
オリジナルアート基板作成サービス
Shigezoneで販売しているものと同様のカッコいい基板を、オリジナルデータで作れます!
回路の種類は『光るマグネットキット』となります。今後『基板名刺』などバリエーションを拡充してゆきます。
入稿画像を作成いただいた上で、Shigezoneにご依頼ください。
オリジナルデータ例


この二つの画像を入稿すると・・・

こんなプリント基板ができます!
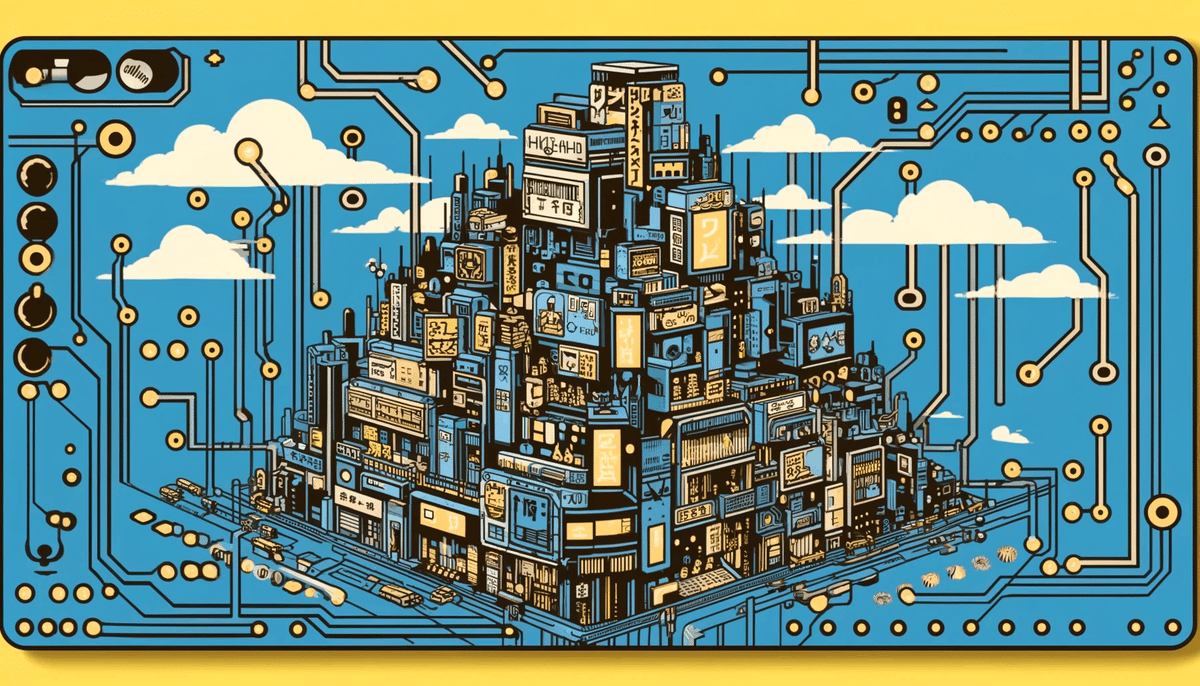
この秋葉原デザインのマグネットキットも販売中!
秋葉原デザインのマグネットキットはChatGPTに秋葉原のイメージを出力させて制作しました。この製品は
ChatGPT4が出力した画像を
画像加工ソフトで編集し
Shigezone+AIJoint社製のオリジナル電気CADで回路設計されています。
画像を基板データに載せる際には、白い塗りつぶしを検出して作画しますので、シルク用の画像と、銅箔用の画像をそれぞれ白黒で用意する必要があります。
画像を載せられるエリアは決まっております。
テンプレート画像を用意しておりますので、それを元に画像を作成してください。
ChatGPTのプロンプト
線画のみと入力してもグラデーションが使われてしまったり、縦横比をうまく出力してくれない部分はありますが、少しづつプロンプトを変えてリトライしてください。
最終的に以下の二つのプロンプトで出力された画像を採用しました。
1,『アート基板を作りたいです。電子回路はアートの中に配置してください。アートは回路線を使って描いてください。作風はpopartでお願いします。 全体のイメージ:akiharbara 詳細のイメージ:A cluster of buildings made of electronic components and gadgets 絵の規則:シンプルで太い線画のみ。塗りつぶさない。平面で表現。三色刷りの版画で再現できるもの。線の太さは均一で抑揚をつけない。 generate to emphasize extreme clarity and ease of production for very small print formats.
基板の色:blue #0000ff、
銅箔:gold #e6b422、
シルク:black #000000、 の三色のみで作ってください。goldとblackの線は隣接してはいけない。画像は横100対縦1の超ワイドな縦横比でお願いします。』

