
Tableauのダッシュボード作成時に欠かせないパディング(空白)の使い方
こんにちは、SHICHTEN (七天)です。
今回はTableauでダッシュボードを作る際のデザインには欠かせない
「パディング」について書いてみようかと思います。
はじめに
ダッシュボードを作る際に自分は心がけていることが3つあります。
目的に沿っていること
なにを伝えたいか 、なにを深掘りできるのかを説明なく理解でき
るUIUXになっていること空白とマイナス※なるべき認知負荷をなくすためにシンプルにする
他にも意識していることはありますが、この3つは特に意識し続けるようにしているつもりです。
なので、今回は3つ目の空白とマイナスの「空白」にフォーカスした記事を書いていければと思います。
自分は空間がない資料やダッシュボードをみると満員電車に乗っている気分になってしまい、インサイトを得る前に途中下車してしまいます。。
どんなにいいプレゼンをされても資料がギュウギュウだと、印象がマイナスになってしまうことってありませんか?
(それ以外にもたくさんの魅力があるから全員に求めてるわけではない)
並列も重要ですが、Tableauはその辺のサポートが最低限自動で行われるので、とにかく空白を意識することは大事かなと思っています。
‥もっと良い例えしたいな。
例えば、、美術館とかって大きな額縁に絵が入ってるじゃないですか。あれってやっぱり額縁の幅があってこそ絵がばえるというか
‥‥‥まぁそーゆうことです。
最近は資料作成に関しては便利なツールも増えて、綺麗な資料(空間が取らているもの)が増えた気がするけど、なぜかデータ分析やダッシュボードだとそれを忘れてしまっているケースをチラホラ見かけます
(もちろん自分だけが見る場合や、デザインではなく別の目的で取り組んでいるケースだったり、空白を少なくさせたほうが見た目が良くなることもあるので一概に空白を入れるべきだ!とは思ってないです)
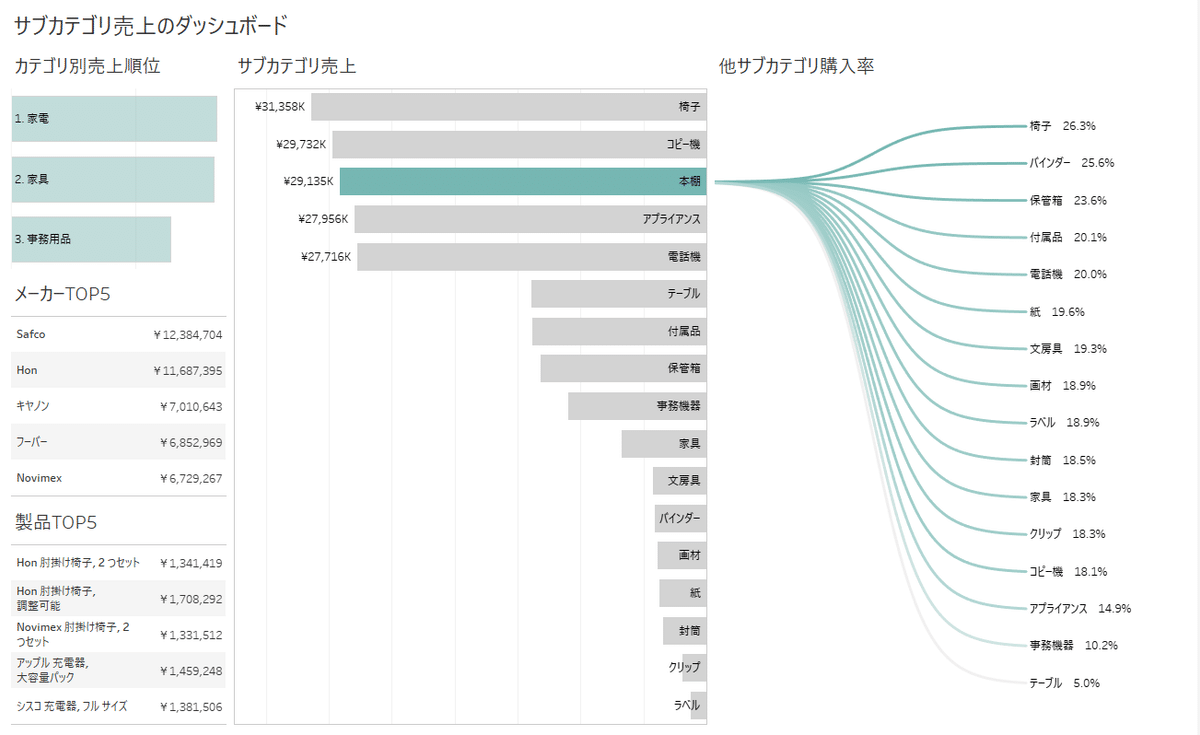
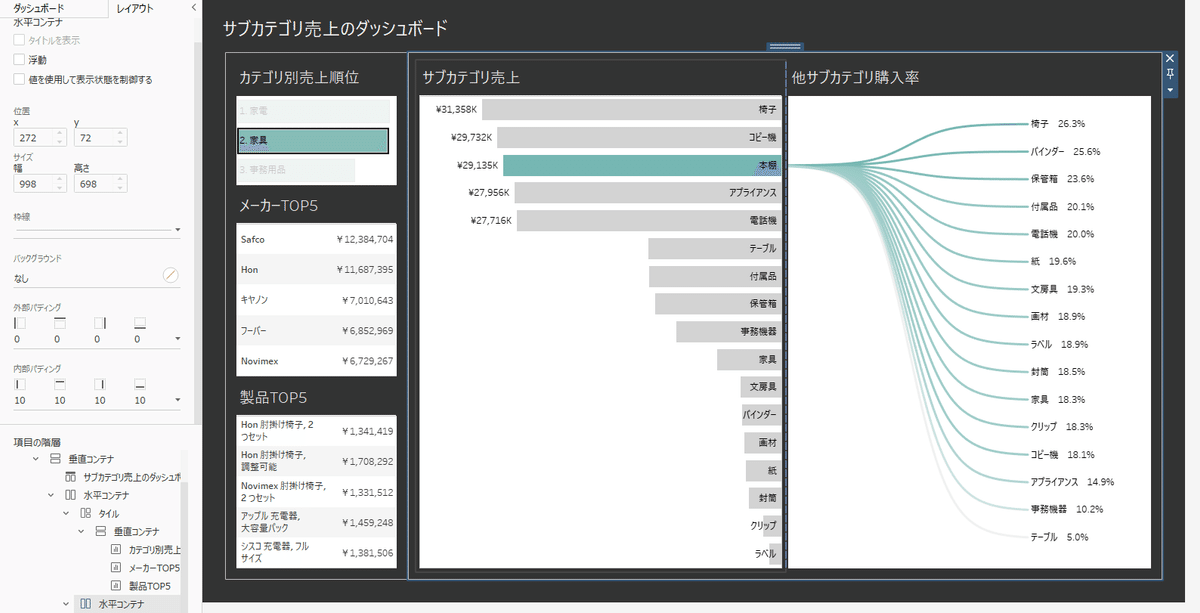
例えばこちら。一見よく見かけるダッシュボードに見えるけど、、

