
ブラウザだけで手軽にgraphvizが使えるgraphviz-boardを作った
Graphviz-REPLはなかなか便利だったのだが、いかんせん、npmとか諸々をインストールするという手間があった。
その結果、いろんな人から「おれのMacにも入れろ」という苦情というか熱い要望が多数寄せられ、なぜか一人ユーザーサポート業務みたいなのに従事する羽目になりそうだったので、緊急回避手段としてハックをすることにした。だってハッカーだし。
Graphviz-boardは、Graphviz-REPLとほとんど同じ機能をブラウザだけで実現するツールである。開発期間は30分。新幹線の車内で思いついて実装した。最近の東海道新幹線はWiFiが快適。たぶん人がいないから。
重要な部分はだいたいd3とd3-graphvizがやっていて、俺は時代遅れのJavaScriptコードを多少追加しただけに過ぎない。
それでもこれはたぶんZoomで使う会議用簡易ホワイトボードツールとしてはそれなりに使えるはずなので後悔はしてない。
使い方は、Graphviz-boardのページをブラウザで開いて、左側のいかにもなテキストエリアに適当にdot文法を入力(といっても、簡易的なdot文法なので「digraph」とか鬱陶しいものはなくてもいいようになっている/そのかわり有向グラフしか対応していない)。
あと、毎回「a -> b」みたいに書かせるのは、リアルタイムだとシフトキー押したりして鬱陶しいので、「a-:b」でもいけるようにした。この方がシフトキーを押さなくていいので素早く描きやすい。
改行に反応して再レンダリングが行われるが、
Graphviz-REPLと異なり、コンパイルエラーしてもホワイトボードがクリアされない(重要)。
もうちょっと色気のある使い方も考えたいが、とりあえず自分の考えを表明するにはこれで十分な気がするのでまずは公開してみる。
※14:17追記
暫定的だが、画像にも対応した。
a[img="https://ascii.jp/img/2008/08/20/56005/o/2ef8bea6d10bcc31.jpg"]
b[img="https://www.4gamer.net/games/999/G999905/20130422036/TN/004.jpg"]
a--bこんな感じで画像のURLをimgタグで指定すると・・・

こうなる
※16:18追記
GalaxyFoldでも使えると捗ると思ってGalaxyFoldでも使えるようにした(chromeで確認)。
スマホ(やタブレット)だと、->や-:みたいな記号は入力しにくいので、-+でも矢印を表現できるようにした。これだとATOKでフリック入力できる。

また、ついでに、pythonのように「#コメント」でエッジに名前をつけられるようにした。これでさらに捗ると思う
こんな感じで書くと
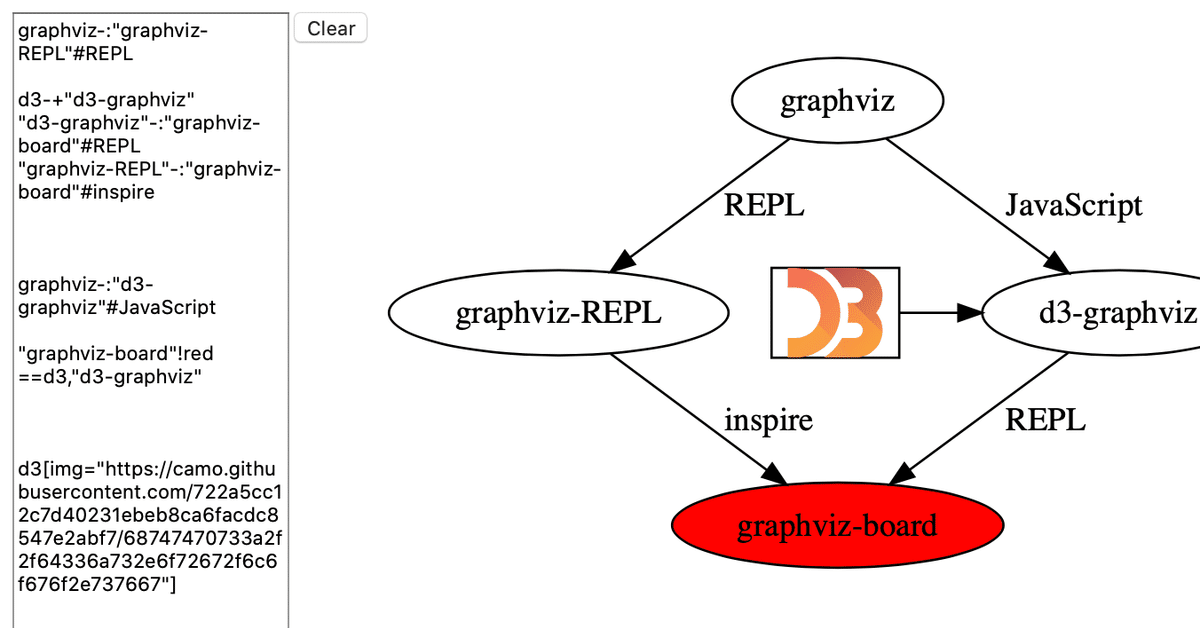
graphviz-:"graphviz-REPL"#REPL
graphviz-:"d3-graphviz"#JavaScript
こうなる