謎のビルの塊が出力されました。秋葉原の雑多なイメージは出てるのではないでしょうか。
2,『秋葉原のロゴを作ってください。ロゴには「電子基板」「回路線で描いた"秋葉原"の文字」「高層ビル群」「ガジェット」「電化製品」を入れてください。』

思いっきりアメリカンな感じになってしまいましたが、周りのガジェット群は悪くありません。
この二つを組み合わせて合成。合成には今回フォトショップを使いましたが、ペイントや無料のWEB画像透過サービスなどで作ることも可能です。

この画像に部品を載せる部分を黒くマスクした画像(テンプレートでご用意しています)を重ねて、シルク用の画像と銅箔用の画像に変換します。
変換にはイラストレーターを使いました。
画像を二色刷りの版に変換する(Illustrator)
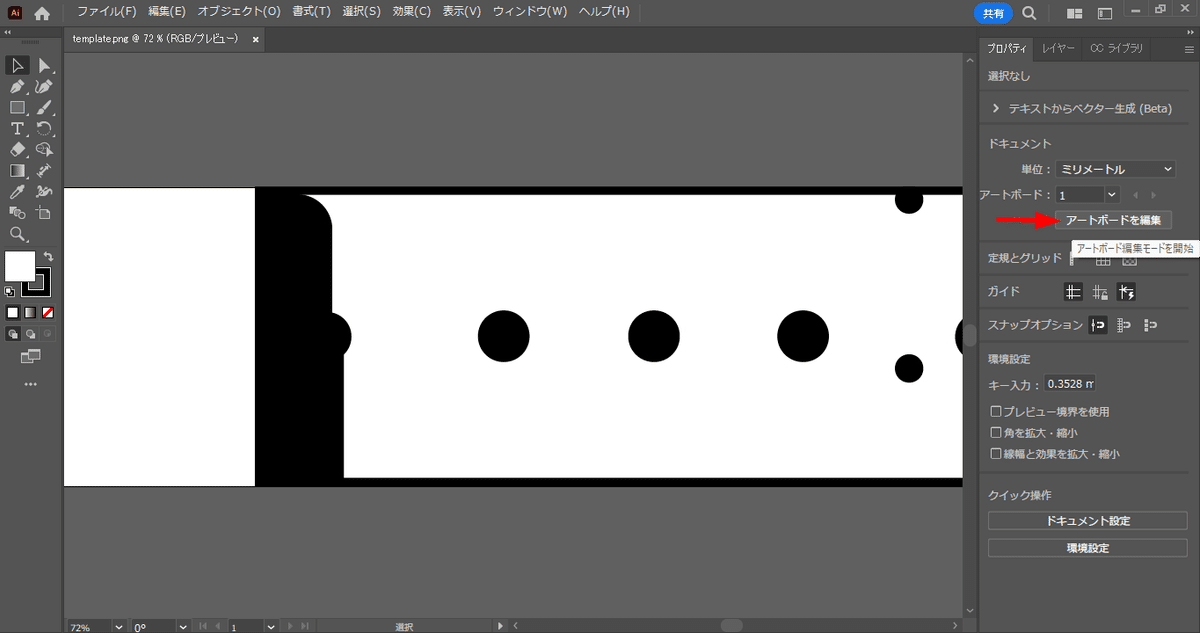
1、「template.png」を開く
(穴や部品配置部分が黒塗りになっています)
2、「アートボードを編集」→「オブジェクトに全体に合わせる」を選択


