
思ったことを実践中
こんにちは
ちょっと、練習実験づいてしまって絵が溜まってしまい。
週末まで待っていたら記事がものすごくあっちこっちうるさくなりそうだったので、いったんまとめました。
とりあえず興味持ったものやってみよう週間です。


とにかく描いてみた車たち
前回、車を登場させました。車、もうちょっと色々観察してみようかなと思って、まあ写真ちょこちょこ見ただけではありますが、とにかく車とかメカ系苦手で全然手をつけてこなかった私にしてはすごい心境の変化で。

特に意味はなく、ただ練習的な意味合いでやってみただけの絵
練習するならもっとしっかりやるべきではありますが、飽きたから終わりました(おいこら案件)。うわあ、肘掛け適当すぎひどい。見ないで。(なら公開しないで)

これも、練習的な意味合いで。
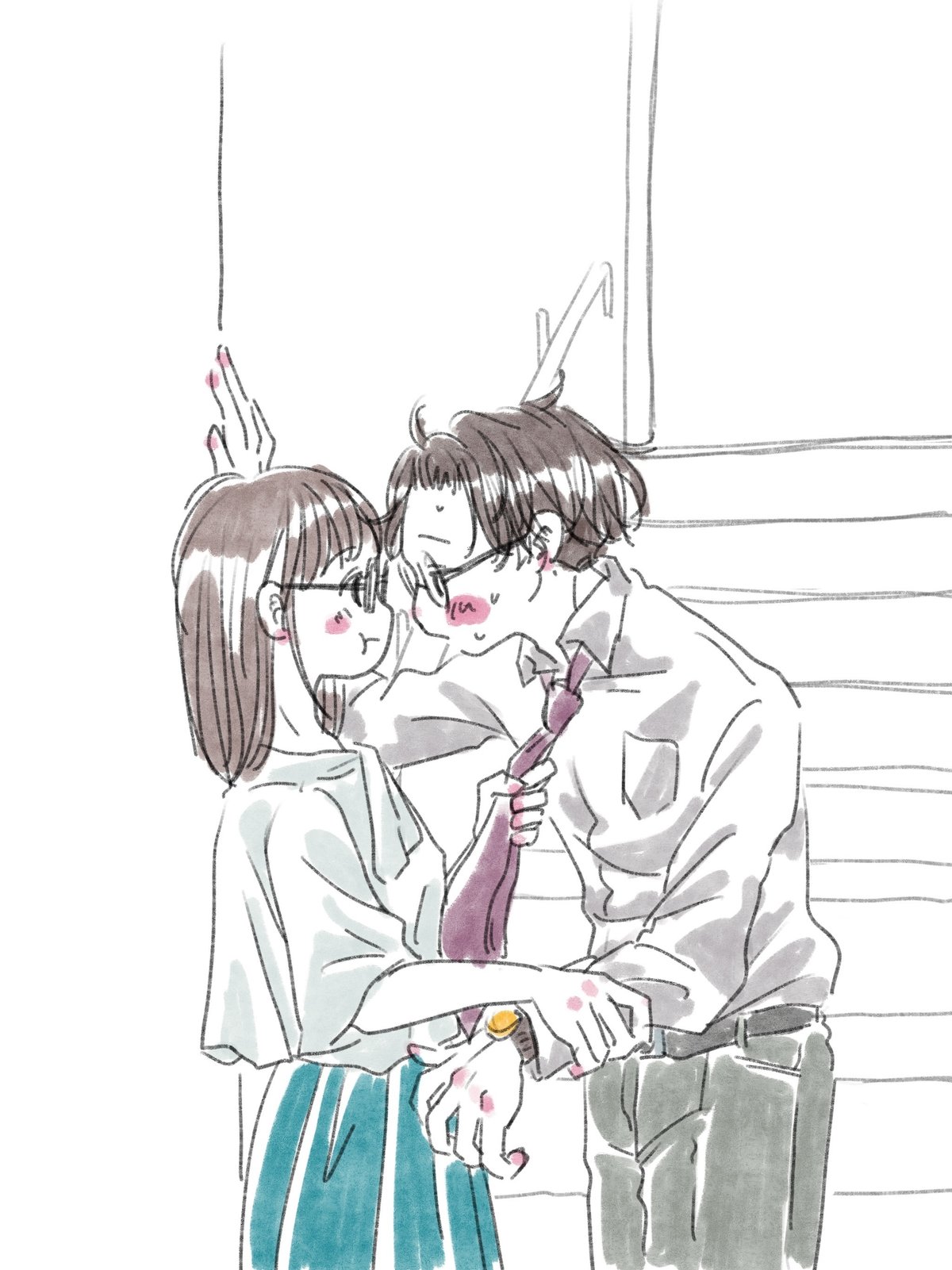
たまに人が近い絵を描いてみたいなと思って
あんまり描くことないかもだけど、抱きしめるとか難しいですよね。
私の場合、親が子を抱っこする、みたいなのとか描こうとすることがありますが、毎回訳わからなくなる。どこが見えてどこが見えないのが正しいのか???と。
そういう点ではくっつき度合いが足りないこの絵・・・でもこれ以上くっつけないわ!
なぜなら!

