
3DCG Hexagon2.5基本操作 チュートリアル 第3弾
オブジェクト(造形物)に模様をつける
※記事の下部にチュートリアル動画URLがあります。
今回の内容
● UV-map/UV展開
● テクスチャー
以下の図のような『サイコロ』を練習として作ってみます。

1.UV-map/UV展開
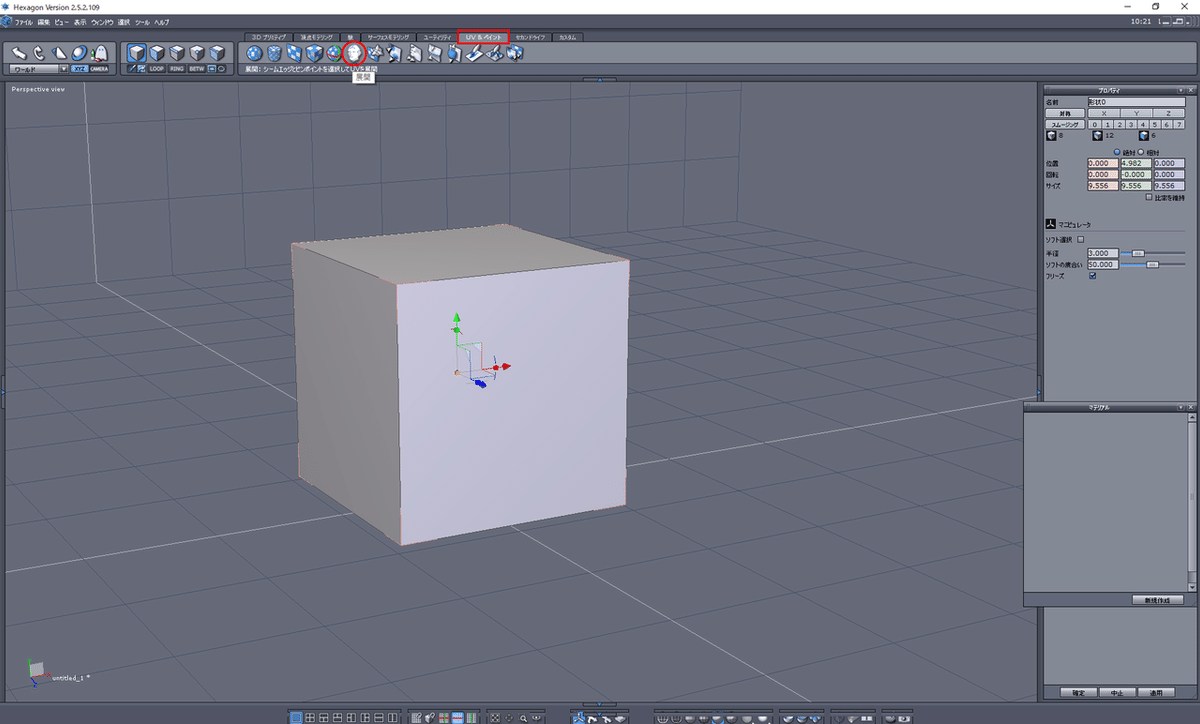
①オブジェクトを配置してみましょう。(図では『立方体』を配置しています。)