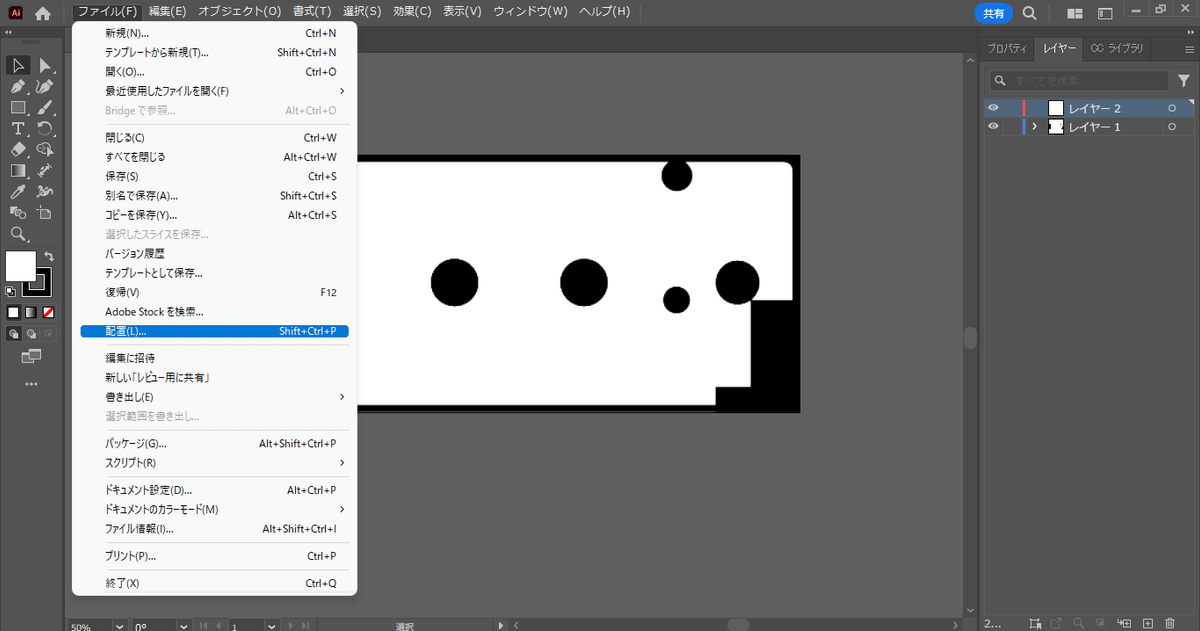
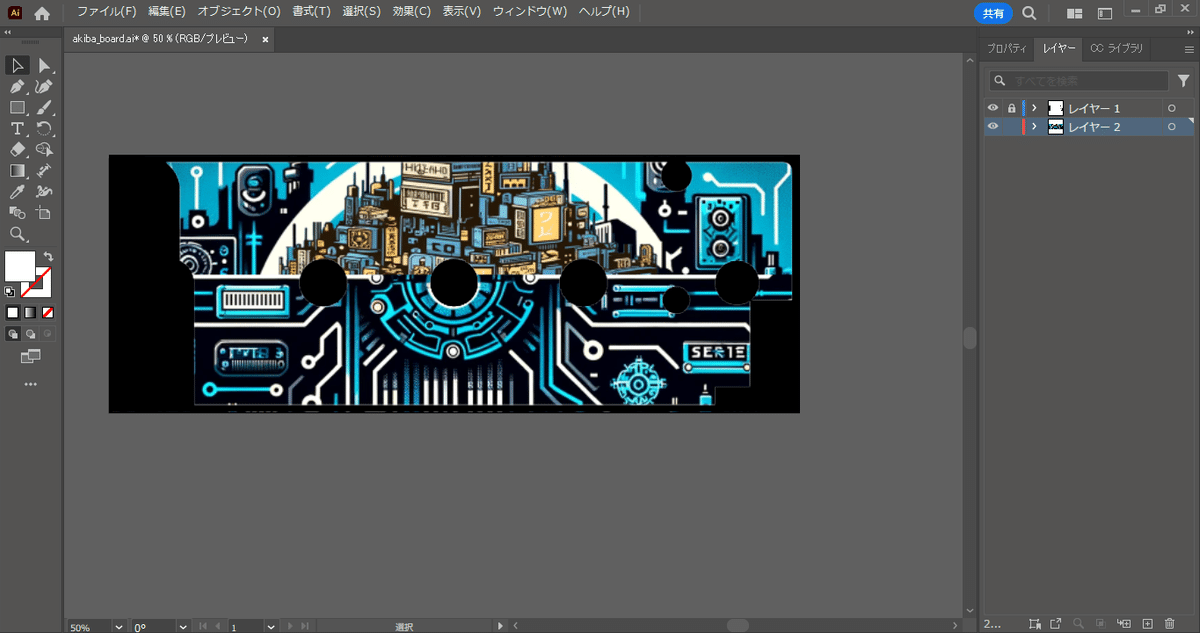
2、「ファイル」→「配置」でテンプレートと背景の間に別レイヤーで使いたい画像を配置します


