
負荷テストツールNeoLoad学習2:レコードしてみる
はじめに
こんにちは、DevOps推進部2グループの李です。前回はNeoLoadの概要、インストール方法、およびライセンスの取得手順についてご紹介しました。今回は具体的にスクリプトのレコーディング方法について説明します。NeoLoadはさまざまなブラウザをサポートしていますが、今回の記事ではMicrosoft Edgeを使用させていただきます。
下記が今回使用するソフトウェアです。
Tricentis NeoLoad 2023.1: https://support-hub.tricentis.com/open?id=tricentis_neoload
内容を5つのシリーズに分けて紹介したいと思います。
連載目次
(今回)負荷テストツールNeoLoad学習2:レコードしてみる
プロジェクト作成
NeoLoadスクリプトをレコードする前に、まずは開始画面で「New Project」ボタンをクリックし、任意のプロジェクト名を入力してから「Finish」ボタンをクリックして、プロジェクトを作成します。

NeoLoadの画面構成
プロジェクトを作成した後、以下のような画面が表示されます。以下は「Design」モジュールの画面構成の説明です。
よく使う機能:レコード、チェック、実行など、全モジュールで共通の機能が含まれています。
モジュール: Neoloadには「Design」、「Runtime」、「Results」の3つのモジュールがあり、各開発段階に対応するモジュールを選択すると、画面全体の機能が変わります。
タブ:Designモジュールには以下があります。
User Paths:スクリプト作成のための画面です。
Populations:スクリプトのブラウザ設定と割合の設定を行う画面です。
Monitors & Connectors:複数のテスト端末の設定を行う画面です。
ページ一覧:ページの一覧を表示します。
アクション:使用できるコンポーネントの一覧です。
編集エリア:スクリプトの詳細設定を行うエリアです。

SSH証明書のインストール
NeoloadでHTTPSのウェブサイトをレコーディングする際に、NeoLoadは通信のセキュリティを確保するためにサーバーから証明書を取得します。 一方、NeoLoadはサーバーとして証明書をブラウザに送信し、プロキシとクライアント間の通信のセキュリティを確保します。
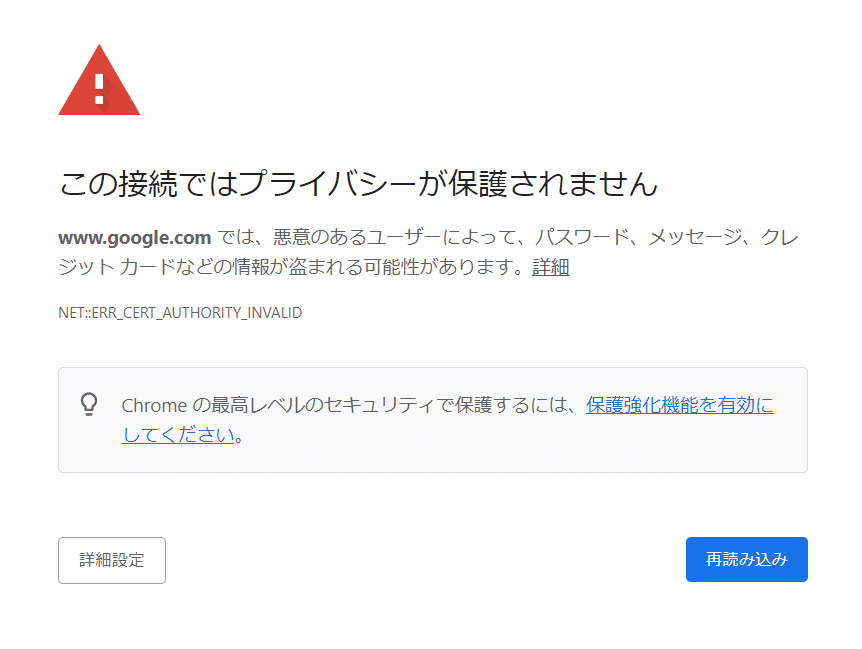
ただし、NeoLoadによって送信される証明書は認証局(CA)によって認証されていないため、下図のような「この接続ではプライバシーが保護されません」というメッセージが表示されます。

