
生成AIを活用してアイデアからソースコードまで自動生成しウェブサイトを作成してみた
はじめに
こんにちは、SHIFT DAAE(ダーエ)テクノロジーGのチャンです。
ウェブサイトの開発において生産性を向上させるいくつかの生成AIツールを試してみたのでそれについて紹介します。これらのツールを活用することで、アイデアからソースコードまで、わずか10分で実現できます。
アイデアからコンセプトに:Relume
コンセプトからデザインに:Figma、Brandmark、Ideogram
デザインからソースコードに:Locofy
アイデアからコンセプトに: Relume
relume.io はAIウェブサイトビルダーを提供し、たった1つのプロンプトで、サイトマップ・ワイヤーフレームを生成し、それをFigmaやWebflowにエクスポートできます。
最初にアイデアの説明を入力します(2024年1月時点では英語のみサポート)。

完全なサイトマップが作成され、ページに配置すべきコンポーネントとそれらの目的も含まれています。

ワイヤーフレームには、コンポーネントのテキスト・レイアウトが生成されます。

ページのレイアウトを再生性し、特定のコンポーネントを置換し、スタイルや色を全体的に変更し、顧客と共有してレビューすることが可能です。 ワイヤーフレームの編集が終わったら、Relume Libraryプラグインを使用してFigmaにエクスポートします。

コンセプトからデザインに:Figma、Brandmark、Ideogram
生成されたワイヤーフレームからは、Figmaで不要な部分を削除し、ロゴや画像を追加してデザインを改善します。ここで簡単なボタンの色の変更や、画像生成AIツールを使用して編集を試してみます。
brandmark.io を使用して要件を述べるだけでロゴとブランドのデザインを作成します。

ideogram.ai が提供する無料の画像生成AIツールを活用して、ウェブサイト用の画像を取得します。

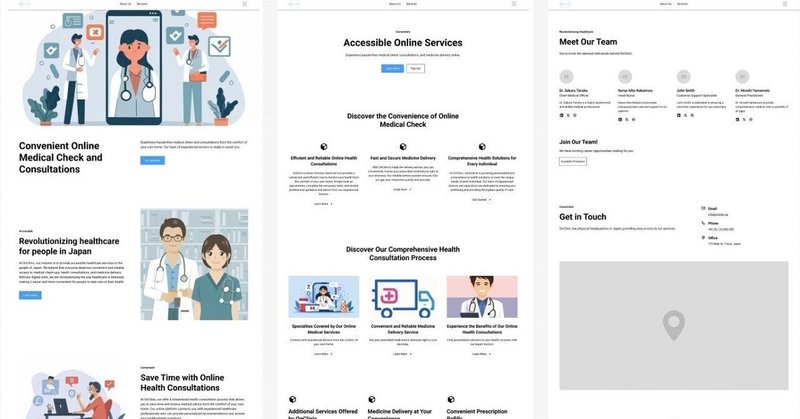
いくつかの試行の後、結果は以下のようになります。

デザインからソースコード・デプロイに: Locofy
locofy.ai はデザインをモバイルアプリやウェブのフロントエンドコードに変換を可能とします。
FigmaやAdobe XDのプラグインを使用して、ボタン・入力などの要素にタグを付け、名前を改善し、レスポンシブな動作やページ上のアクションをカスタマイズすることができます。
Locofy Builderを使用してコンポーネントを共通化し、カスタムスクリプトやSEOメタタグを追加し、最終ページに近いライブレスポンシブプロトタイプも共有可能です。
基本的なHTML・CSSやNext.js、Vue、React NativeなどのReactフレームワークにページやコンポーネントのコードをエクスポートしたり、NetlifyやVercelに直接デプロイしたりすることができます。
Figmaでは、「Locofy Lightning - Figma to Code in 1 click」というプラグインを使用し、アウトプットのオプションを選択します。

Locofyは何千ものページでトレーニングされ、レスポンシブなエクスペリエンスを提供し、共通のUIをコードコンポーネントにグループ化できます。現在のBETA版を試してみると、複雑なレイアウトはまだ適切なレスポンシブになっていませんが、80%の完成度を感じています。

ビューへのスクロール、ページの変更、ポップアップの表示、ドロワーの表示など、基本的なアクションを追加する必要があります。

Locofy Builder上でコンポーネント名の変更、props/stateの追加も可能です。

コードにエクスポートするか静的ホスティングにデプロイします。

ここでは既にpackage.json、CSSの設定、ページ、および共通のコンポーネントが用意されています。

npm installコマンドを使用するだけで、ソースコードがビルド可能であり、特殊な要件に対応するためにさらにリファクタリングやカスタマイズすることができます。
終わりに
まだ初歩的な段階であり、複雑な要件のあるウェブアプリケーションを作成することは難しいかもしれません。しかしながらボイラープレートコードを生成することで生産性を向上させることができます。
UI・フロントエンドだけでなく、バックエンドでも、データベースの設計やDrag&Dropデザインによりクラウドインフラの構築を可能とする他のAIツールもあるので、開発者は繰り返しの作業や時間のかかるコーディングから解放され、業務・システムデザインなどの重要な側面に集中することができると考えられます。
\もっと身近にもっとリアルに!DAAE公式X/
執筆者プロフィール:チャン
SHIFT DAAE(ダーエ)テクノロジーGの開発エンジニアです。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