②立方体を選択した状態で、画面上部の『UV&ペイント』より『展開』をクリックします。(下写真参照)

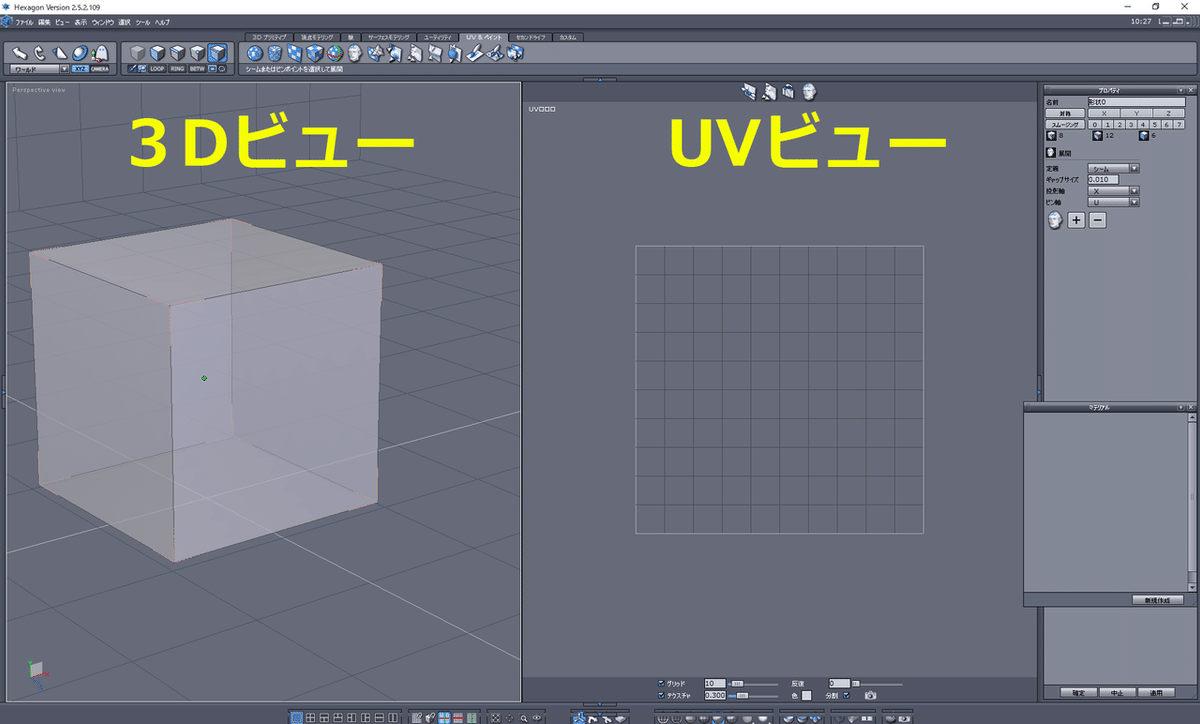
③すると、画面が2画面となります。(右に3Dビューと左にUVビューの2画面表示となります。:下写真参照)

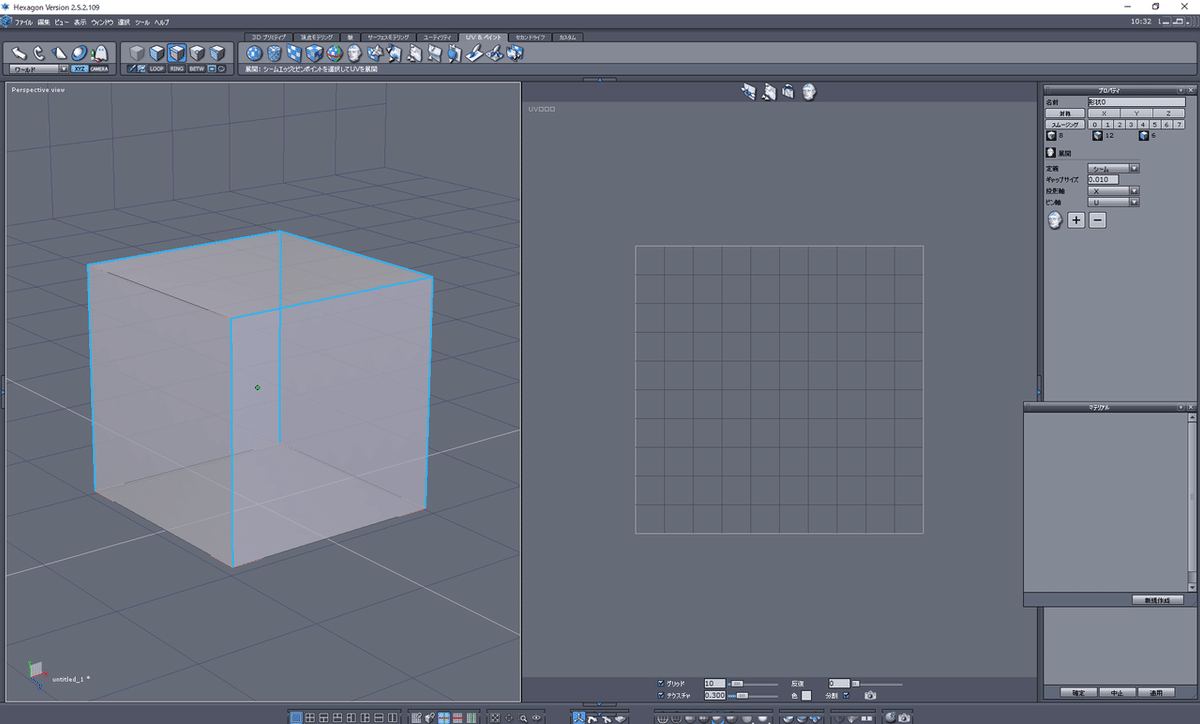
④次に選択モードを『エッジ』にします。
⑤以下の写真のようにエッジを複数選択します。(下写真参照)

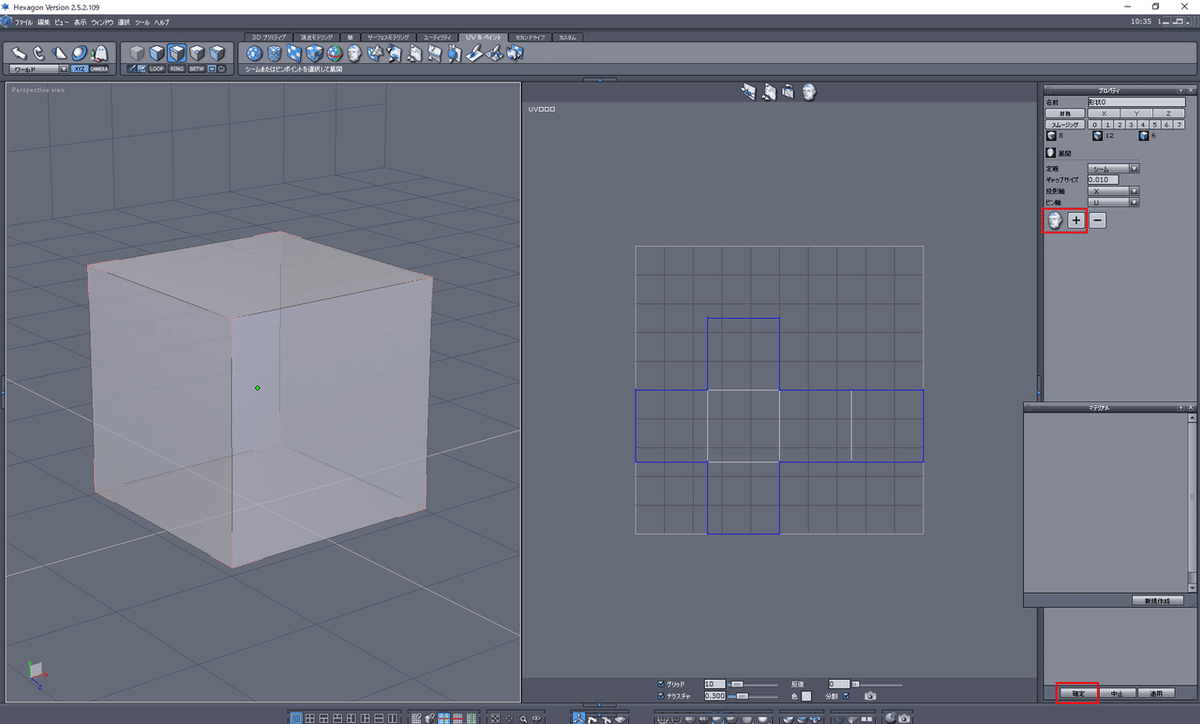