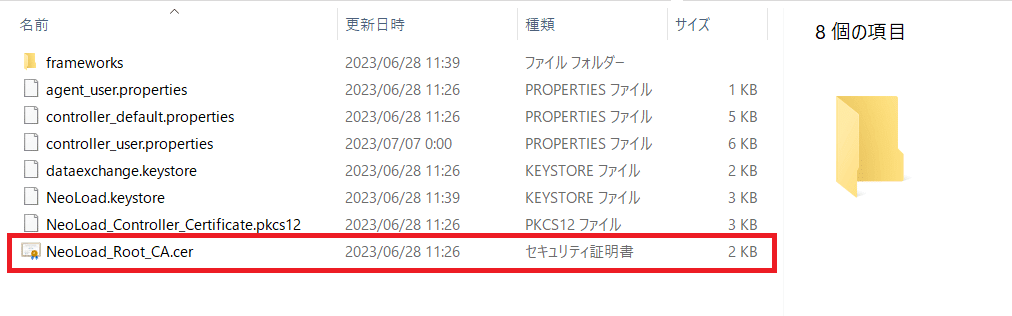
警告メッセージを解決するには、NeoLoadのSSH証明書をインストールする必要があります。 以下では、NeoLoadのSSH証明書のインストール方法を紹介します。まず、以下のフォルダを開きます。
C:\Users[ユーザー名]\AppData\Roaming\Neotys\NeoLoad\v2023.1\conf
そして、「NeoLoad_Root_CA.cer」をダブルクリックします。

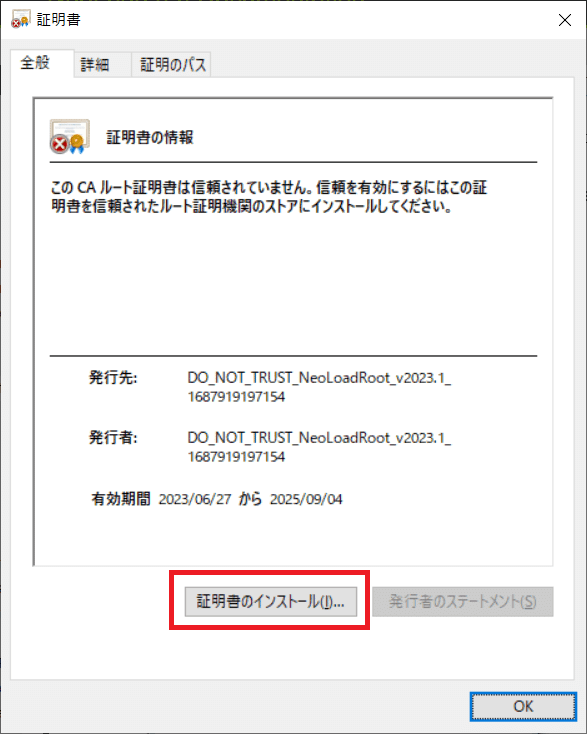
証明書のインストール画面が表示されたら、「証明書をインストール」ボタンをクリックし、インストール対象のユーザーを「現在のユーザー」に設定し、「次へ」ボタンをクリックします。

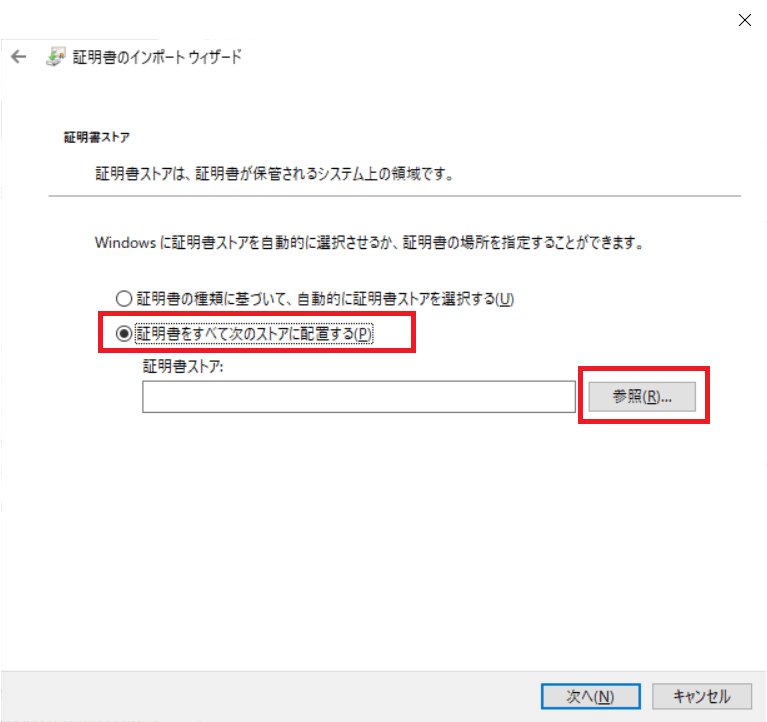
続けて、証明書のストアで「証明書をすべて次のストアに配置する」オプションを選択し、「参照」ボタンをクリックします。

