていきます。
iPadでお絵描きをしている方、これからしようと思っている方の参考になれば幸いですが、端折っている部分もあるので、何か質問等あればコメント下さい。
作業環境について
端末:iPad(第8世代)、Apple Pencil 第1世代
使用ソフト:procreate
その他:ペーパーライクフィルム、グリップ、タブレットスタンド
まずは端末から。
わたしは第8世代のiPadを使っています。
購入した2020年は、Appleから無印のiPadと、iPad Airの2種類が同時に発売し、どちらにするか、かなり悩みました。(職場の人にも相談していた)
両方ともお絵かきはできることは分かっていたので、自他共に認める飽き性を考慮し、金銭的なダメージが少ない方を選びました。古いiPadを下取りに出し、Apple Pencilとセットで3万ちょっとだったかな。
スペックとしては全く問題ありません。十分です。ただ、ストレージを一番低い32Gにしたのは少し後悔しています。
というのも、お絵かき以外にも、電子漫画を読んだり、電子で雑誌を読んだりすると、意外と容量を食うんです。もし購入を考えている方がいれば、後々のことを見越してストレージは大きい方を選びましょう。
お次はソフトです。
私はprocreateという、1220円の買い切り型のアプリを使っています。
これがとっても描きやすい。遅延もないので、思い通りに線がひけます。
昔、デスクトップPC +板タブレットでデジタルイラストを描いていた時は、SAIというソフトを使っていました。そのソフトで使っていた機能はちゃんと揃っているような印象です。(だいぶ前なので、感覚ですが)
procreateは、iPadのみでの販売となっていますので、ご注意を。
そして、ここからが意外と大事。その他の部分。
基本、本体+ソフトがあればデジタルイラストの作成は出来ますが、作業環境を整えてあげることで、描きごこちや、作業負荷が変わってきます。これは長く書く上で大事。
一つ目が、ペーパーライクフィルム。
端末を落とした時に、傷がつかないよう、液晶画面に保護フィルムを付ける人も多いと思います。その保護フィルムを、お絵かきさん用にカスタマイズされたのが、このペーパーライクフィルム。
名前の通り、このフィルムを付けるだけで、液晶画面のツルツルが消え、まるで紙に直接書いているかのような描きごこちに変わります。
もちろん、保護フィルムの役割も果たします。一石二鳥とはこのこと。お値段もそこまで高くないので、試してみる価値はあると思います。
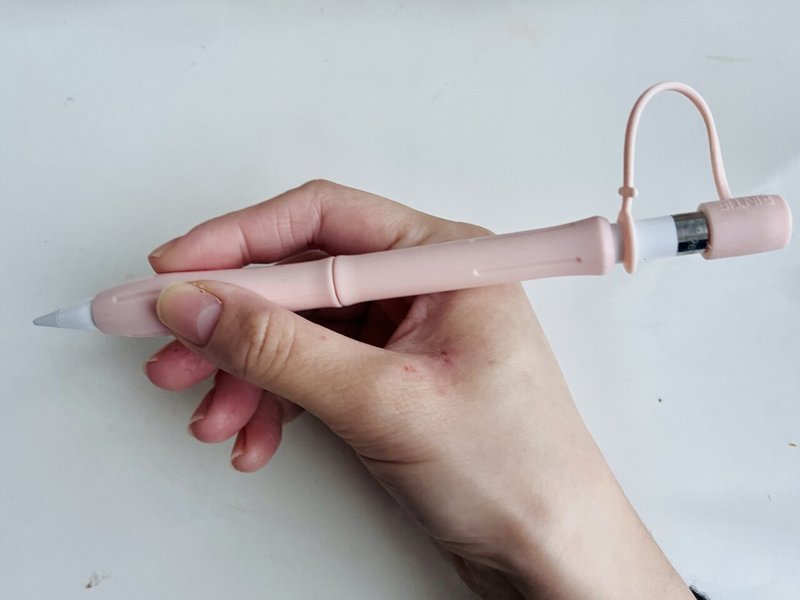
二つ目は、グリップ。
第一世代のApple Pelcilは角の無い仕様のため、滑りやすいし、長時間描き続けていると手が疲れてきます。それを防ぐのがこのグリップです。
これがあるのと無いのとでは、疲労度が全然違います。小学生の時、鉛筆を持つところにゴムグリップをつけていた記憶、ありませんか。そんな感じです。
わたしが使っているのは、標準的なグリップと、指を置く場所に厚みがあるグリップ、両方がセットになったものです。どちらか一つ、お好みの方を選ぶことができますが、わたしはこんな感じで使っています。