GalaxyFoldだと、#がなかなか出てこない場所にあるので、%でもコメントとして代用できるようにした。
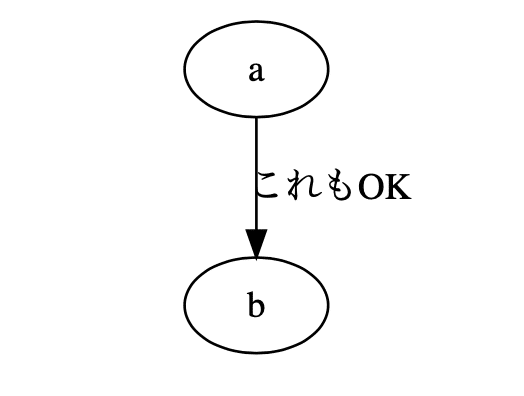
a-+b %これもOKこれが下図のようになる

※3/20追記
さらに、==a,b,cでランクを揃えられるようにした。
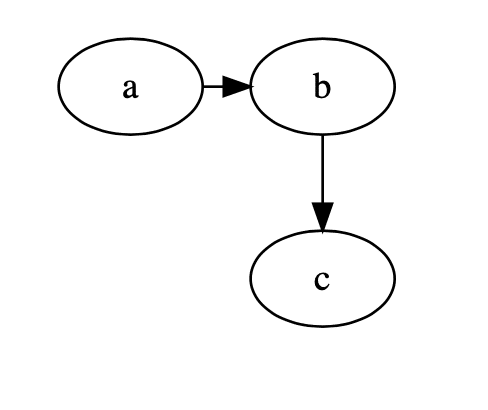
a-:b-:c
==a,bこうなる

そして、簡単に色も付けられるようにした。
いまのところ!red、!yellow、!blue、!greenのみ対応。そんなに色使わないでしょ
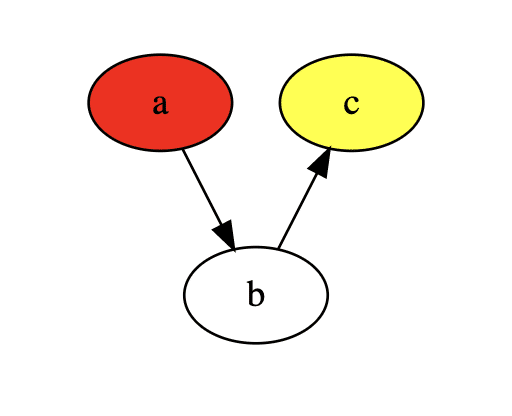
a-:b-:c
==a,c
a!red
c!yellowこうなる

ソースコードはこちら https://github.com/shi3z/graphviz-board/