証明書のストア選択は、「信頼されたルート証明機関」を選択し、OKボタンをクリックします。

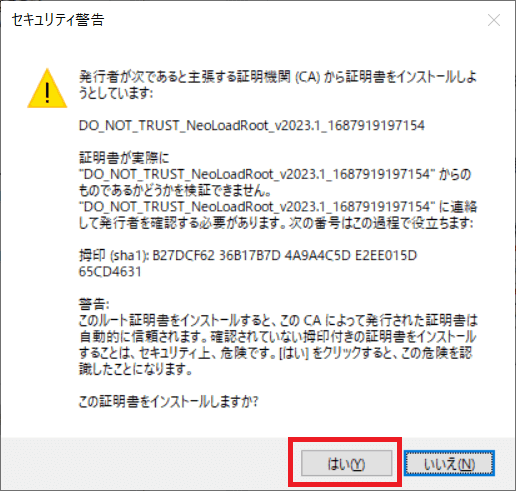
セキュリティ警告が表示された場合は、「はい」ボタンをクリックします。

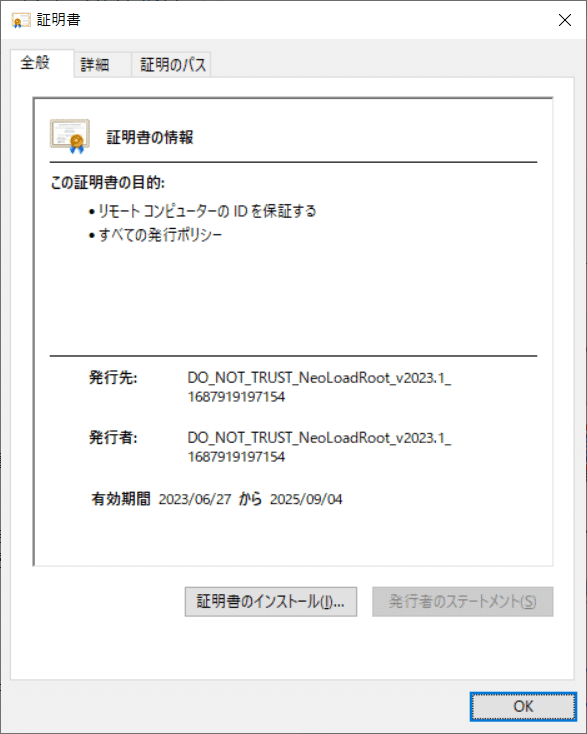
証明書のインストールが完了しました。もう一度「NeoLoad_Root_CA.cer」をダブルクリックすると、以下の画面が表示されます。

NeoLoadでWeb画面をレコードする
NeoLoadのレコード機能は、NeoLoadの特徴的な機能の1つであり、Webのトランザクションを記録するための便利で効率的な方法を提供します。レコード機能を使用することで、手動でコードを書く必要がなく、迅速にパフォーマンステストスクリプトを作成することができます。
ただし、トークンや認証コードなど、毎回変化する要素を手動で変数化する必要があります。変数化の練習の一環として、ここではOutlookメールにログインするスクリプトを作成します。
レコーディングを開始するには、上部メニューの「Recording」をクリックしてください。