最後に、タブレットスタンドです。
ノートパソコンをスタンドに乗せて使っている人は会社でも見かけますが、実はこれ、お絵描きにも大変便利です。今まで紹介した中でも、一番この子に助けられました。
使い方は簡単。好きな高さ・角度に調整したスタンドに、iPadを置くだけ。
今までは机の上にipadを置いて作業していたのですが、1時間、長い時は6時間と描いていると、首がずっと下と向いた体制で止まっているからか、肩こりが酷くなっていました。(カーペットに座りながら描き続けていたのも原因か)
なんとかせねば!と思い、ネットで調べた時に出てきたのがこちら。ちょっと角度をつけるだけで、こんなにも違うのか!と使った当初は驚いたものです。
もちろん、iPad以外にも、普通にPCスタンドとしても使えるので、重宝しています。無い方いらっしゃればどうぞ。
作業工程
それでは、メイキングに入ってきます。
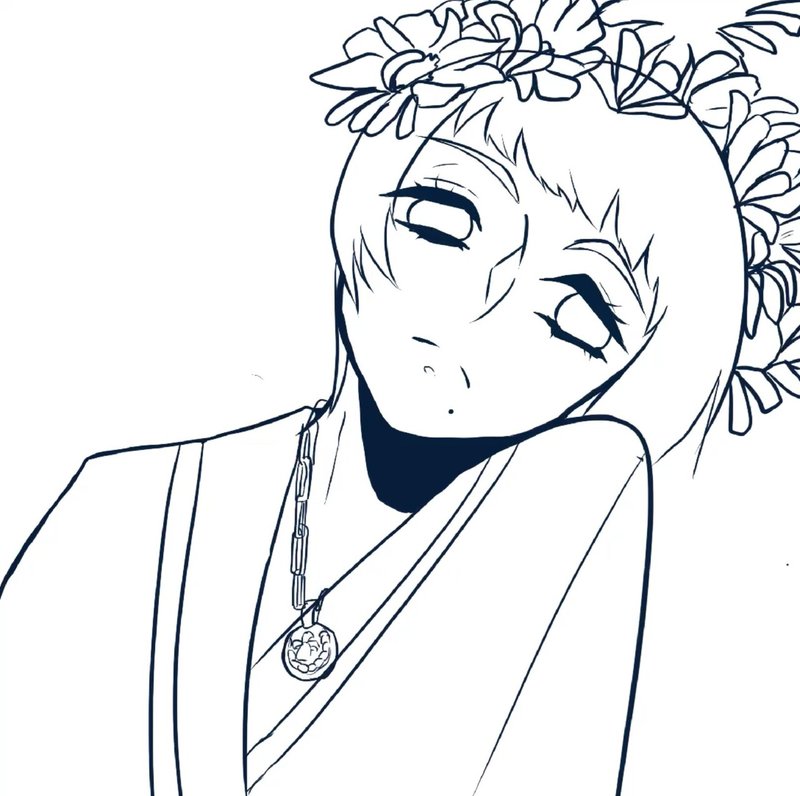
今回は、以前投稿したこちらのイラストを元に進めます。GUCCI beautyのインスタに投稿された画像を参考に描いた一枚です。
作業工程は以下の通りです。
1 ラフ
2 下書き
3 ペン入れ
4 色塗り
5 加工
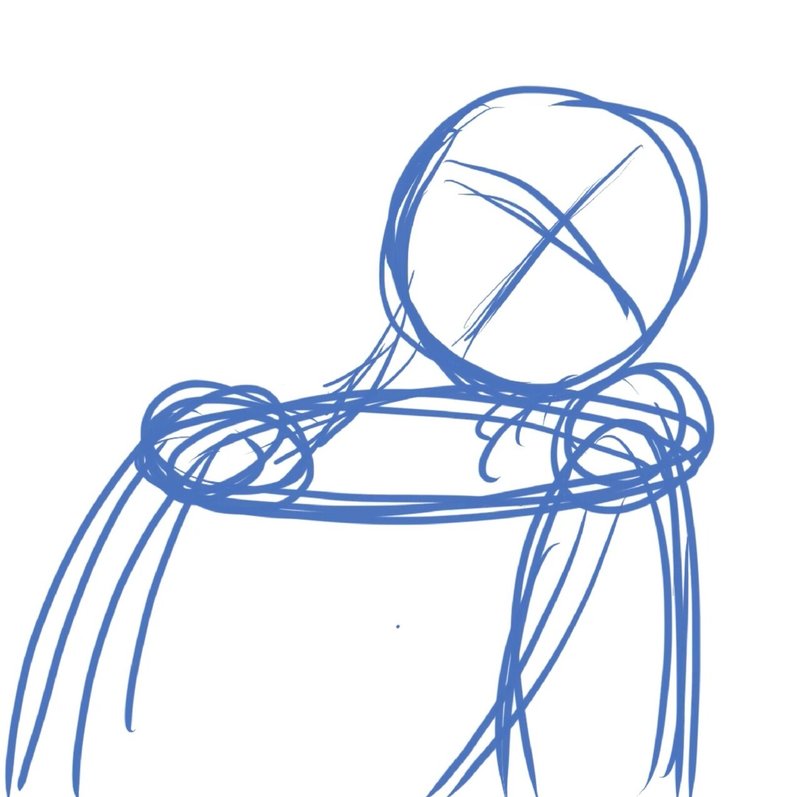
1 ラフ

