
(いまさら)サイト制作記
こんにちは、黒チャです。
七転八倒商会には由緒正しき個人サイトが存在します。今回は半年以上前にリリースした弊サークルのサイト制作を(いまさらながら)振り返ります。技術ブログというよりは「同人サイトに憧れてサイトをつくった人たちの備忘録」程度のテンションでお読みください。
"個人サイト"をつくりたい
個人サイト、いい響きですよね。
私たちはちょうどpixivリリースの前後、つまり個人サイトの栄枯盛衰を肌で感じて育った世代のため、個人サイトに関しては「自分ではつくったことがない、でも毎日熱心に通ったありし日の憧れの場所」なのです。
元より活動頻度がまばらだった弊サークルはtwitter(現X)でも事足りてはいたのですが、コミティアへのサークル参加を機に「せっかく同人そのものをジャンルにしているような団体なんだから個人サイトはやっぱりほしいよね」という話になり、人生初めての個人サイト作成に至りました。

サイトができるまでの手順
どうやってサイトをつくるか決める(環境・ツールの検討)
サイトの見た目を決める(デザイン・イラスト)
デザインしたサイトをコードにおこす(実装)
作ったサイトを公開する(ドメイン取得とサーバー設定)
コミティア141の当落通知が来たのが7月の中旬。頒布するコピー本にサイトリリースのことも掲載したいと言う話になった結果、工期はおよそ1カ月半程度でした。その結果、コミティアの準備をかなり緑チャにお願いしています。
どうやってサイトをつくるか決める(環境・ツールの検討)
七転八倒商会は以下のようなツール・環境で制作しています。
サイトはHTML/CSS手打ちの静的サイト
「昔の個人サイトは大抵そうだった(気がする)から」
更新頻度がおそらく相当低いので、外部サービスの使用料が少々手痛いだろうなと予測できたため
サーバーはロリポップ
「昔の個人サイトは大抵そうだった(気がする)から」
ロリポップの運用を行っているGMOペパボが提携サービスとしてムームードメインも運用していたため、ドメインもこちらで取得しました。詳しくは後述
WordPressなどのCMSやノーコードツールのSTUDIOなど、今日のサイト制作は優秀なツールが多く存在します。ただ今回、私たちのサイトに関しては「あのとき憧れていた同人サイトをつくる!」という共通の目的があったため、ここに関しては割とあっさり決まりました。
読まなくていいメモ
大体、本気で当時のサイトを再現するならBBSも手ブロもweb拍手もキリ番も設置しないといけないし、もっといえばテーブルコーディングで組むべきとか色々あると思うのですが割愛します。
分担は
黒チャ→デザインとコーディング
緑チャ→イラストレーション
でざっくりと決め、お互い勉強しつつ分からない部分はフォローしつつで進めました。
サイトの見た目を決める(デザイン・イラスト)
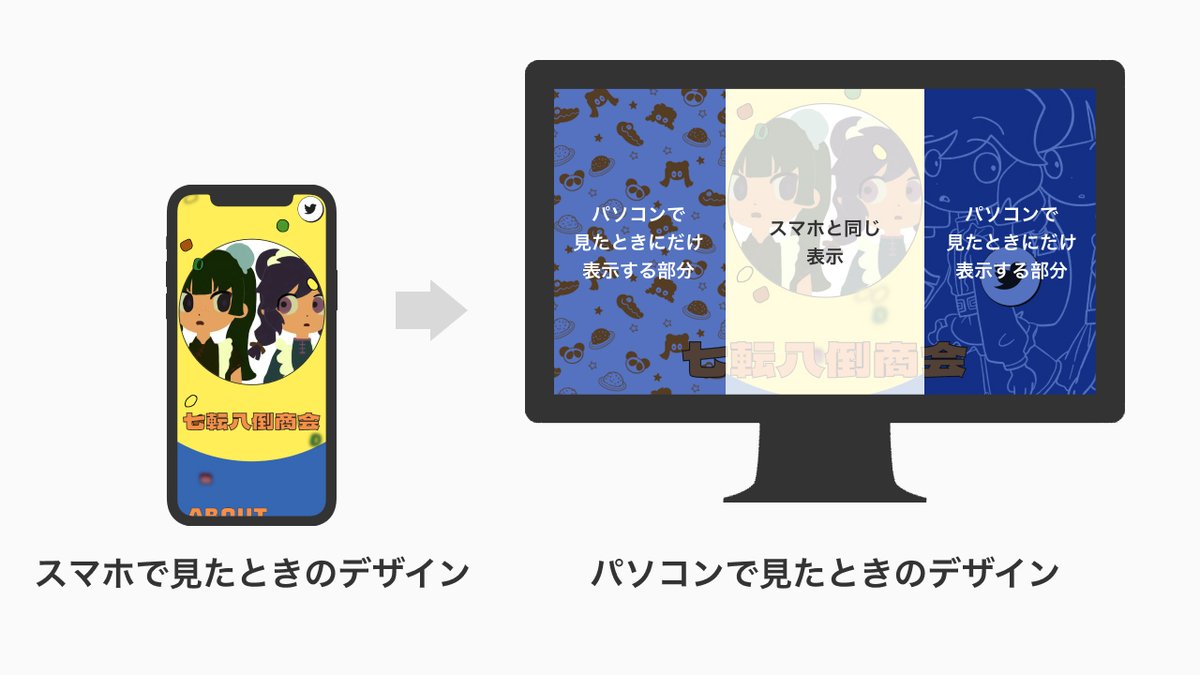
スマートフォンでの表示イメージを先に作成してから、無理やりパソコンでも表示できるレイアウトにしました。
黒チャはプログラミング・コーディングが本職ではないので実装面で楽ができる構成にしたいことや、サイト訪問者の大多数がスマートフォンで閲覧するであろうことが主な理由として挙げられます。