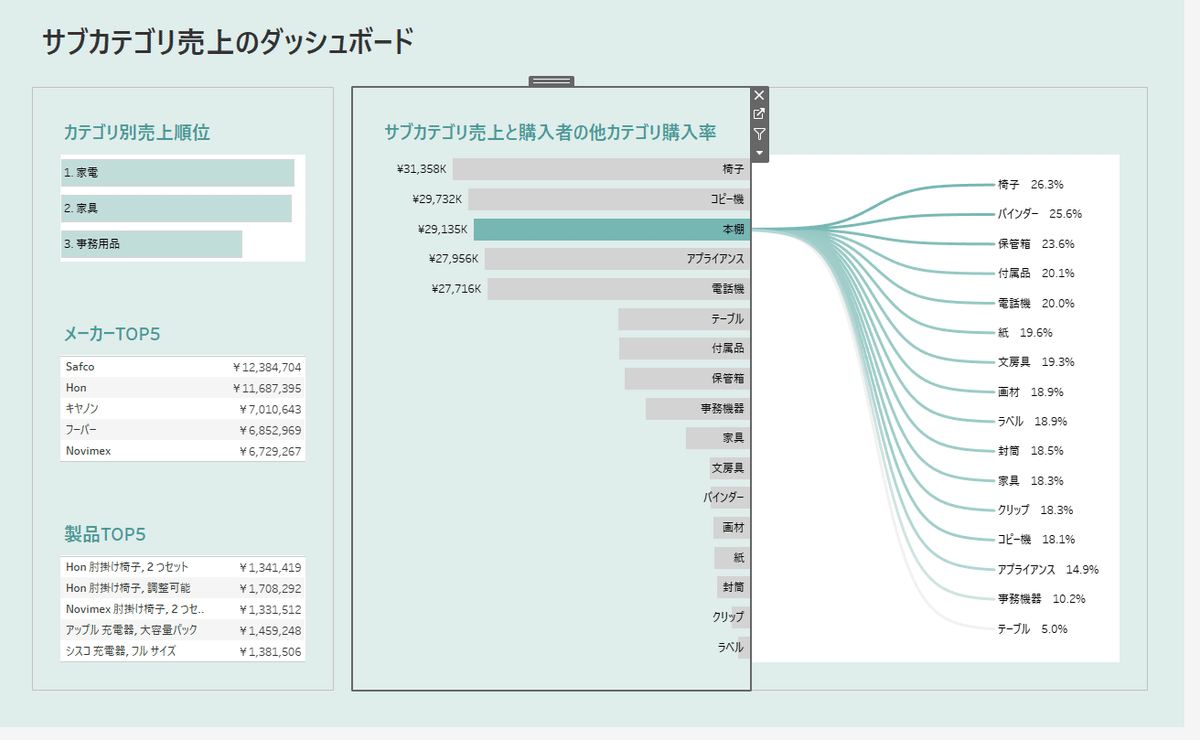
空白をしっかりとるこうなる

どちらが美しいかは一目瞭然だと思います。
資料作成とダッシュボード作成って、ストーリーを作る点や、空白やワンスライドワンメッセージみたいにシンプルに見やすくすることとか、ほとんど一緒なんですよね。
空白の重要性についてはある程度記載したところで、どこにどうやって空白をつけるとバランス良く作れるのかの一例を紹介できればと思います!
※もちろんケース・バイ・ケースでバランスは変える必要があります
最初にまとめを記載しておきます。
グラフをコンテナに入れる
ダッシュボード全体に内部20
各コンテナに外部10
各グラフ毎に外部10、内部20~40で設定
タイトルは文字サイズを24サイズ。外部左20、上下4~8
①グラフをコンテナに入れる
もし作成した各シートをそのままダッシュボードに貼り付けている場合はコンテナに入れましょう。
コンテナに入れることでコンテナ内のシートを均等配置することができたり、ダッシュボードのバランスを整理する上で便利なので基本は入れたほうがいいと思ってます。

実際にパディングを設定する前に、、内部と外部の違いにも触れておきたいと思います。
補足:内部パディングと外部パディングの違いの説明
ダッシュボード全体で外部パディング20を選択するとダッシュボードの外側に空白を取ることになる
※背景の黒はダッシュボードに塗っているので外部の色は白のまま