3、配置した画像をトレースしてパスに変換する
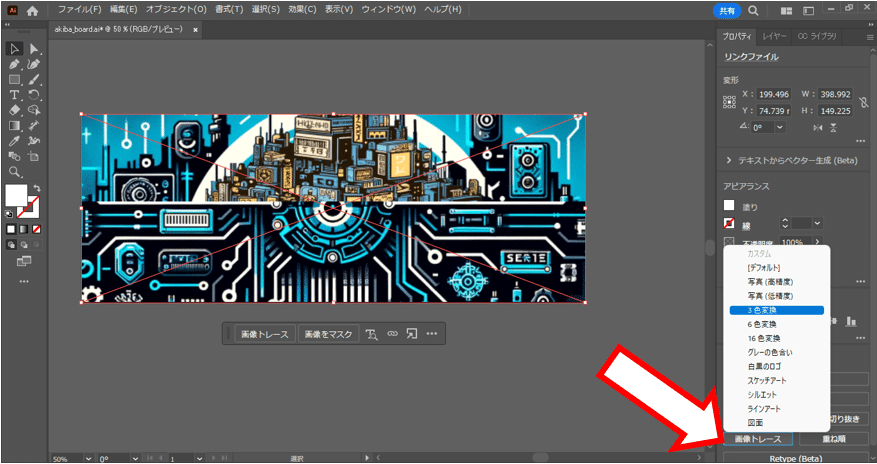
3-1 トレースしたい画像を選択してプロパティから「画像トレース」「3色変換」をクリック
(「オブジェクト」→「画像トレース」→「作成」からでもできます)

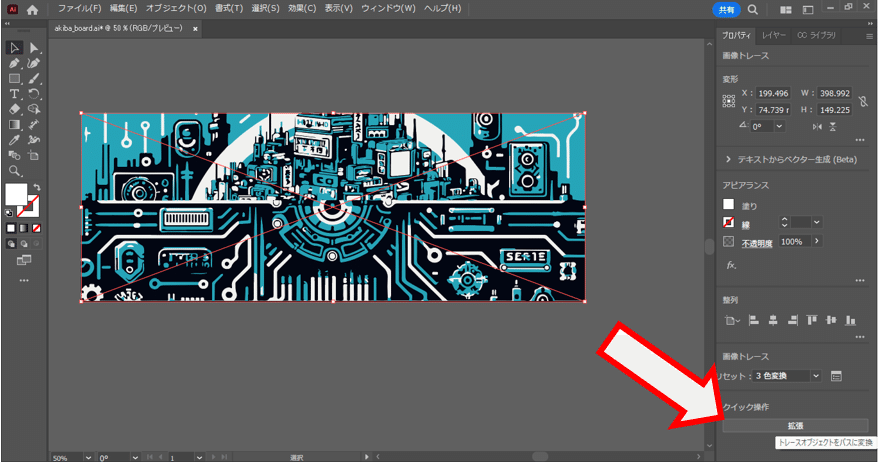
3-2 「拡張」をクリック

4、変換されたパスはグループになっているので、「グループ解除」します。

※今回はここで文字を追加しました。

5、シルクレイヤーとマスクレイヤーを作る
5-1 レイヤーを複製、ここからは二枚のレイヤーを別々に加工します。
※特定色をまとめて選択して5-2以下の操作をします。
選択する方法→スポイトツールで塗り色を指定