⑥選択したら、画面右の『プロパティ』内にある『+』マークをクリックします。そして『人間頭部マーク』をクリックすると、UV-map表示画面に展開図(これがUV-map)が表示されます。(下写真赤枠参照)

※『展開』というのは、オブジェクトを選択したエッジに切れ目を入れて開いたUV-mapを作成することを言います。(以下の画像のイメージ)
2.テクスチャー
はじめに
オブジェクトにテクスチャーというものを貼り付けることで、オブジェクトに模様がつきます。(色も)テクスチャーをうまく貼り付けるのにUV-mapが大切となり、テクスチャーが貼り付けやすくなります。
※UV-mapの調整方法・加工方法は以降の記事で解説いたします。
①Hexagon2.5内のオブジェクトにテクスチャーを読み込む。
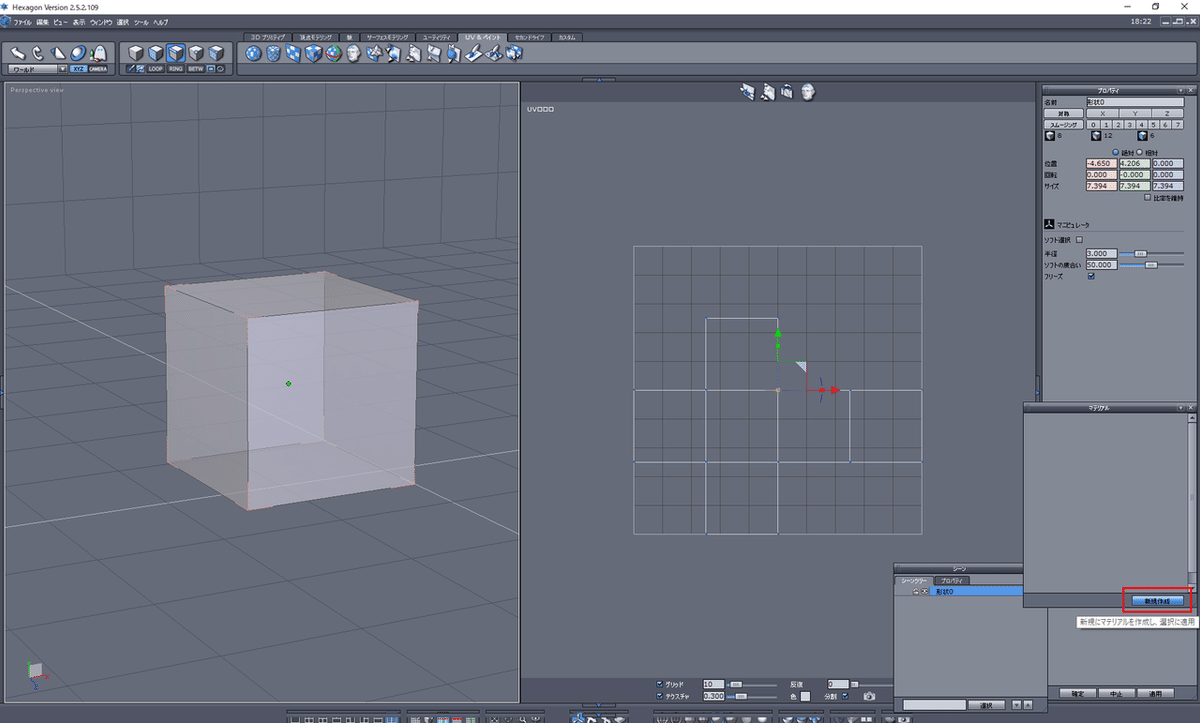
画面右にある『マテリアル』の『新規作成』をクリックする。(下写真内赤枠参照)

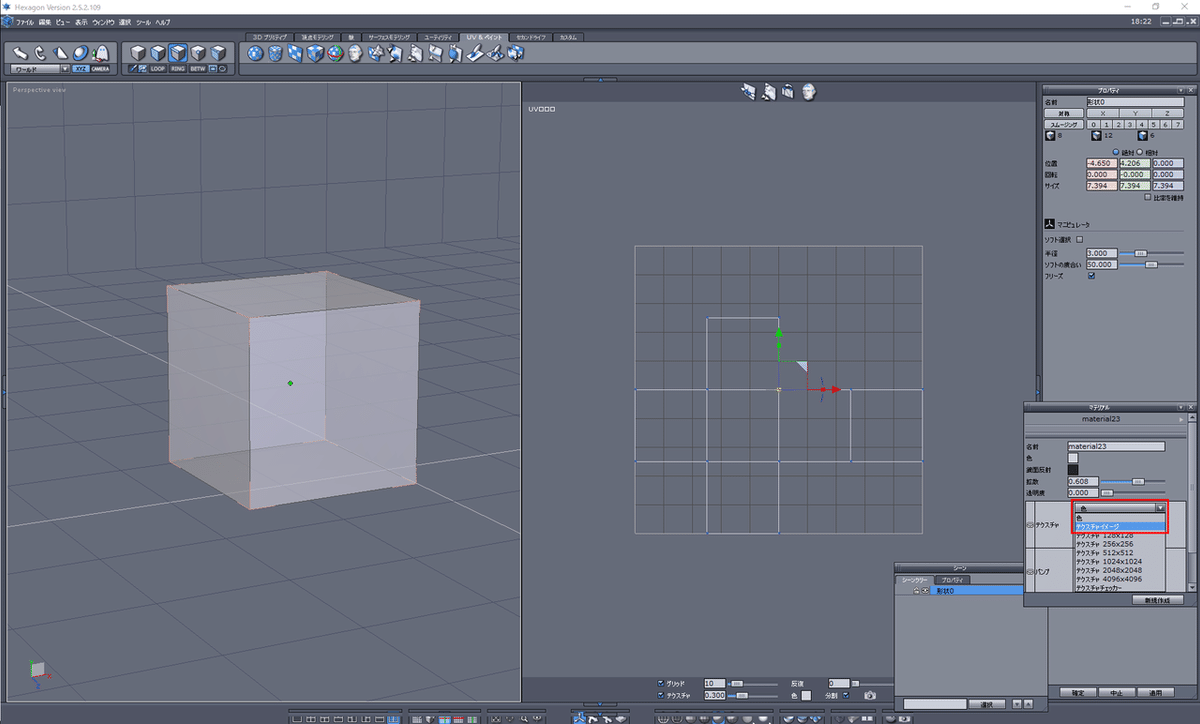
次いで、『テクスチャ』内にある『色』のバー横にある『▽』をクリックし、『テクスチャーイメージ』を選択する。(下写真赤枠参照)