大体のポーズや人物の位置を決めていきます。
丸が頭のパーツや、関節を表しています。点を決め、そこを繋ぎ合わせるようなイメージです。ポーズもそうですが、同時にバランスも見ています。
バストアップの時はそこまでですが、全身を描くときや、動きのあるポーズを描く時は役に立ちますよ。加しく知りたい方は、以下の本を参考にしてください。私も持っています。
文章書く時と同じで、大体何を書くか、大まかなストーリーラインを作ってから書き始めた方が、迷わずにゴールまで辿り着けます。このラフは、いわば設計図なのです。
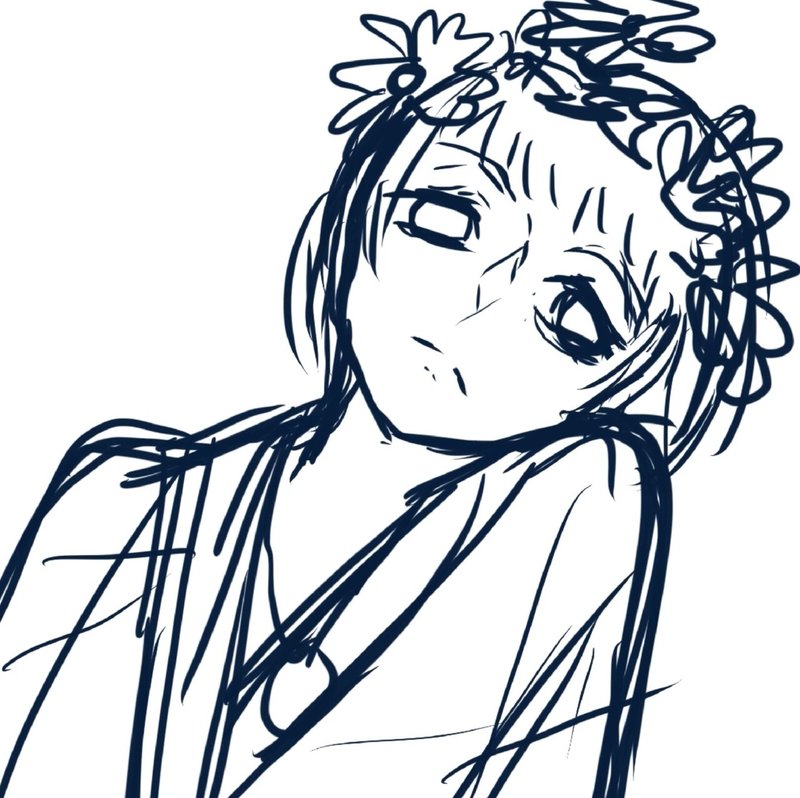
2 下書き