「選択」→「共通」→「カラー(塗り)」

5-2 シルク(白)のレイヤー→中間色の塗りのパスを黒く塗る

5-3 マスクのレイヤー→白い塗りのパスを黒く、中間色のパスを白く塗る
※黒塗り部分が基板色、白塗り部分が銅箔になります。

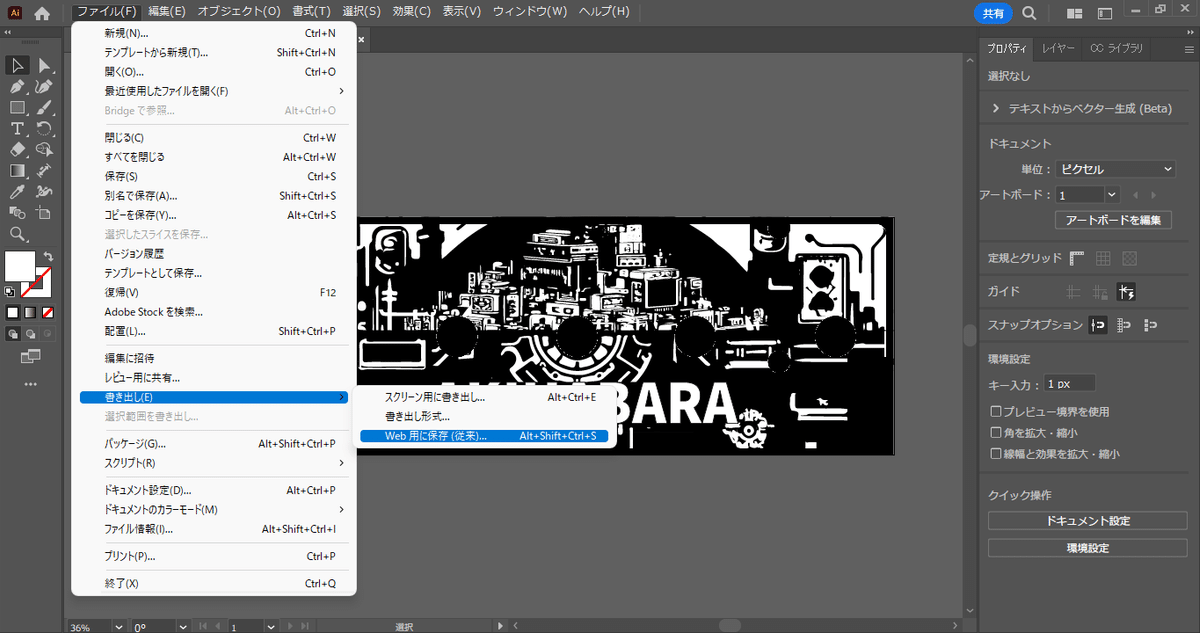
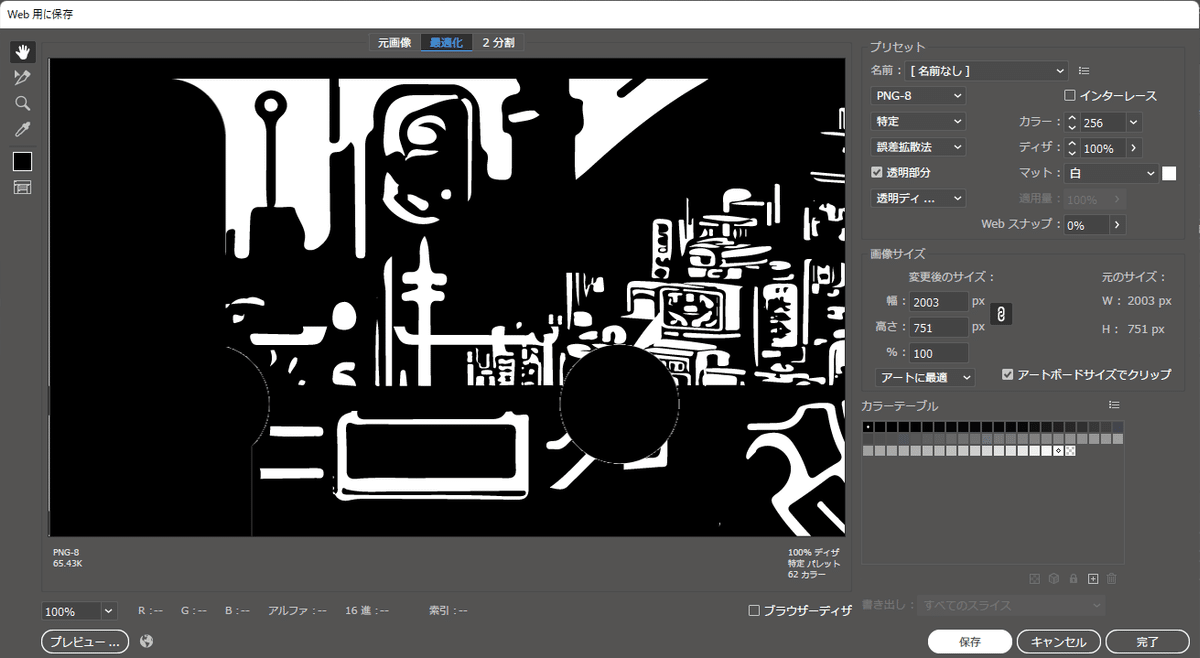
6、シルクレイヤー・マスクレイヤーにそれぞれテンプレートレイヤーを重ねて書き出します。