ちなみに、今回のようなレイアウトについてはこの方の記事が大変分かりやすくおすすめです。
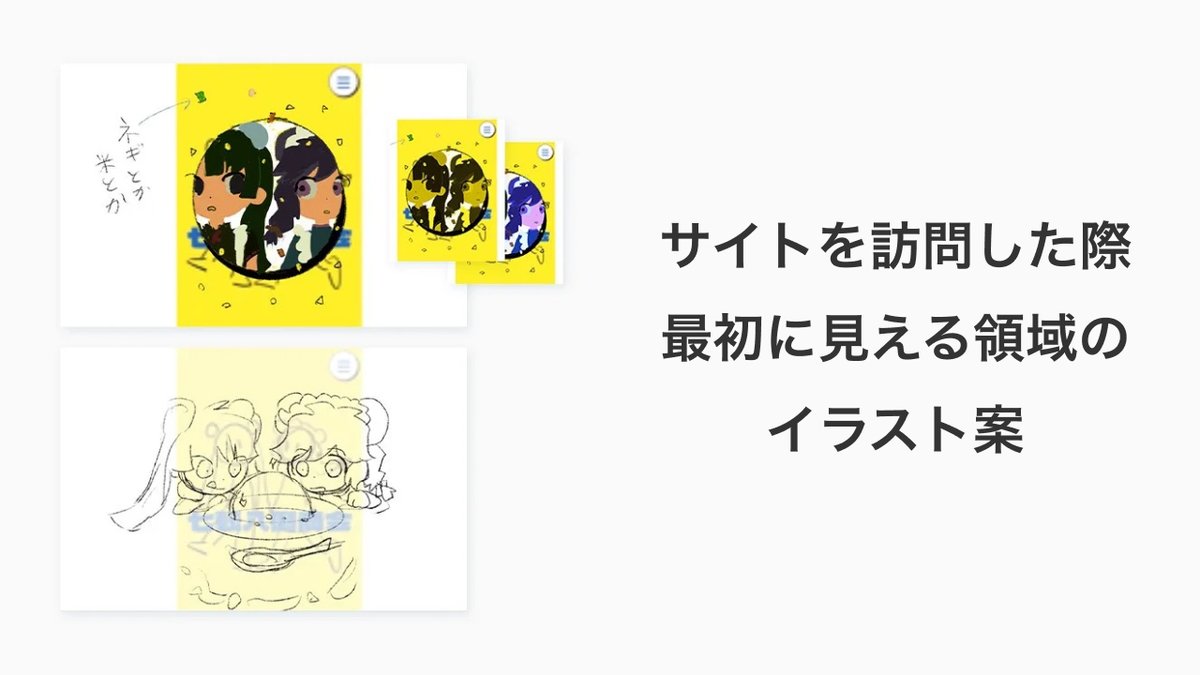
イラストのアタリを入れたデザイン案を突貫でつくり、緑チャにキービジュアルのイラストをお願いしました。