内部にすると選択しているダッシュボードの内側に空白を作ってくれる

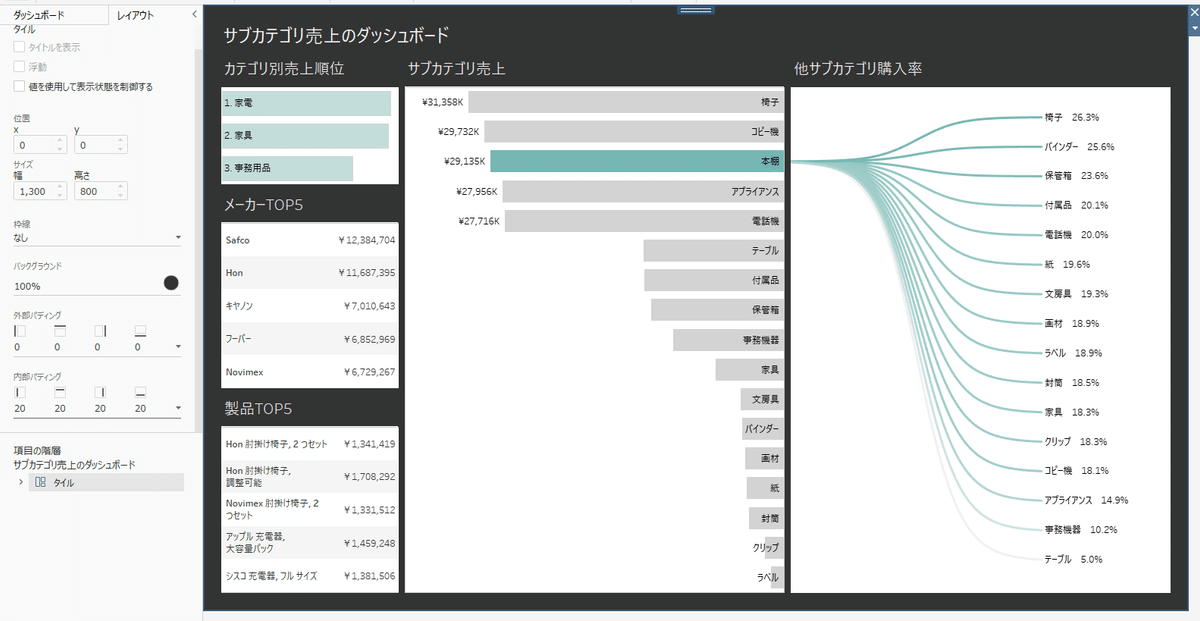
②ダッシュボード全体に内部20
上記理由から、ダッシュボードの全体を選択して内部に20で設定します。
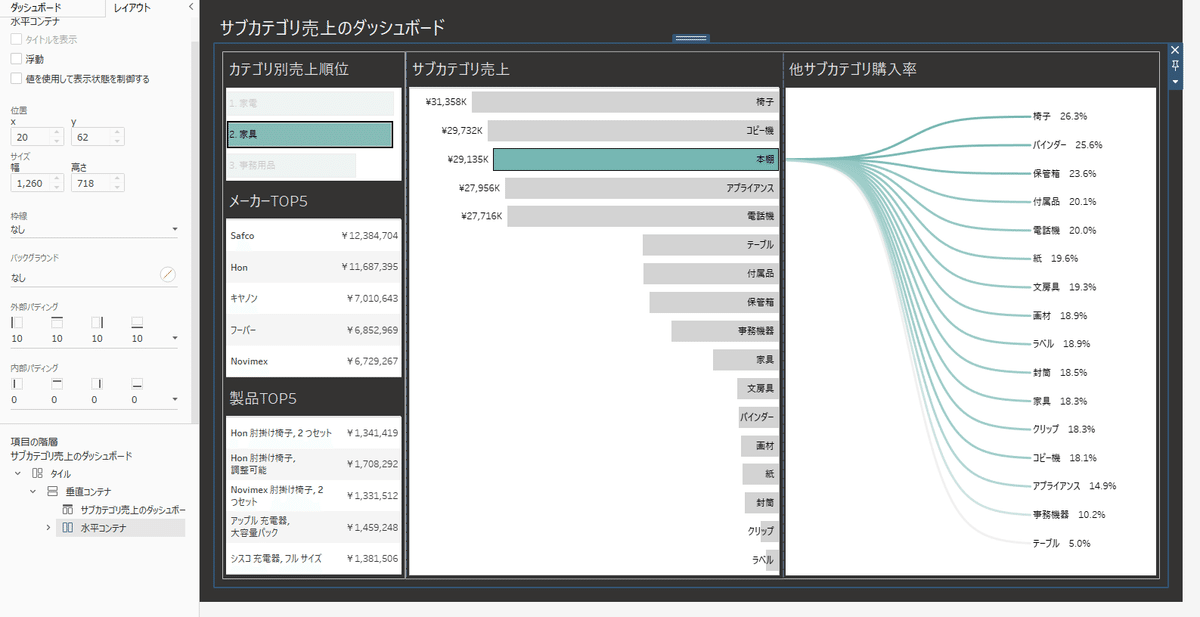
③各コンテナに外部10
ダッシュボード全体にパディングを入れたら各コンテナにも外部10を設定


※わかりやすく各コンテナに枠線を表示。枠線をコンテナにいれるのか、各グラフにいれるか、いれないのかはVizしだいです
外部を選択する理由は枠線を入れているから

※左右にコンテナがない場合などはあえて内部パディングを30とかにして、この後の各グラフ毎のパディング設定をショートカットするのもOK
④各グラフ毎に外部10、内部20~40で設定