二色刷りの画像を作る(Canva)
基板に載せる画像自体は白黒の画像が二つ用意できればいいので、任意の画像処理ソフトで一から作ることが可能です。
Canvaでは塗りつぶしの色が変更できるイラストが多数ありますので、それらを組み合わせて作ることができます。

Canvaのホーム画面から「template.png」をアップロードします。

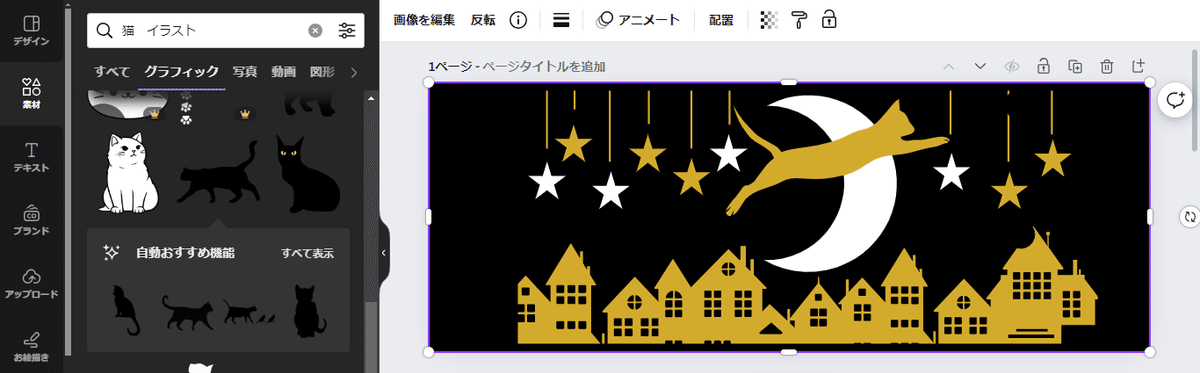
「素材」から好きなイラストを配置します。作例は「猫 イラスト」「星 イラスト」などで検索しました。
※イラスト・シルエットなどで検索すると塗りつぶし変更可能なグラフィックが絞りやすいです。