無駄に距離が近かったですが、まあこういう(どういう)関係です。
あ?
くっついていい人ならいいのか練習してみよう、と魔が差しました

めちゃくちゃむずかったです。くっつき慣れしてないから・・・汗
恒例

いらん気遣い😂
このシリーズ(?)で私の好きなやつ(何度もしつこい過去絵)

はー。すみませんでした
次行ってみよう・・・

じゃーん
やっと描けた、初めてのIllustrator。iPad版。
図形(円、長方形、三角形)をたくさん作って、結合して一個のパスにして(ここまでの過程ですごく疲れてる笑)、その後アンカーポイントをいじりいじりしたりして、やっとトリっぽい形になりました。

アンカーポイント足す外す、曲線の向き(方向線)どこいじったらどうなる、っていうのは、繰り返し触って感覚掴んでいくものなのかもしれない。
その後パス上文字(円形の文字)を入れるのにも、またうんうん唸った。
いつになったらなにもないところから線引けるようになるかなー。
あー、トリさんを円の中心に置く処理をし忘れました。もういいや・・・
と、ここまできて、上にアップしたの、背景透過にしたのでpngデータなんですけど、随分画像が粗いな?!と気付きました。なんで?!
とりあえず、jpgでも保存してみたら少しマシになった。

せっかくなので、これがベクターデータか〜、拡大しても綺麗だ〜!みたいなやつにしたかったけど、svg形式で保存したやつはここにアップできない。そもそもsvgって初めて聞いたわ…。(svgのファイルは拡大してもしても綺麗なデータでした、感動!)
ふんわりsvg形式で保存したら、テキストのアウトライン化をし忘れていてフォントが大崩壊してしまった初心者っぷりです。て、てへ・・・。
う〜〜、わかんないことだらけだなあ。おもしろ!
本日、特に記載のない練習絵みたいなやつはプロクリエイト使用です。
今度?そのうち?プロクリエイトとかfrescoとかで作ったラスターデータをイラレに持ってきてベクター化しました、とかやってみたい。と、とりあえず書いておこう。

30分クオリティ
BEASTERS アニメの方。レゴシくんの猫背っぷりを描いてみたくて。
ずっと前に見たいと思って見かけたのだけど、当時小学校低学年だった子どもと一緒に見てはいけないかもと思って一旦中止したのを忘れてて、今見ています(子どもは見てない)。何がいいって、レゴシくんの耳がかわいい。耳ばかり見てしまう。特にシーズン1の耳が良い。
どういう感想。
今いちまい目標を持ってやっているので、できたらまたきまーす
お読みくださりありがとうございました。

絵のことばかり考えているので、いただいたサポートは大概絵のこと・活動・絵を描くための何かしらに使わせていただいています。