※外部にも設定する理由
外部に設定しておくことでコンテナ内で区切りをつけたいときに分けやすい

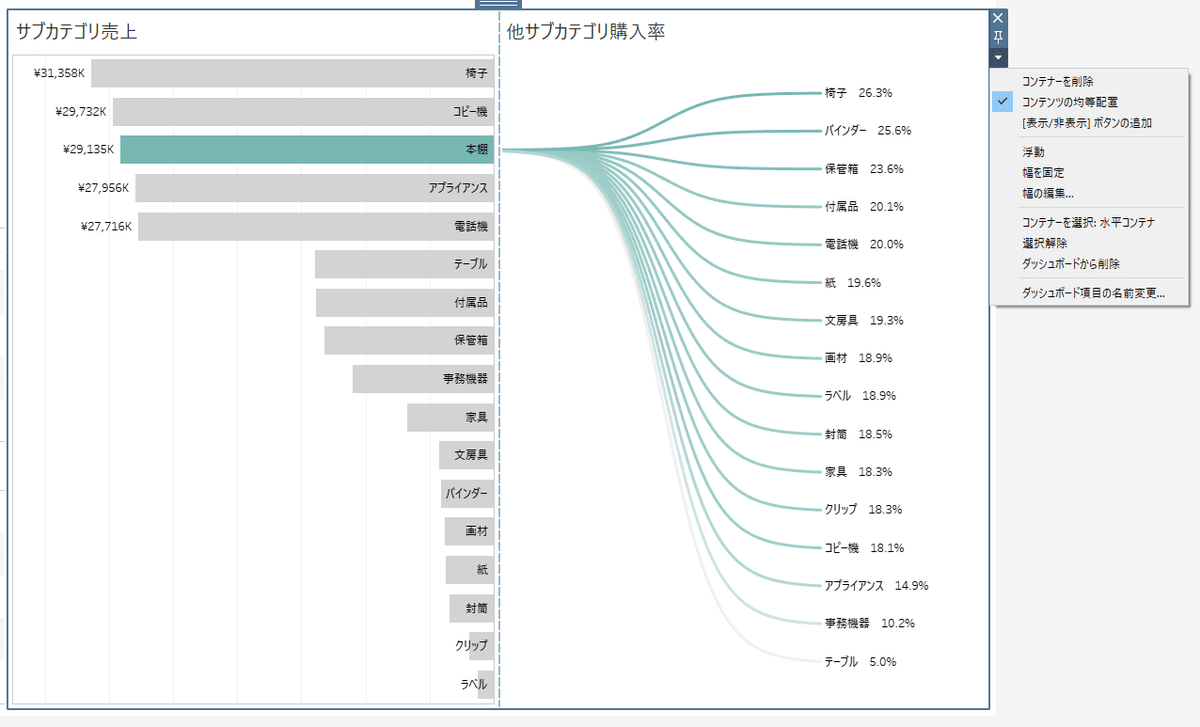
今回は右側のサブカテゴリ売上と他サブカテゴリ購入率はくっつけて表示させたいので調整する。均等にしたくない場合は、鍵マークをクリックすることで上下左右それぞれで調整可能

⑤タイトルは文字サイズを24サイズにして外部左20、上下4~8
今までの調整でダッシュボード全体に10、コンテナで10のパディングを取っているので、タイトルも左に20ずらす

ちなみに各シート毎のタイトルサイズは書式設定のワークブックから一括で修正も可能。ここでグリッド線を全てオフにできるのも便利

完成

もし背景色などをつけている場合は
各シートの書式設定で、ワークシートの背景を「なし」にすることで背景色と同化させることができる


ちなみに、、ダッシュボード→グリッドを表示とすることでグリッド線を表示させることができるので、慣れない内は始めにグリッド線を表示しておくのもいいかもしれないです

いかがだったでしょうか。
こちらの記事を読んで、空白(パディング)を使うメリットが少しでも伝わっていただければ幸いです。
今回紹介したやり方はあくまで一例なので、フィルターやナビゲーションを入れる際など、ダッシュボードも目的によって設定方法は様々です。
ぜひ空白を意識したダッシュボード作成を広めて、圧迫感の少ないデータ提供が増えてくれるといいと思っています。
最後に、空白やシンプルにすると言えばこの言葉!という名言で締めたいと思います。
『完璧がついに達成されるのは、なにも加えるものがなくなったときではなく、何も削るものがなくなったときである』
この記事が気に入ったらサポートをしてみませんか?