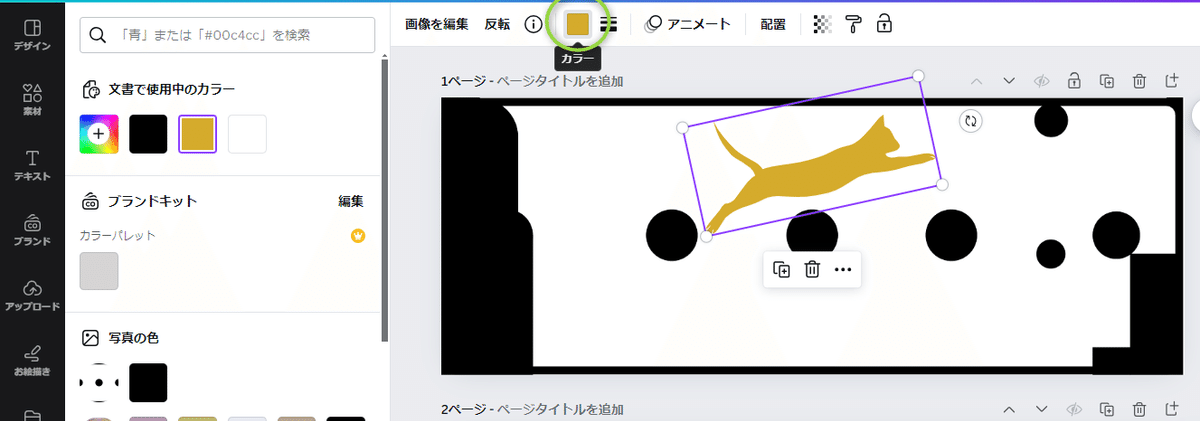
塗りつぶし変更可能なグラフィックは塗りつぶし設定のアイコンが表示されます。イメージ確認のため黒・白・金色で塗りつぶしています。

完成イメージの出来上がりです。

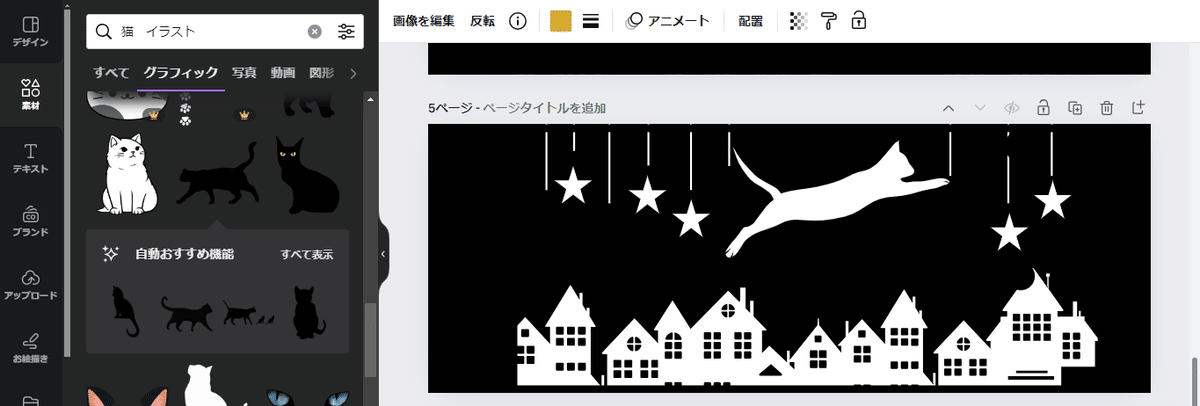
次に、画像を複製してシルクの画像(白だけ残して金色を黒く塗りつぶす)と、マスクの画像(金色を白く塗りつぶし、白を黒く塗りつぶす)に分けます。それぞれテンプレートのレイヤーを一番上に配置します。