レコーディングダイアログで任意の名前を入力し、ブラウザとして「Microsoft Edge」を選択して、「OK」ボタンをクリックしてください。

ブラウザが起動したら、以下のURLを入力してOutlookのログイン画面に移動してください。
Outlook:https://outlook.live.com/owa/

Outlookのログイン画面を開いたら、右上の「サインイン」ボタンをクリックして、サインイン手続きを行ってください。サインインが完了し、メール一覧が表示されたら、レコードの停止ボタンをクリックしてレコーディングを終了します。

レコーディングを終了すると、スクリプト自動作成ウィザードが表示されます。NeoLoadの自動作成ウィザードは5つのステップで構成されています。最初のステップでは、Hostの選択画面が表示されますので、「*.live.com」のみを選択して進んでください。(複数のタブを開いていると、関係のないHostが記録される可能性があるため、レコーディングするウェブサイトのみを開いてください)

Push Application選択画面では、HTML5 SSEを使用すると不要なリクエストが増えるため、ここでチェックを外して進んでください。

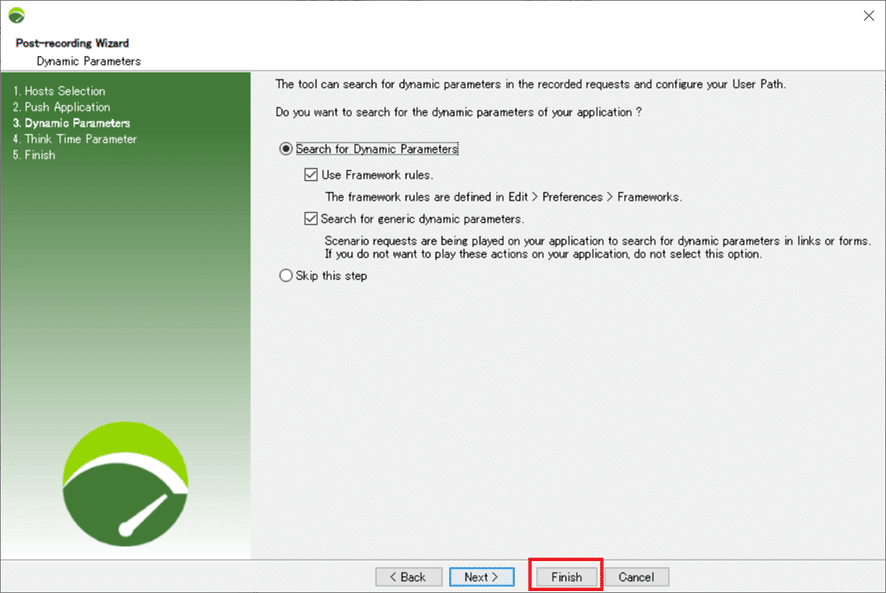
Dynamic Parameters選択画面以降はデフォルトのままで構いませんので、直接「Finish」をクリックしてください。

レコーディングが完了すると、自動作成ウィザードで選択したHostと多数のスクリプトが自動的に作成され、ページ一覧に表示されます。ここからは、少しの修正を行うことでスクリプトを実行できるようになります。

次回のお知らせ
今回はNeoLoadのレコーディング方法についてご紹介しました。もちろん、アクションのコンポーネントを組み立てて手動で作成することも可能ですが、レコーディングを使用するとより迅速にスクリプトを作成できるため、おすすめです。
ただし、レコーディングしたスクリプトは修正が必要な場合もありますので、興味がある方は次回の記事もご覧ください。次回はNeoLoadでの変数化方法について紹介したいと思います。
最後までお読みいただき、ありがとうございました。次回の記事でお会いしましょう!
参考資料
https://documentation.tricentis.com/neoload/9.0/en/WebHelp/#777.htm
https://documentation.tricentis.com/neoload/9.0/en/WebHelp/#761.htm
執筆者プロフィール:李 嘉興
社会人になって以来、数年間システムエンジニアとして多数のプロジェクトの開発(要件定義~リリース)を経験したのち、2021年7月にSHIFTに入社。システムエンジニアの仕事と全く違う分野の自動化とCICDを経験しつつ、未来のキャリアのため日々奮闘中。
この公式ブロガーのおすすめ記事
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