ラフをもとに、細かなパーツを描き込んでいきます。とは言えど、わたしは割とざっくり描きます。お花とか、ネックレスのチェーンとか、「大体こんな感じ」程度に描いています。
注意しているのは、ここでもバランス。時々キャンバスを左右反転して、バランスを調整しています。反転してみると、頭が凹んでいたりとか、目の大きさが極端に違うとか、普通にしていたら分からないような箇所に気づくことができます。
また、使用しているペンですが、基本「製図ペン」を使っています。
初めの頃は「細描き」とか「スタジオペン」を使っていましたが、今はもっぱらこれですね。このザクザク描ける、かつ「スタジオペン」より柔らかい線が描けるというところが気に入っています。
3 ペン入れ

清書していきます。ここが一番時間がかかっていますね。下書きの段階の方が可愛かった、なんてことがないように気を遣っています。
一応大まかなパーツごとにレイヤーは分けて描いています。線と線が重なった部分を消す時に、その方が楽なんです。
髪の毛の毛束や、服の柄などは、後工程で書き込むので、この段階では描いていません。
4 色塗り

まずはざっくりと、パーツごとにレイヤーを作成し、色分けをしていきます。
私は配色のセンスが無いので、色んなものに力をお借りしています。例えば、今回は無料で配布されているカラーパレットから描きたい画像に近しい色を選びました。
こんな素晴らしいものを無料でいいんですか…?と戸惑いを感じつつ、使わせて頂いております。これさえあれば、色選びに迷うことはなし。
あと、配色関連の本も持っています。ほぼ日手帳を書き込むのが好きな友達がおすすめしてくれた一冊です。これも困った時はパラパラとめくって、お力を貸してもらっています。
さて、色が決まったので、影やら光やらを塗っていきます。

イラストが仕上がっていっていることが、視覚的に分かる工程なので好きなのですが、特に凝ったことをしているわけではないので、あっという間に終わってしまいます。
ざっくりと影を入れる
→さらに濃い色で、影の輪郭をなぞる
→以上!
来年は厚塗りとか、水彩塗りとか、そういうのにも挑戦していきたいですね。
5 加工

最終調節です。色味やら何やらを整えていきます。
線画レイヤー・色塗りレイヤーを一つにしたものを複製し、procreateの「調整」機能の一つである「グラデーションマップ」と「ノイズ」機能でいい感じにしたレイヤーを重ねます。
全体の色味を調節+ざらっとした質感を出して、ちょっと背景に書き足しをして、完成です。制作時間は1時間24分でした。
最後に
いかがでしたか。イラストの制作過程を言葉で書き起こす中で気づいたのは、この工程は他の創作活動でも同じことがいえるな、ということ。
この記事を書くときも同様に五つの工程を踏んでいます。
(1)大体の話の構成を決める【ラフ】
(2)とりあえず内容を書くだけ書いてみる【下書き】
(3)不要な部分を削り、文章を整理する【ペン入れ】
(4)読みやすいように改行したり、太字にしたりする【色塗り】
(5)言葉を差し替えたりして、最終調整する【加工】
この流れがあるおかげで、自分の頭の中にあるものを、きちんと形にして外に出すことが出来ています。
また、今回描いたイラストですが、去年も同じ題材で描いています。
どのように自分の絵が変化したのか、視覚的に確認したい時、同様のモチーフを再度描くことはたまにやりますが、今回は結構違いが見えましたね。
イラストの絵柄云々よりも、使っているイラストアプリ「procreate」の機能を使いこなせるようになったんだな、と強く思いました。
例えるなら、PCのコピー&ペーストを、いちいちマウスを使ってやっていたところ、ショートカットキーを覚えたことで、作業効率は上がり、ストレスは下がったため、集中力を切らさずに完成まで突っ走ることが出来るようになった。
みたいな感じでしょうか。機能を覚えるのって大切。
さ、来年はどんな風に変わっていくのか。楽しみです。
今日はここまで。
この記事が気に入ったらサポートをしてみませんか?