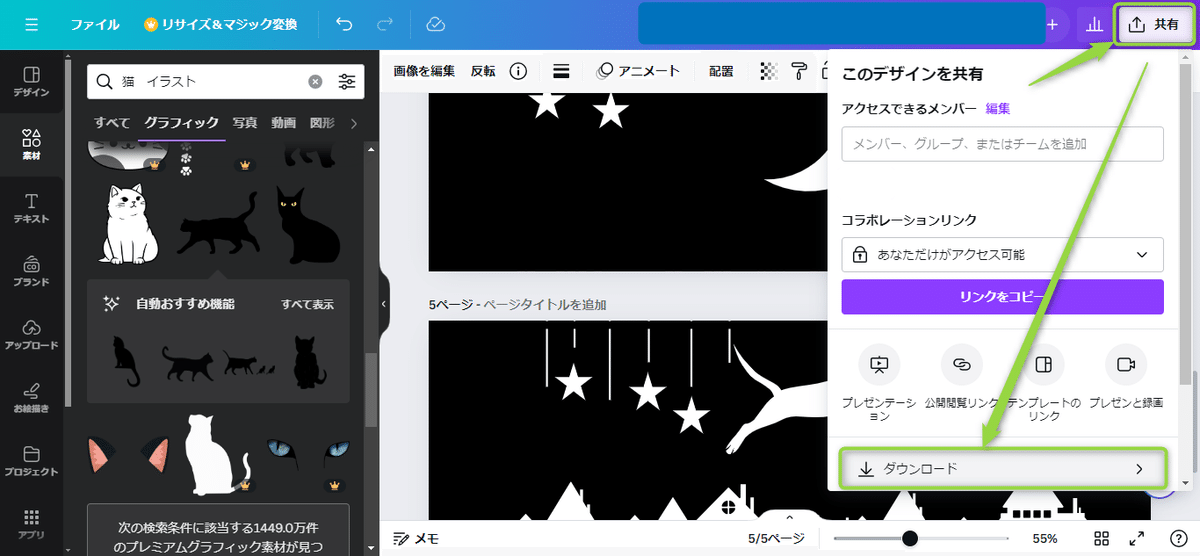
最後に画像を「共有」→「ダウンロード」からページごとにダウンロードします。

アート基板注文方法
申し込みページは作成中となりますので、まずはメールにてご依頼ください。
前述の手順でシルク用・マスク用の画像(画像のファイル名はそれぞれ「TopSilk.png」「TopMask.png」としてください)をご用意の上、希望色・希望枚数・配送先ご住所を添えて以下にご連絡ください。当方からご確認のメールおよびお支払のご案内を返信致します。
pcb@shigezone.com
画像等の作成は行わずに単にロゴデータと文字のみご提供頂く形でも受け付けることは可能です。その場合は細かいご要望は対応できませんが、弊社側裁量で配置致します。
基板そのものの色およびシルクスクリーン印刷される色については、以下の組み合わせが可能となりますので、お選びください。
$$
\begin{array}{|c|c|c|c|c|c|} \hline
& 白シルク & 黒シルク & 赤シルク & 黄色シルク & 緑シルク \\ \hline
緑基板 & ○ & ○ & × & ○ & × \\ \hline
赤基板 & ○ & × & × & × & × \\ \hline
黄色基板 & ○ & ○ & × & × & × \\ \hline
青基板 & ○ & ○ & × & ○ & × \\ \hline
白基板 & × & ○ & ○ & ○ & ○ \\ \hline
黒基板 & ○ & × & × & × & × \\ \hline
紫基板 & ○ & × & × & × & × \\ \hline
艶消し黒 & ○ & × & × & × & × \\ \hline
\end{array}
$$
銅箔色:銀、金
料金表(円・税込)
$$
\begin{array}{|c|c|c|c|c|} \hline
枚数 & 一発コース & 1枚あたり & 校正コース & 1枚あたり \\ \hline
10 & 18,000 & 1800 & - & - \\ \hline
25 & 21,000 & 840 & - & - \\ \hline
50 & 24,000 & 480 & 33,000 & 660 \\ \hline
100 & 29,000 & 290 & 38,000 & 380 \\ \hline
200 & 38,000 & 190 & 47,000 & 235 \\ \hline
300 & 47,000 & 157 & 56,000 & 187 \\ \hline
400 & 54,000 & 135 & 63,000 & 158 \\ \hline
500 & 60,000 & 120 & 69,000 & 138 \\ \hline
\end{array}
$$
通常コース:普通に製造~納品
校正コース:まずお試しとして5枚製造致します。その確認後に本番製造致しますので安心です。本番製造前に文字等の微調整は可能ですが、絵柄を大幅に変更される場合は別料金となります。また5枚製造時点で「やっぱりやめる」という場合は税込15,000円支払にてキャンセルも可です。
これ以上の枚数は個別お見積り致します。
上記料金表は基板のみとなります。部品セットのご注文、および実装まで代行なども承りますので、ご相談ください。
この記事が気に入ったらサポートをしてみませんか?
![[Shigezone]秋葉原・東京ラジオデパート1階](https://assets.st-note.com/production/uploads/images/140453281/profile_ab043b5513bdc2a06466bdfa90b862eb.png?width=60)