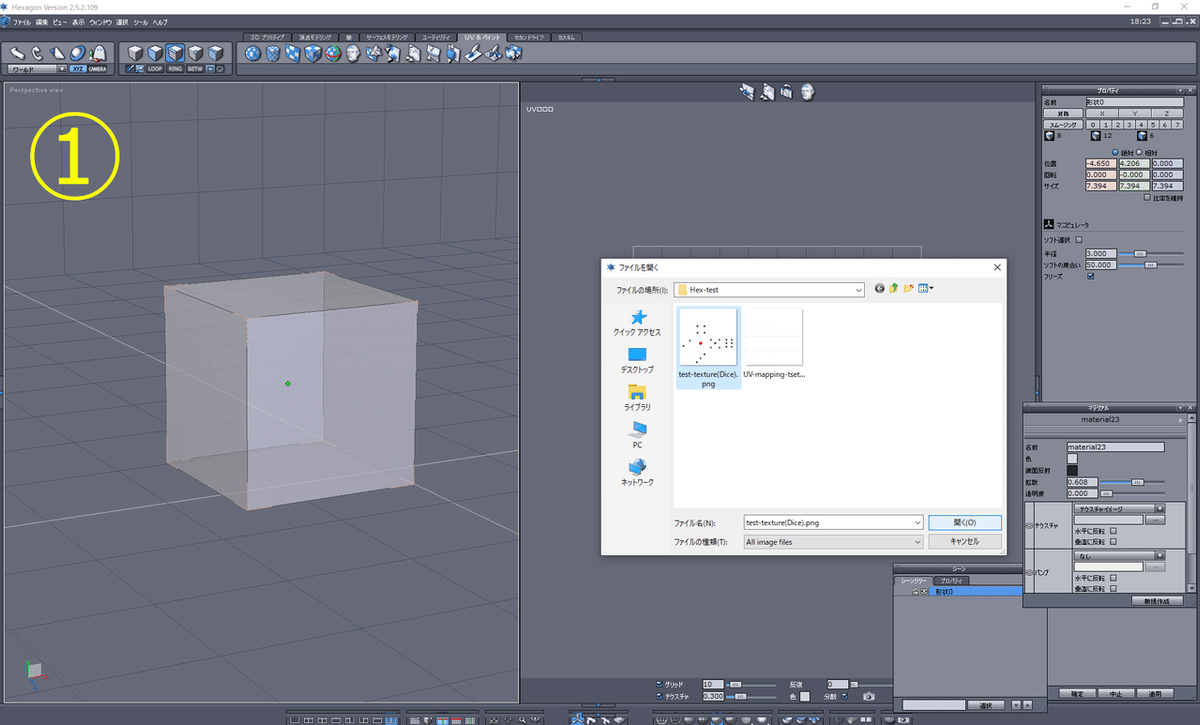
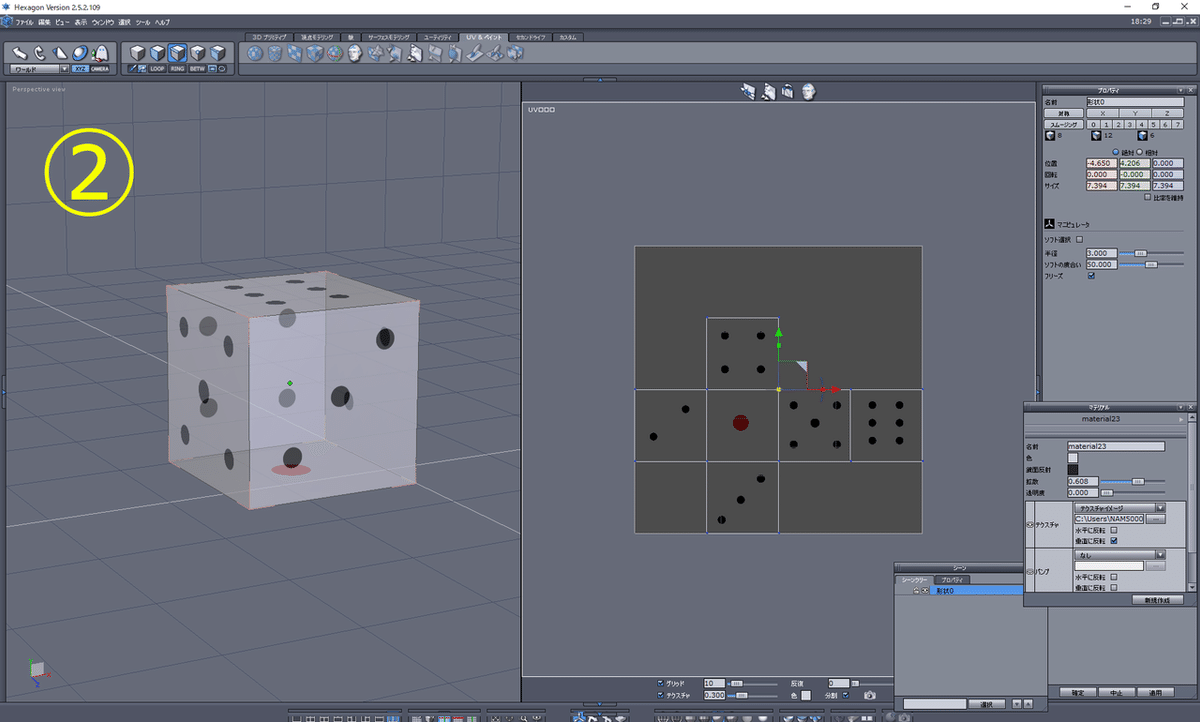
ファイルを開くウィンドウが表示されるので(下写真①参照)、保存されているテクスチャーデータ(貼り付けたいテクスチャー)を開くと、画面左のUV-mapにテクスチャが表示される。(下写真②参照)


※UV-mapに合わせてテクスチャー作成する方法も記事の下部にあるチュートリアル②をご参照いただければと思います。
備考:以下はテクスチャーを読み込んだらUV-mapとテクスチャーの位置がずれている場合は以下の動画の後半で調整方法を解説しています。
上記の内容チュートリアル動画は以下となります。
チュートリアル動画
YouTube:Hexagon2.5 基本操作 第3弾チュートリアル
動画URL:https://youtu.be/JZskQHZvOXc
YouTube:UV-mapに合わせたテクスチャ作成方法
動画URL:https://youtu.be/pOXyr2ojQzg