デザインしたサイトをコードにおこす(実装)
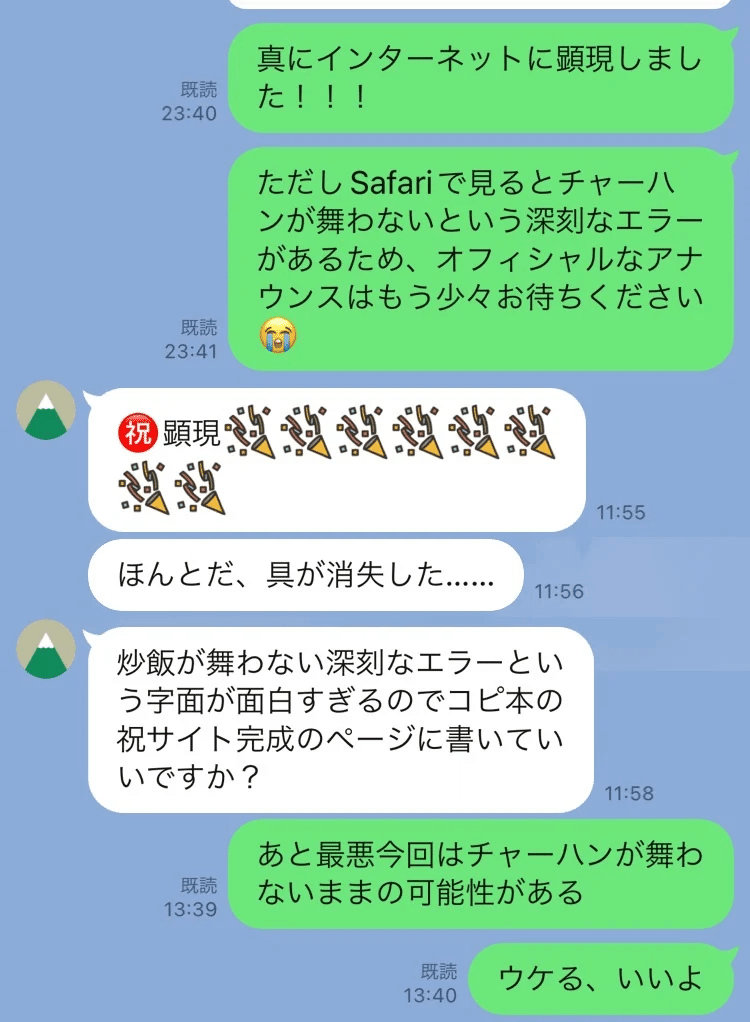
画面上でチャーハンがパラパラ舞っているようなアニメーションをつけるため、JavaScriptで動きの指定をしています。一般にこのような動きをパララックス(視差)効果と言うそうです。

サーバーにアップしたはいいものの、一部のブラウザ以外では表示されないという事件が。結局コミティアのタイミングでは消失マジックチャーハンのままリリースし、半年以上経ってからやっと改修しました。今もまだ挙動が少し怪しいのですが、コーディング苦手なのでもうこれで手打ちにしてください。
読まなくていいメモ
改修に伴いJavaScriptライブラリの差し替えを行いました。ただし根本的な原因はライブラリに依存するものではなく、Safariを中心としたCSSにおける2D,3Dレンダリングとz-indexの相性の悪さに起因するものではなかろうかと思っています。
作ったサイトを公開する(ドメインの取得とサーバー設定)
ドメイン取得自体は簡単だった反面、その後の設定に時間が掛かってしまいました。半年も前なのでやや記憶が曖昧なのですが、サービスの登録・設定順があまり良くなかったようです。同じ企業傘下のロリポップとムームードメインですら連携に戸惑ってしまったので、別サービスを使っていたらもっと時間がかかったのかも……と思います。一方で非常に高度な技術や学習を要求されるようなものではなかったので、単に私の勉強不足だったのも要因として大きいと思います。
いざ公開!
リリース直前にコロナに罹患したり、そもそもコミティアの準備が差し迫っていたりとバタバタでしたが一応リリース自体はコミティアに間に合わせることができました。コミティアで頒布したコピー本でもサイトリリースの件をアナウンスしています。

今後の課題
現状はページが一枚だけのサイトなのでこのレイアウトで問題ないのですが、今後サイトを拡張するようであればデザインごと改修した方が楽だし閲覧側にとっても快適なのではと感じています。そもそも内容を拡張するなら本格的にCMS等の導入を検討しないといけないのですが、それはそれで腰が重いよね……。
ともあれ、年間一万円で程度で「インターネットに自分たちの城がある」と言える満足感は変え難い喜びがあります。せっかくサーバー費用も払ってはいるので、何かしらの形でアップできるコンテンツを模索したいです。
終わりに
サイトを0からつくった経験のほぼない人間が手打ちでブチ立てたので正直めちゃくちゃ大変でしたが、現代は便利なツールが山ほどあるので個人サイトをつくること自体はもっと簡単にできると思います!!!!! みなさんはこんな変な回り道をせず、もっと快適で楽しい個人サイトライフを!
LINEスタンプ販売中です! 買ってね!!
通販もしてます!買ってね!!
この記事が気に入ったらサポートをしてみませんか?
